style이란 것은 보여지는 것들을 태그안에 style로 지정하여 지정해줄 수 있다.
하지만 하나씩 하기에는 코드가 지저분해지기도하고
같은 style을 갖고 있는 것은 하나로 묶어서 해주는 것이 좋다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body {
background-color: #ffffff;
}
form fieldset{
margin-bottom: 20px;
}
form legend{
font-size: 15px;
font-weight: 600;
}
form label.reg{
font-size: 14px;
width: 110px;
color: rgb(28, 151, 89);
font-weight: bold;
text-align: right;
margin-right: 10px;
float: left;
}
form ul li{
list-style: none;
margin: 15px 0;
font-size: 14px;
}
</style>
<title>input 활용</title>
</head>
<body>
<h3>여름방학 특강 신청</h3>
<form>
<fieldset>
<legend>수강과목</legend>
<ul>
<li>
<label for="subject" class="reg">영어회화(초급)</label>
<!-- readonly는 입력창의 내용을 편집할 수 없도록 하는 요소-->
<input type="text" id="subject" value="AM 9:00 ~ AM 11:00" readonly>
</li>
</ul>
</fieldset>
<fieldset>
<legend>신청자</legend>
<ul>
<li>
<label for="name" class="reg">이름</label>
<!-- 페이지가 로드될 때 이름 필드에 자동으로 포커스 -->
<!-- required : 반드시 입력이 필요한 필으데 적용 -->
<input type="text" id="name" autofocus required minlength="">
</li>
<li>
<label for="uid" class="reg">학번</label>
<input type="text" id="uid" placeholder="하이픈(-)없이 입력" required>
</li>
<li>
<label for="uclass" class="reg">학과</label>
<!-- 여러 개의 항목 중에서 선택하는 입력 타입 -->
<select id="uclass" name="uclass">
<option value="archi">건축공학과</option>
<option value="mechanic">기계공학과</option>
<option value="indus">산업공학과</option>
<option value="elec">전기전자과</option>
<option value="compute">컴퓨터공학과</option>
<option value="chemical">화학공학과</option>
</select>
</li>
</ul>
</fieldset>
<fieldset>
<legend>교재 주문</legend>
<ul>
<li>
<label for="book" class="reg">교재</label>
<input type="number" id="book" value="1">
</li>
<li>
<label for="worksheet" class="reg">워크시트</label>
<input type="number" form="wordsheet" value="1">
</li>
<li>
<label for="grouporder" class="reg">단체주문</label>
<input type="number" min="10" id="grouporder" value="10">
</li>
</ul>
</fieldset>
<fieldset>
<input type="submit" value="신청하기">
<input type="reset" value="다시작성">
