HTML에서는 input에서 받은 정보를 output을 통해서 출력할 수 있다.
하기 위해서는 무조건 form 태그 안에서 작성해야한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form oninput="result.value=parseInt(num1.value)+parseInt(num2.value)">
<input type="number" name="num1" value="0"> +
<input type="number" name="num2" value="0"> =
<output name="result" for="num"></output>
</form>
</body>
</html>

수식을 통해서 출력할 수도 있다.
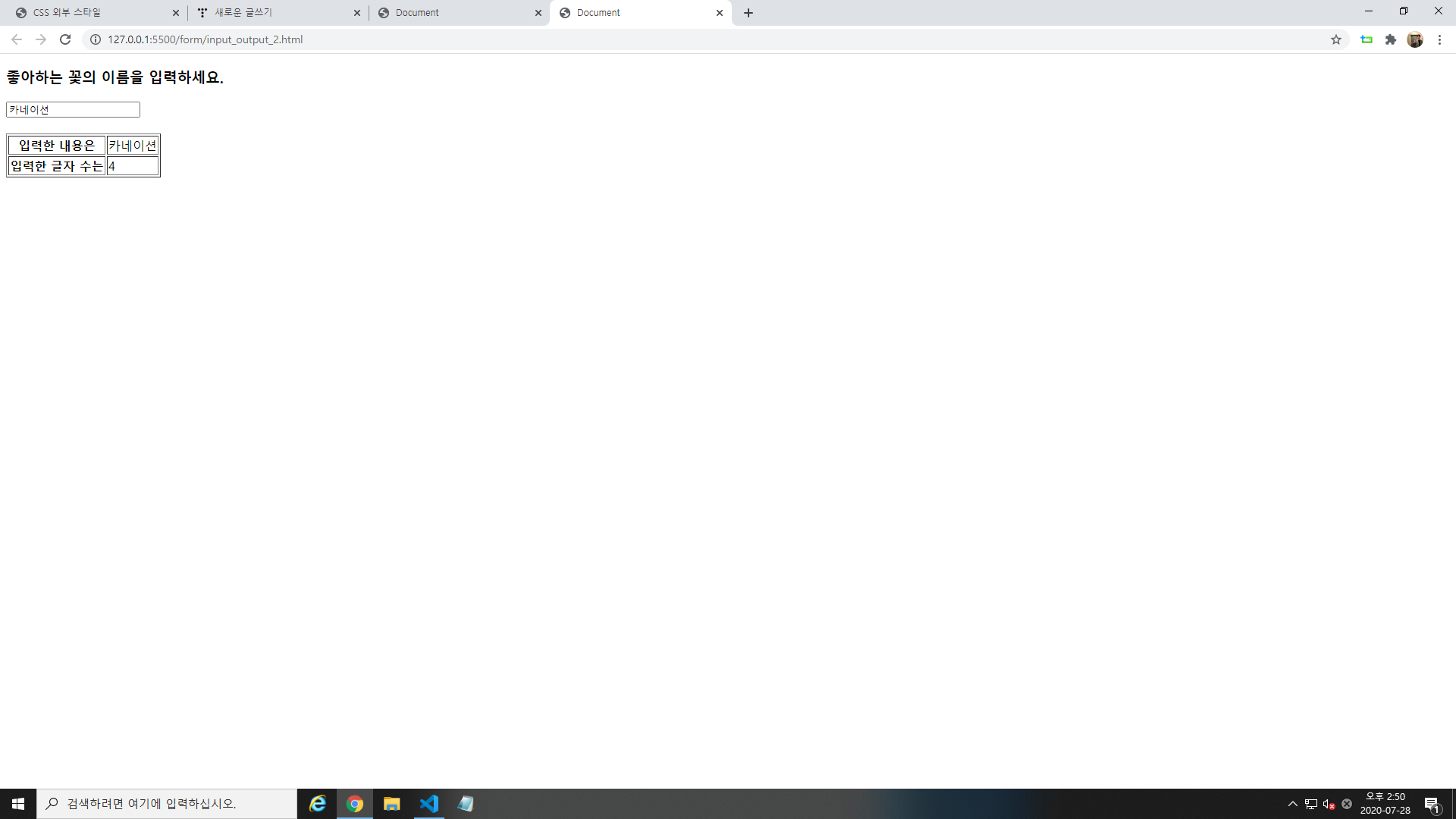
글자도 그대로 출력가능하고 글자수까지 표현 가능하다.
다른 프로그래밍언어랑 비슷한 느낌이 있다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h3>좋아하는 꽃의 이름을 입력하세요.</h3>
<form oninput="result.value=in1.value; count.value=in1.value.length">
<input type="text" id="in1"><br><br>
<table border="1">
<tr>
<th>입력한 내용은 </th>
<td><output name="result">입력결과</output></td>
</tr>
<tr>
<th>입력한 글자 수는 </th>
<td><output name="count">글자 수</output></td>
</tr>
</table>
</form>
</body>
</html>

728x90
반응형
'HTML > HTML 기초' 카테고리의 다른 글
| [HTML] input 기타 type 알아보기 (0) | 2020.07.28 |
|---|---|
| [HTML] select 사용해보기 (2) | 2020.07.28 |
| [HTML] 전체 style 지정해보기 (0) | 2020.07.28 |
| [HTML] input의 여러가지 형태 (0) | 2020.07.28 |
| [HTML] filedset으로 묶어서 사용해보기 (0) | 2020.07.28 |



