$엘레멘트이름 = $("엘레멘트");
$엘레멘트이름.length = 노드의 개수
$엘레멘트이름.css("border", "4px solid red"); : 해당 노드를 웹페이지에 표시해 볼 수 있다.(CSS 이용)
$엘레멘트이름.eq(index); : 해당 index의 노드를 선택한다.
$엘레멘트이름.get(index); 해당 index의 노드 객체를 가져온다.
$엘레멘트이름.each(function(index){}); : 해당 index의 각각 function을 실행한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>node op ex1</title>
<style>
body {
font-size: 9pt;
font-family: "굴림";
}
div,
p,
ul,
li {
border: 1px #eeeeee solid;
margin: 10px;
}
ul {
padding: 10px;
}
li.select {
background-color: #ccc;
}
</style>
<script src="../js/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function () {
// 찾은 노드의 개수 구하기
var $div = $("div");
$div.css("border", "4px solid red");
console.log("div 태그의 갯수 : ", $div.length);
// ul의 클래스 이름이 menu이고 자손 노드가 li인 노드 찾기
var $menulist = $("ul.menu li");
$menulist.css("border", "2px dotted black");
// 메뉴 노드 중 2번째 노드 : jQuery 객체를 반환
var $li1 = $menulist.eq(1);
$li1.css("border", "4px solid orange");
// 메뉴의 노드 중 2번째 자바스크립트 객체 가져오기
var li_1 = $menulist.get(1);
li_1.style.border = "2px dashed yellow";
// 메뉴에 포함된 각 노드에 대해서 반복 적용
// 함수 매개변수에 index 포함
$menulist.each(function(index){
});
});
</script>
</head>
<body>
</body>
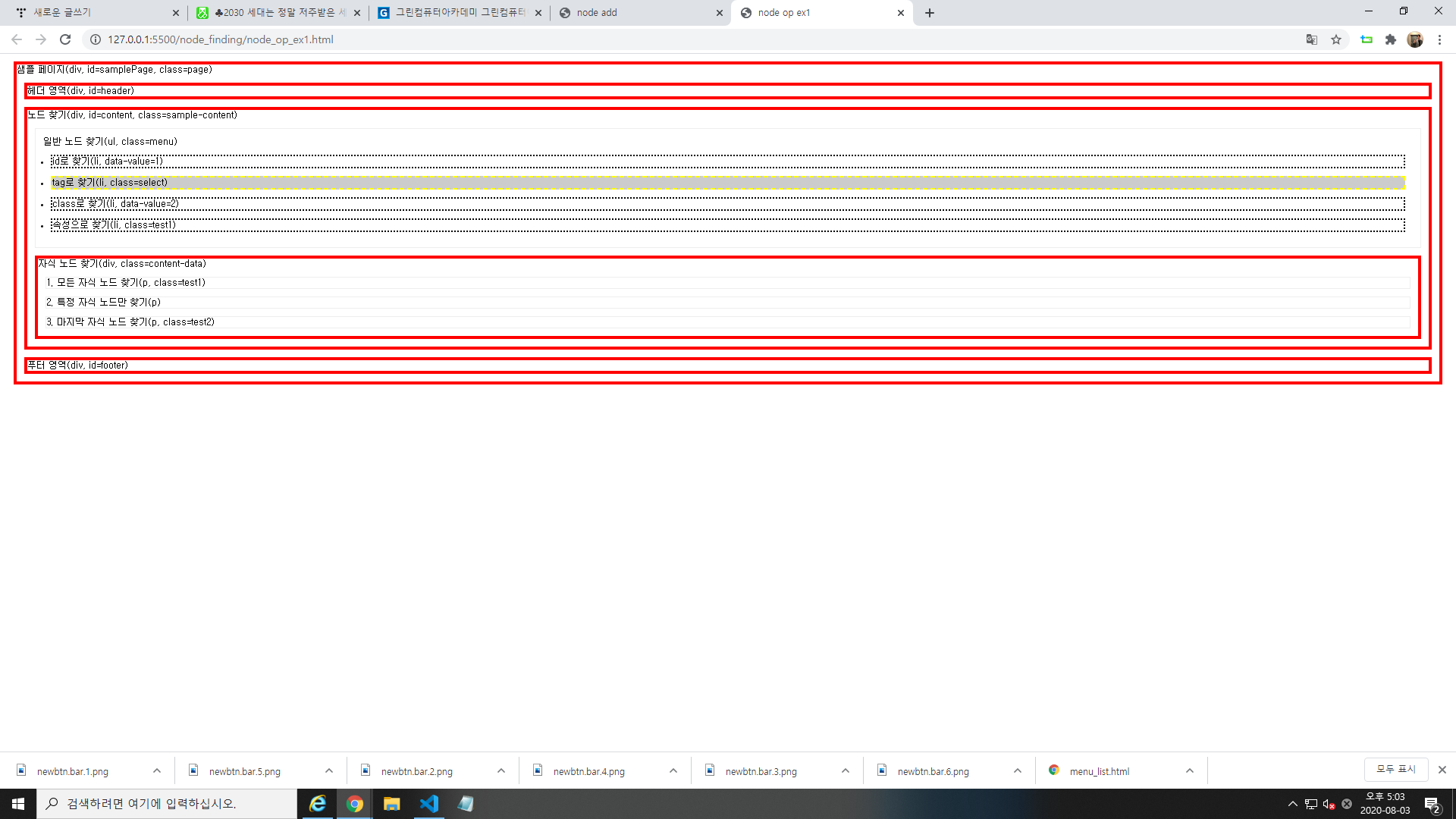
<div id="samplePage" class="page">
샘플 페이지(div, id=samplePage, class=page)
<div id="header">
헤더 영역(div, id=header)
</div>
<div id="content" class="sample-content">
노드 찾기(div, id=content, class=sample-content)
<ul class="menu">
일반 노드 찾기(ul, class=menu)
<li data-value="1">id로 찾기(li, data-value=1)</li>
<li class="select">tag로 찾기(li, class=select)</li>
<li data-value="2">class로 찾기(li, data-value=2)</li>
<li class="test1">속성으로 찾기(li, class=test1)</li>
</ul>
<div class="content-data">
자식 노드 찾기(div, class=content-data)
<p class="test1">1. 모든 자식 노드 찾기(p, class=test1)</p>
<p>2. 특정 자식 노드만 찾기(p)</p>
<p class="test2">3. 마지막 자식 노드 찾기(p, class=test2)</p>
</div>
</div>
<div id="footer">
푸터 영역(div, id=footer)
</div>
</div>
</html>

728x90
반응형
'HTML > jQuery 기초' 카테고리의 다른 글
| [jQuery] 부모 노드 (0) | 2020.08.03 |
|---|---|
| [jQuery] 자식 노드 (0) | 2020.08.03 |
| [jQuery] 노드 찾기 - 4 (0) | 2020.08.03 |
| [jQuery] 노드 찾기 - 3 (0) | 2020.08.03 |
| [jQuery]노드 찾기 - 1 (0) | 2020.08.03 |



