노드
네트워크에서 연결 포인트 혹은 데이터 전송의 종점 혹은 재분배점을 말한다.
일반적으로 네트워크에서 노드란 연결 지점을 말하며, 다른 노드로의 데이터 전송을 인식하고 처리(process)하거나 전달(forward)할 수 있도록 프로그램 되어 있다. 컴퓨터 네트워크에서 물리적 노드란 네트워크에 붙어서 전송할 정보를 만들고, 통신 채널 상으로 이를 주고 받는 활성화된 전자 기기를 일컫는다.
노드는 네트워크의 여러 계층에 따라 정의될 수 있는데, 만약 근거리 네트워크(LAN)나 원거리 네트워크(WAN: 광역통신망)를 대상으로 한다면 네트워크 상의 모든 노드는 유일한 네트워크 주소 즉, MAC주소를 가지는 컴퓨터, 패킷 스위치, 이더넷 카드 및 무선 LAN AP(Access Point) 등을 의미한다. 이 경우 인터넷 상의 IP, 무선 LAN, AP는 특별한 경우 이외에는 주소를 가지지 않으므로, 인터넷 상의 노드로 보지 않는다.
[네이버 지식백과] 노드 [Node] (두산백과)
| CSS | 선택자 | jQuery 설명 |
| * | $(“*”) | 모든 엘리먼트 선택 |
| #I | $(“#I”) | 아이디가 I인 엘리먼트 선택 |
| E | $(“E”) | 태그 이름이 E인 모든 엘리먼트 선택 |
| .C | $(“.C”) | C라는 클래스 선택자를 가진 모든 엘리먼트 |
| E F | $(“E F”); | E의 자식 노드 중 태그 이름이 F인 모든 엘리먼트 선택 |
| E.C | $(“E.C”) | 태그 이름이 E인 엘리먼트 중 C라는 클래스 선택자를 가진 모든 엘리먼트 선택 |
| E .C | $(“E .C”) | E의 자식 노드 중 C라는 클래스 선택자를 가진 모든 엘리먼트 선택 |
| E>F | $(E>F”) | E의 바로 아래 자식 중 태그 이름이 F인 모든 엘리먼트 선택 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
font-size: 9pt;
font-family: "굴림";
}
div,
p,
ul,
li {
border: 1px #eeeeee solid;
margin: 10px;
}
ul {
padding: 10px;
}
li.select {
background-color: #ccc;
}
</style>
<script src="../js/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function () {
// (1) id 이름으로 노드 찾기
// $("#header").css("border", "4px solid #f00");
// 또는 변수에 저장하여 스타일 설정
/*
var $header = $("#header"); // id가 header인 태그 객체를 변수에 저장
$header.css("border", "4px solid #f00");
*/
// (2) tag 이름으로 노드 찾기
// $("p").css("border", "4px solid #f00");
// (3) 클래스 이름으로 노드 찾기
// $(".test1").css("border", "4px solid #f00");
// (4) div 태그 내의 모든 ul 자손 노드 찾기
// $("div ul").css("border", "4px solid #f00");
// (5) div 태그 중에서 클래스 이름이 sample-content인 태그
