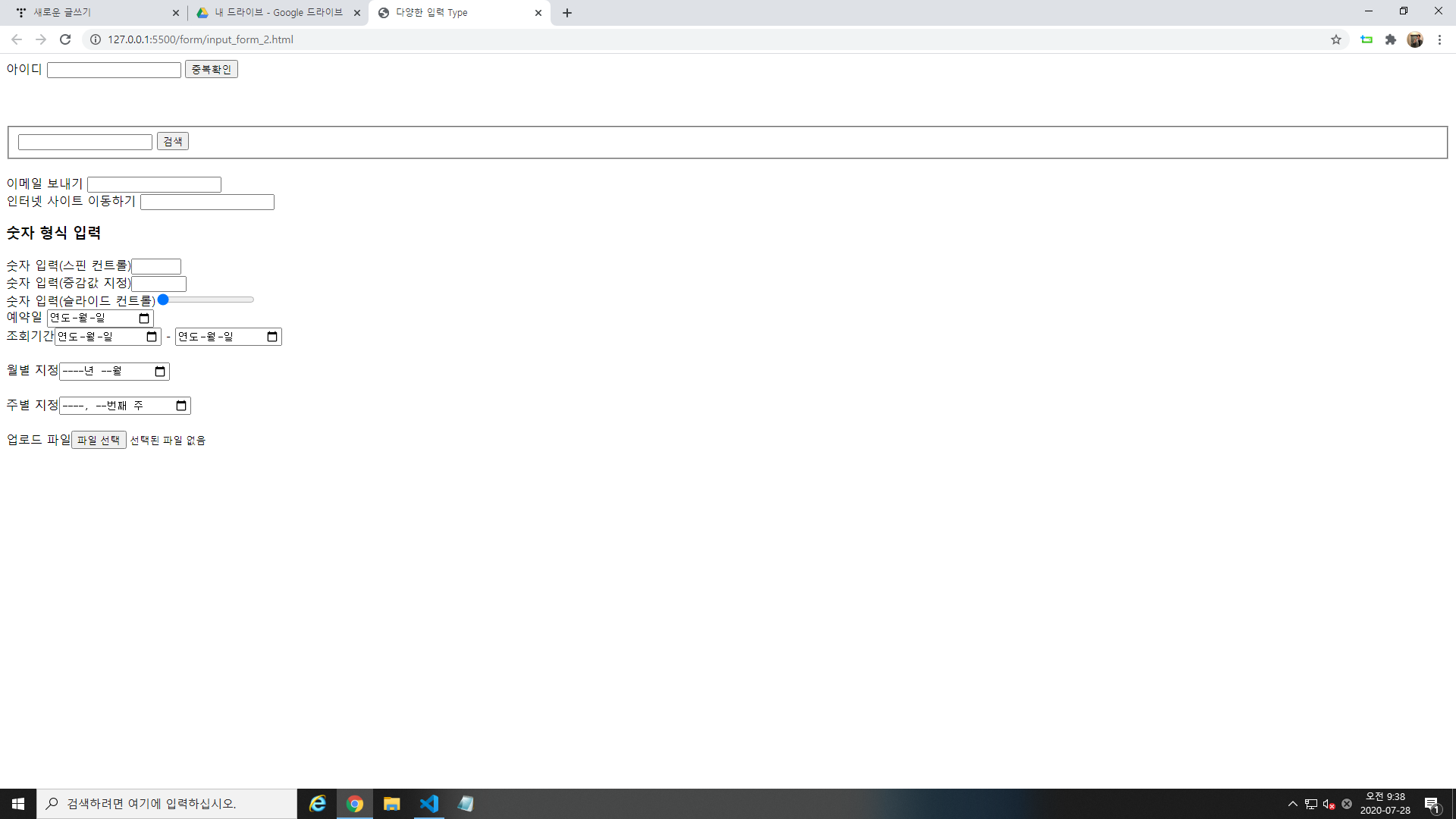
html에서 input 타입에는 여러가지가 있다.
email과 url 양식은 자체적으로 유효성 검사를 하는 기능이 있어서,
입력 형식 오류 시 에러를 반환해 주어 편리하다.
number는 사용자의 수치 데이터 입력을 쉽게 하기 위해 스핀
컨트롤을 클릭하거나 직접 숫자를 입력하는 양식으로,
type=“number”를 지정한다.
range는 슬라이드 컨트롤로 숫자의 크고 작은 정도를 표현하는
입력양식으로 type=“range”를 지정한다.
min, max, step, value의 속성값은 모두 생략할 수 있으며,
생략하는 경우 초기값, 간격값은 각각 “1”로 지정된다.
file은 사용자의 컴퓨터에 있는 파일을 선택하여 서버로 전송하는
양식으로 type=“file”을 지정한다.
search는 찾고자 하는 정보의 검색 단어를 입력하는 텍스트 필드
양식으로 type=“search”를 지정하며, 이 기능이 지원되는
브라우저는 ‘검색’ 과 ‘다시 입력’ 버튼을 제공하여 사용자 편리성을
준다.
날짜와 시간 양식은 사용자가 달력 폼, 스핀 컨트롤 등을 활용하여
날짜와 시간을 편리하게 선택하여 입력하는 폼을 제공한다.
타임 속성값의 종류에는 date, month, week, time, datetime 등이
있다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>다양한 입력 Type</title>
</head>
<body>
<form name="form" method="POST" action="input_form.php">
<label for="id">아이디</label>
<input type="text" name="id">
<input type="button" value="중복확인"><br><br>
<input type="hidden" name="name" value="서버로 넘길 값"><br><br>
<fieldset>
<input type="search">
<input type="submit" value="검색">
</fieldset>
<br>
이메일 보내기 <input type="email"><br>
인터넷 사이트 이동하기 <input type="url"><br>
<h3>숫자 형식 입력</h3>
숫자 입력(스핀 컨트롤)<input type="number" min="0" max="50"><br>
숫자 입력(증감값 지정)<input type="number" min="0" max="100" step="10"><br>
숫자 입력(슬라이드 컨트롤)<input type="range" min="1" max="10" value="1"><br>
예약일 <input type="date" id="reserve"><br>
조회기간<input type="date" name="start_date" id="start"> - <input type="date" name="end_date" id="end"><br><br>
월별 지정<input type="month" name="start_month"><br><br>
주별 지정<input type="week" name="start_week"><br><br>
업로드 파일<input type="file" accept="image/*" name="upload_flie">
</form>
</body>
</html>
728x90
반응형
'HTML > HTML 기초' 카테고리의 다른 글
| [HTML] input, output 사용해보기 (0) | 2020.07.28 |
|---|---|
| [HTML] 전체 style 지정해보기 (0) | 2020.07.28 |
| [HTML] filedset으로 묶어서 사용해보기 (0) | 2020.07.28 |
| [HTML] radio box, check box 사용하기 (0) | 2020.07.28 |
| [HTML] FORM 실습하기 (0) | 2020.07.27 |



