children()을 이용하여 해당 노드의 자식 노드를 확인할 수 있다.
children().first() : 자식 노드 중에 첫번째
children().last() : 자식 노드 중에 마지막
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>node children</title>
<style>
body {
font-size: 9pt;
font-family: "굴림";
}
div,
p,
ul,
li {
border: 1px #eeeeee solid;
margin: 10px;
}
ul {
padding: 10px;
}
li.select {
background-color: #ccc;
}
</style>
<script src="http://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="../js/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function () {
// id가 samplePage인 노드의 모든 자식 노드를 구한다.
$children = $("#samplePage").children();
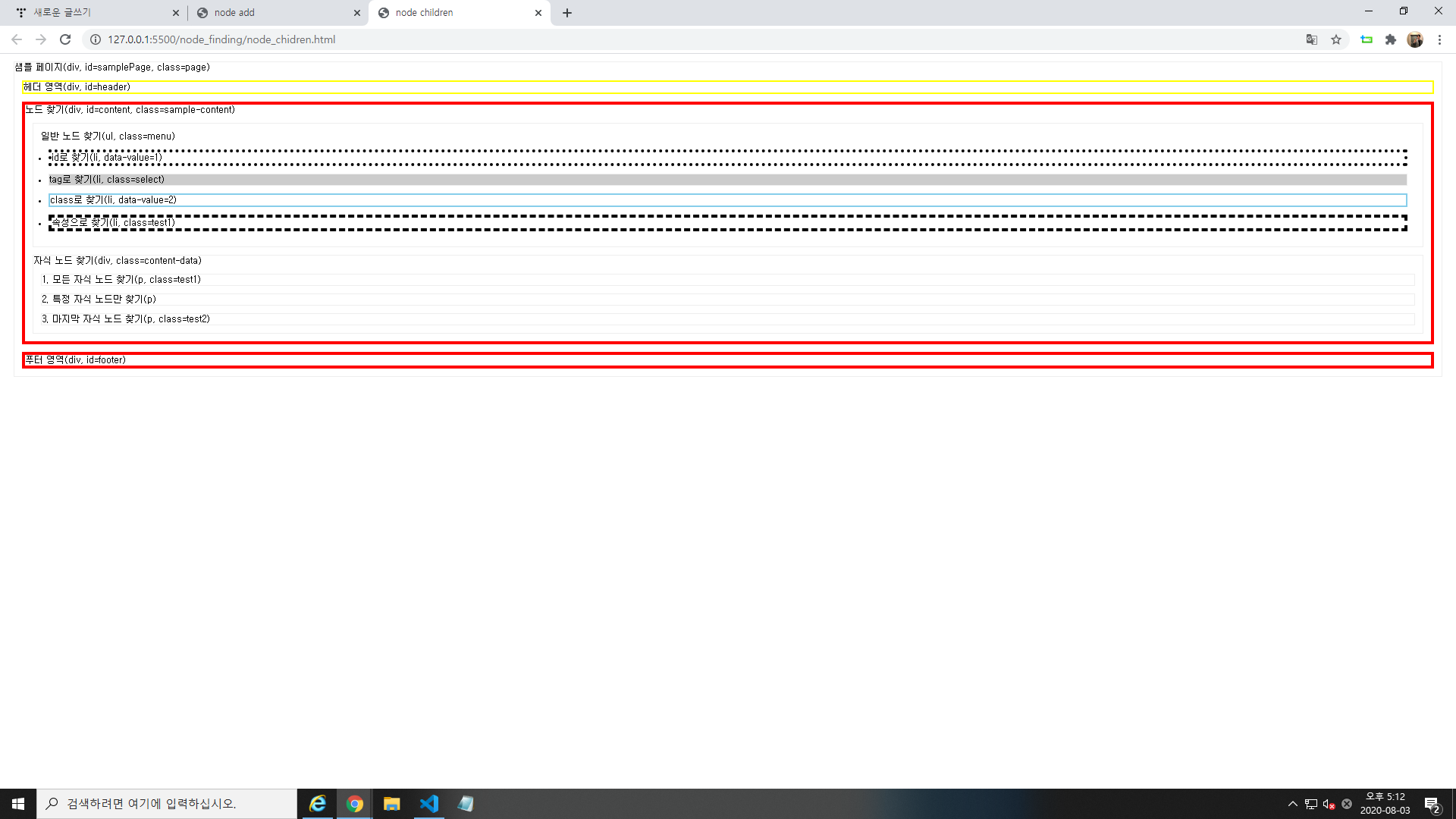
$children.css("border", "4px solid red");
// 특정 자식 노드만 찾기
// children()에 선택자를 지정
$("#samplePage").children("#header").css("border", "4px solid blue");
// 첫번째 자식 노드, first()나 eq(0)를 적용.
$("#samplePage").children().first().css("border", "2px solid yellow");
var $menu = $("ul.menu");
// ul 메누의 첫번째 자식 노드
$menu.children().first().css("border", "4px dotted black");
// ul 메뉴의 마지막 자식 노드, last()나 eq(-1)를 적용
$menu.children().last().css("border", "4px dashed black");
// ul 메누의 n번째 자식 노드
$menu.children().eq(2).css("border", "2px solid skyblue");
});
</script>
</head>
<body>
</body>
<div id="samplePage" class="page">
샘플 페이지(div, id=samplePage, class=page)
<div id="header">
헤더 영역(div, id=header)
</div>
<div id="content" class="sample-content">
노드 찾기(div, id=content, class=sample-content)
<ul class="menu">
일반 노드 찾기(ul, class=menu)
<li data-value="1">id로 찾기(li, data-value=1)</li>
<li class="select">tag로 찾기(li, class=select)</li>
<li data-value="2">class로 찾기(li, data-value=2)</li>
<li class="test1">속성으로 찾기(li, class=test1)</li>
</ul>
<div class="content-data">
자식 노드 찾기(div, class=content-data)
<p class="test1">1. 모든 자식 노드 찾기(p, class=test1)</p>
<p>2. 특정 자식 노드만 찾기(p)</p>
<p class="test2">3. 마지막 자식 노드 찾기(p, class=test2)</p>
</div>
</div>
<div id="footer">
푸터 영역(div, id=footer)
</div>
</div>
</html>

728x90
반응형
'HTML > jQuery 기초' 카테고리의 다른 글
| [jQuery] 형제 노드 (0) | 2020.08.03 |
|---|---|
| [jQuery] 부모 노드 (0) | 2020.08.03 |
| [jQuery] 노드 찾기 - 4 (0) | 2020.08.03 |
| [jQuery] 노드 찾기 - 3 (0) | 2020.08.03 |
| [jQuery] 노드 찾기 - 2 (0) | 2020.08.03 |