// $("div.sample-content").css("border", "4px solid #f00");
// $("div.content-data").css("border", "4px solid black");
// (6) div 태그 내의 자손 노드 중, 클래스 이름이 menu인 태그
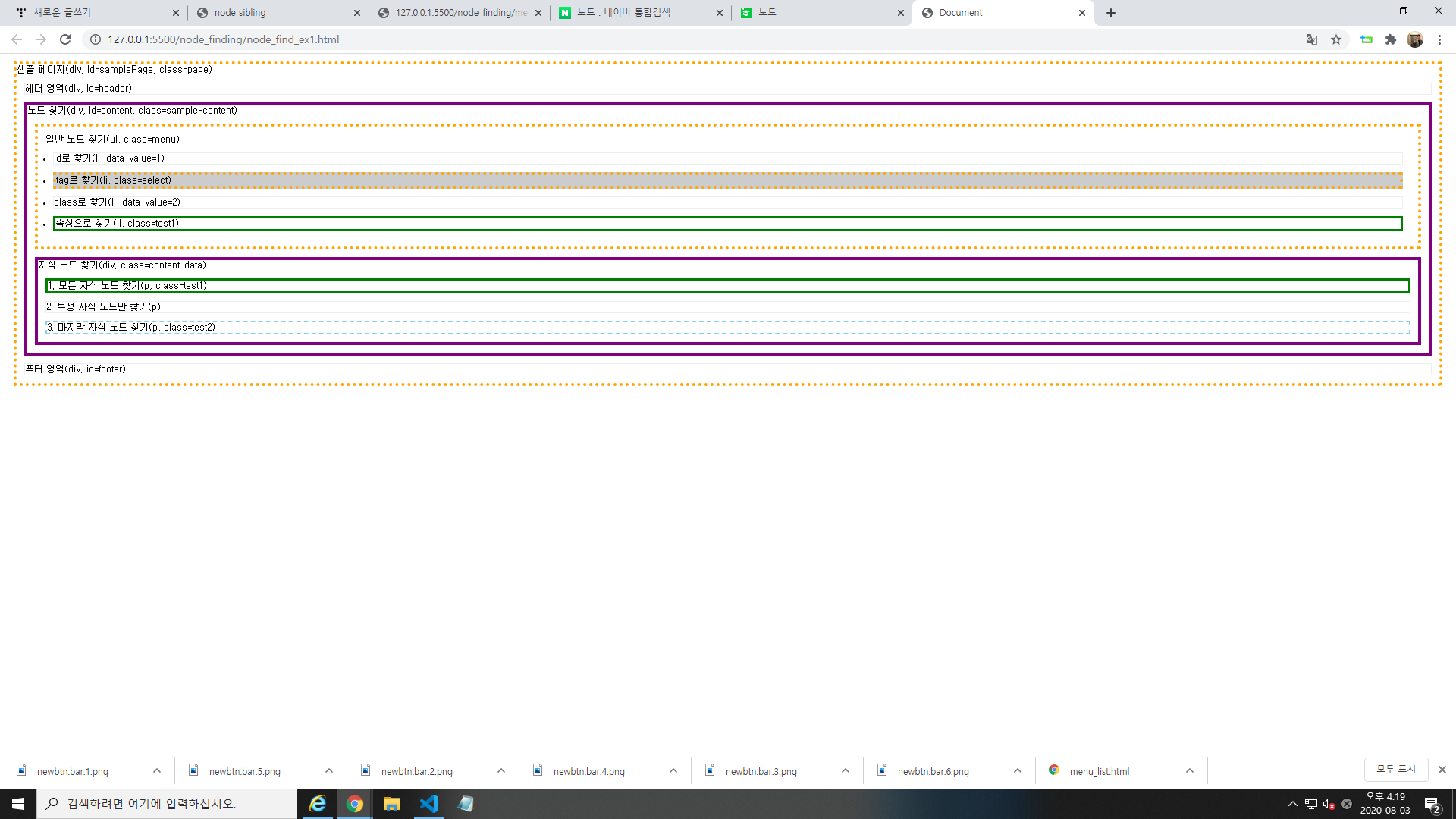
$("div .select").css("border", "4px solid yellow");
// (7) div 태그 내의 자식 노드 중, 클래스 이름이 test2인 태그
$("div>.test2").css("border", "4px dotted blue");
// (8) 속성을 이용하여 노드 찾기
$("[class]").css("border", "4px dotted orange");
// (9) 클래스의 이름이 test를 포함하는 모든 노드 찾기
$("[class*=test]").css("border", "2px dashed skyblue");
// (10) 클래스의 이름이 1로 끝나는 노드 찾기
$("[class$=1]").css("border", "3px solid green");
// (11) 클래스의 이름에 content가 포함된 노드 찾기
$("[class*=content").css("border", "4px solid purple");
});
</script>
</head>
<body>
</body>
<div id="samplePage" class="page">
샘플 페이지(div, id=samplePage, class=page)
<div id="header">
헤더 영역(div, id=header)
</div>
<div id="content" class="sample-content">
노드 찾기(div, id=content, class=sample-content)
<ul class="menu">
일반 노드 찾기(ul, class=menu)
<li data-value="1">id로 찾기(li, data-value=1)</li>
<li class="select">tag로 찾기(li, class=select)</li>
<li data-value="2">class로 찾기(li, data-value=2)</li>
<li class="test1">속성으로 찾기(li, class=test1)</li>
</ul>
<div class="content-data">
자식 노드 찾기(div, class=content-data)
<p class="test1">1. 모든 자식 노드 찾기(p, class=test1)</p>
<p>2. 특정 자식 노드만 찾기(p)</p>
<p class="test2">3. 마지막 자식 노드 찾기(p, class=test2)</p>
</div>
</div>
<div id="footer">
푸터 영역(div, id=footer)
</div>
</div>
</html>

728x90
반응형
'HTML > jQuery 기초' 카테고리의 다른 글
| [jQuery] 부모 노드 (0) | 2020.08.03 |
|---|---|
| [jQuery] 자식 노드 (0) | 2020.08.03 |
| [jQuery] 노드 찾기 - 4 (0) | 2020.08.03 |
| [jQuery] 노드 찾기 - 3 (0) | 2020.08.03 |
| [jQuery] 노드 찾기 - 2 (0) | 2020.08.03 |