</fieldset>
</form>
</body>
</html>
위에서는 리스트형태로 표를 작성했지만
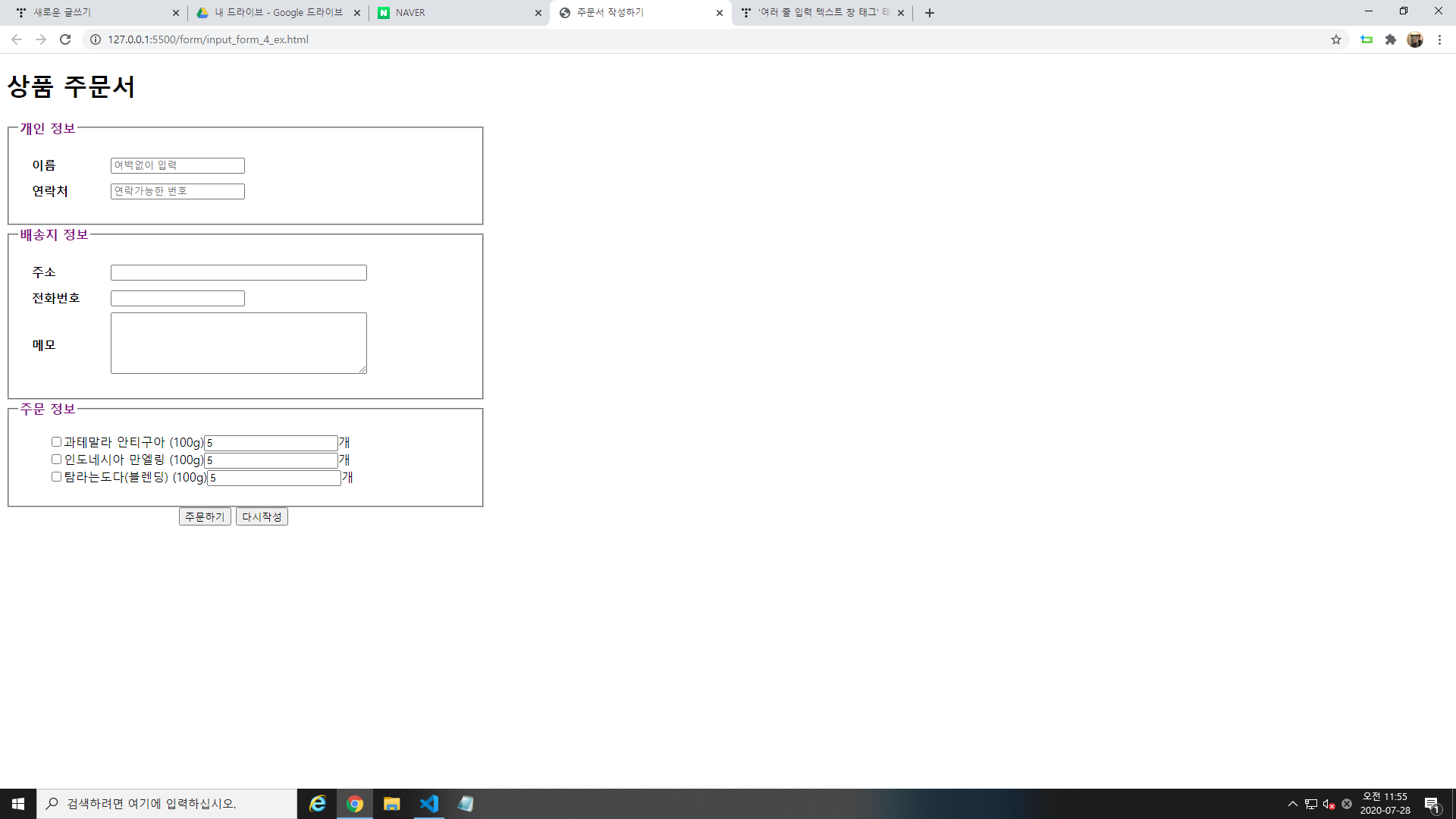
아래에서는 테이블 형식으로 작성해볼 예정이다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
form fieldset {
width: 600px;
}
form legend {
font-size: 17px;
font-weight: bold;
color: purple;
}
form table {
margin: 15px 15px;
}
form table td {
text-align: left;
height: 30px;
}
form table td.sub {
width: 100px;
}
form label{
font-weight: bold;
}
form ul li{
list-style: none;
}
div{
width: 600px;
text-align: center;
}
</style>
<title>주문서 작성하기</title>
</head>
<body>
<h1>상품 주문서</h1>
<form>
<fieldset>
<legend>개인 정보</legend>
<table>
<tr>
<td class="sub"><label for="name">이름</label></td>
<td><input type="text" id="name" placeholder="여백없이 입력"></td>
</tr>
<tr>
<td class="sub"><label for="phone">연락처</label></td>
<td><input type="text" id="phone" placeholder="연락가능한 번호"></td>
</tr>
</table>
</fieldset>
<fieldset>
<legend>배송지 정보</legend>
<table>
<tr>
<td class="sub"><label>주소</label></td>
<td><input type="text" size="43px"></td>
</tr>
<tr>
<td class="sub"> <label>전화번호</label></td>
<td><input type="text"></td>
</tr>
<tr>
<td class="sub"><label>메모</label></td>
<td><textarea cols="45" rows="5"></textarea></td>
</tr>
</table>
</fieldset>
<fieldset>
<legend>주문 정보</legend>
<ul>
<li><input type="checkbox">과테말라 안티구아 (100g)<input type="number" value="5" size="10px">개</li>
<li><input type="checkbox">인도네시아 만엘링 (100g)<input type="number" value="5" size="10px">개</li>
<li><input type="checkbox">탐라는도다(블렌딩) (100g)<input type="number" value="5" size="10px">개</li>
</ul>
</fieldset>
<div style="display: block;">
<input type="submit" value="주문하기">
<input type="reset" value="다시작성">
</div>
</form>
</body>
</html>
728x90
반응형
'HTML > HTML 기초' 카테고리의 다른 글
| [HTML] select 사용해보기 (2) | 2020.07.28 |
|---|---|
| [HTML] input, output 사용해보기 (0) | 2020.07.28 |
| [HTML] input의 여러가지 형태 (0) | 2020.07.28 |
| [HTML] filedset으로 묶어서 사용해보기 (0) | 2020.07.28 |
| [HTML] radio box, check box 사용하기 (0) | 2020.07.28 |



