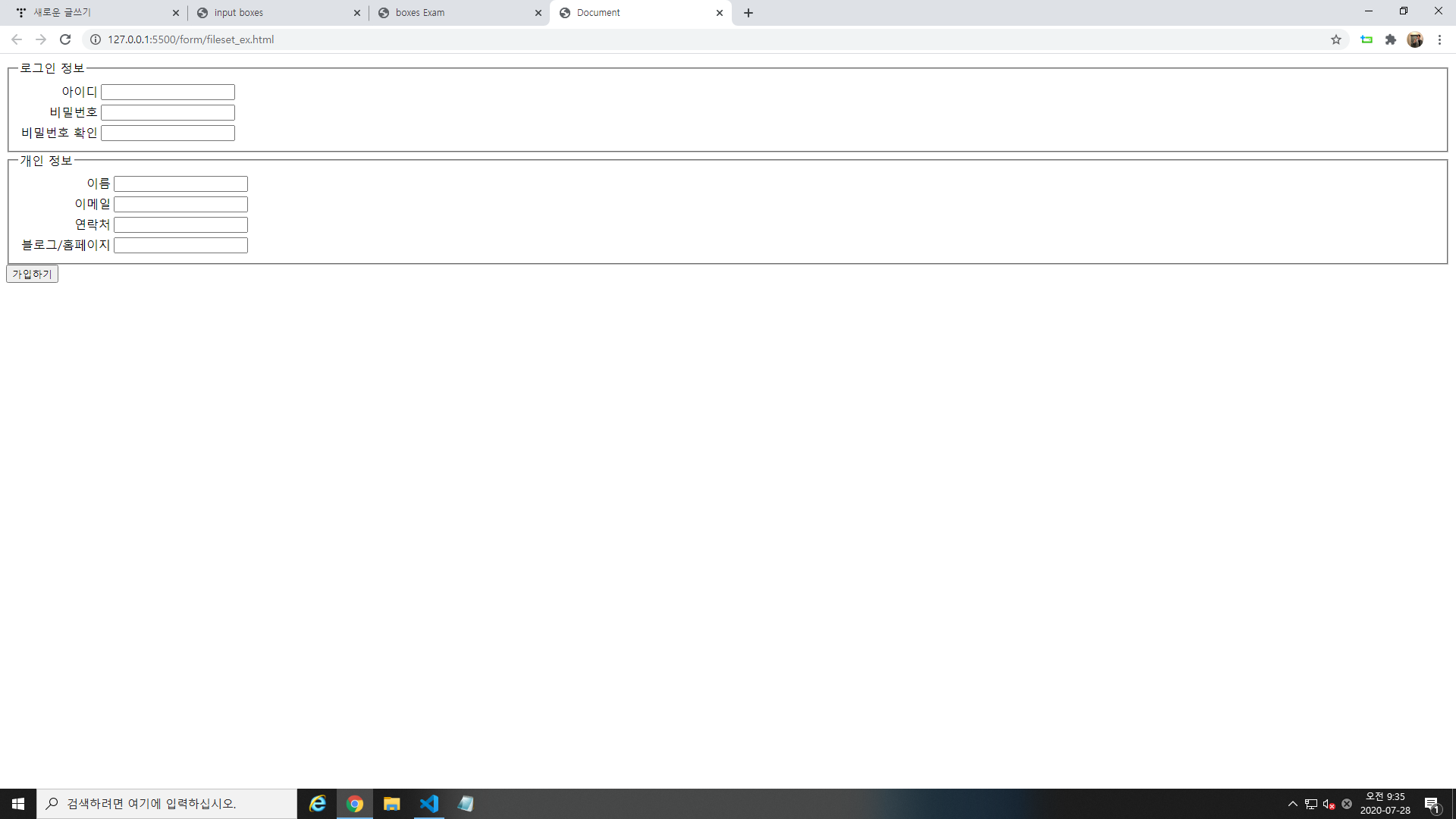
fileset은 filset안에 있는 태그들을 하나로 묶어서 표현하므로써 좀 더 깔끔하게 화면에 보여질 수 있다.
<leagend> fileset의 제목
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form name="join" method="POST" action="join.html">
<fieldset>
<legend>로그인 정보</legend>
<table style="text-align: right;">
<tr>
<td><label for="id">아이디</label></td>
<td><input type="text" name="id" id="id"></td>
</tr>
<tr>
<td><label for="pw">비밀번호</label></td>
<td><input type="password" name="pw" id="pw"></td>
</tr>
<tr>
<td><label for="repw">비밀번호 확인</label></td>
<td><input type="password" name="repw" id="repw"></td>
</tr>
</table>
</fieldset>
<fieldset>
<legend>
개인 정보
</legend>
<table style="text-align: right;">
<tr>
<td><label for="name">이름</label></td>
<td><input type="text" name="name" id="name"></td>
</tr>
<tr>
<td><label for="email">이메일</label></td>
<td><input type="email" name="email" id="email"></td>
</tr>
<tr>
<td><label for="phnumber">연락처</label></td>
<td><input type="text" name="phnumber" id="phnumber"></td>
</tr>
<tr>
<td><label for="url">블로그/홈페이지</label></td>
<td><input type="url" name="url" id="url"></td>
</tr>
</table>
</fieldset>
<input type="submit" value="가입하기">
</form>
</body>
</html>
728x90
반응형
'HTML > HTML 기초' 카테고리의 다른 글
| [HTML] 전체 style 지정해보기 (0) | 2020.07.28 |
|---|---|
| [HTML] input의 여러가지 형태 (0) | 2020.07.28 |
| [HTML] radio box, check box 사용하기 (0) | 2020.07.28 |
| [HTML] FORM 실습하기 (0) | 2020.07.27 |
| [HTML] table에서 thead, tbody, tfoot 사용해 보기 - 2 (0) | 2020.07.27 |



