1. 노드 필터링
2. 해당 노드의 자식노드 찾기 find(노드)
3. 해당 노드의 index 값 구하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>node op ex3</title>
<style>
body {
font-size: 9pt;
font-family: "굴림";
}
div,
p,
ul,
li {
border: 1px #eeeeee solid;
margin: 10px;
}
ul {
padding: 10px;
}
li.select {
background-color: #ccc;
}
</style>
<script src="../js/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function () {
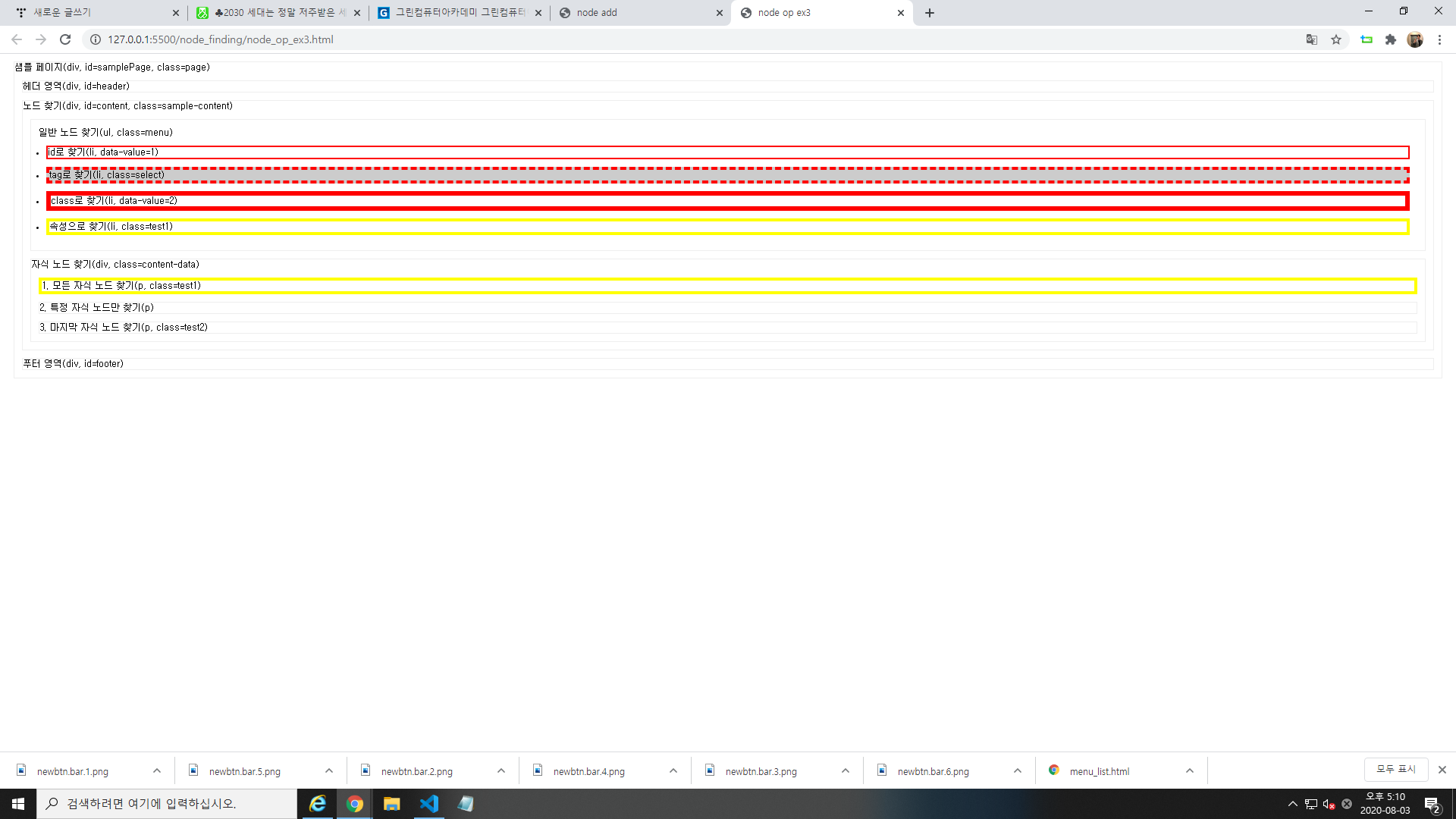
var $menulist = $("ul.menu li");
$menulist.each(function(index){
$(this).css("border", 2*(index+1) + "px solid #f00");
});
// li 객체 리스트 중에서 클래스가 select인 노드만 필터링
// 찾은 항목중에서 걸러내는 기능
var $lilist = $menulist.filter(".select");
$lilist.css("border", "4px dashed red");
// 찾은 노드 중에서 자식 노드 찾기
$("#content").find(".test1").css("border", "4px solid yellow");
// 인덱스 값 구하기
$menulist.click(function(){
console.log($(this).index());
});
// 목록 중에서 대상 객체에 대한 index 값 구하기
var index = $menulist.index($(".test1"));
console.log("test1의 index 값 : ", index);
});
</script>
</head>
<body>
</body>
<div id="samplePage" class="page">
샘플 페이지(div, id=samplePage, class=page)
<div id="header">
헤더 영역(div, id=header)
</div>
<div id="content" class="sample-content">
노드 찾기(div, id=content, class=sample-content)
<ul class="menu">
일반 노드 찾기(ul, class=menu)
<li data-value="1">id로 찾기(li, data-value=1)</li>
<li class="select">tag로 찾기(li, class=select)</li>
<li data-value="2">class로 찾기(li, data-value=2)</li>
<li class="test1">속성으로 찾기(li, class=test1)</li>
</ul>
<div class="content-data">
자식 노드 찾기(div, class=content-data)
<p class="test1">1. 모든 자식 노드 찾기(p, class=test1)</p>
<p>2. 특정 자식 노드만 찾기(p)</p>
<p class="test2">3. 마지막 자식 노드 찾기(p, class=test2)</p>
</div>
</div>
<div id="footer">
푸터 영역(div, id=footer)
</div>
</div>
</html>

728x90
반응형
'HTML > jQuery 기초' 카테고리의 다른 글
| [jQuery] 부모 노드 (0) | 2020.08.03 |
|---|---|
| [jQuery] 자식 노드 (0) | 2020.08.03 |
| [jQuery] 노드 찾기 - 3 (0) | 2020.08.03 |
| [jQuery] 노드 찾기 - 2 (0) | 2020.08.03 |
| [jQuery]노드 찾기 - 1 (0) | 2020.08.03 |



