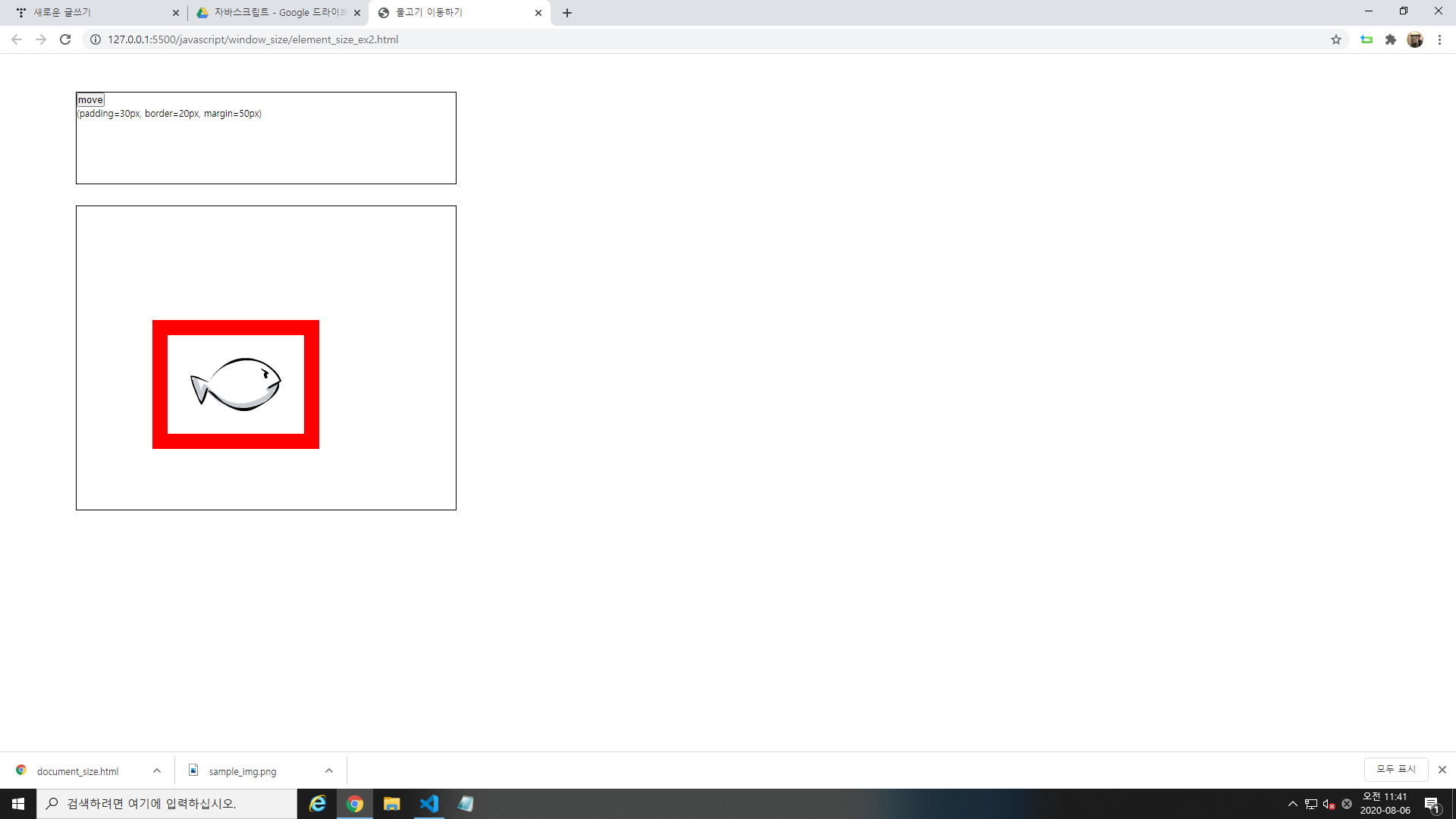
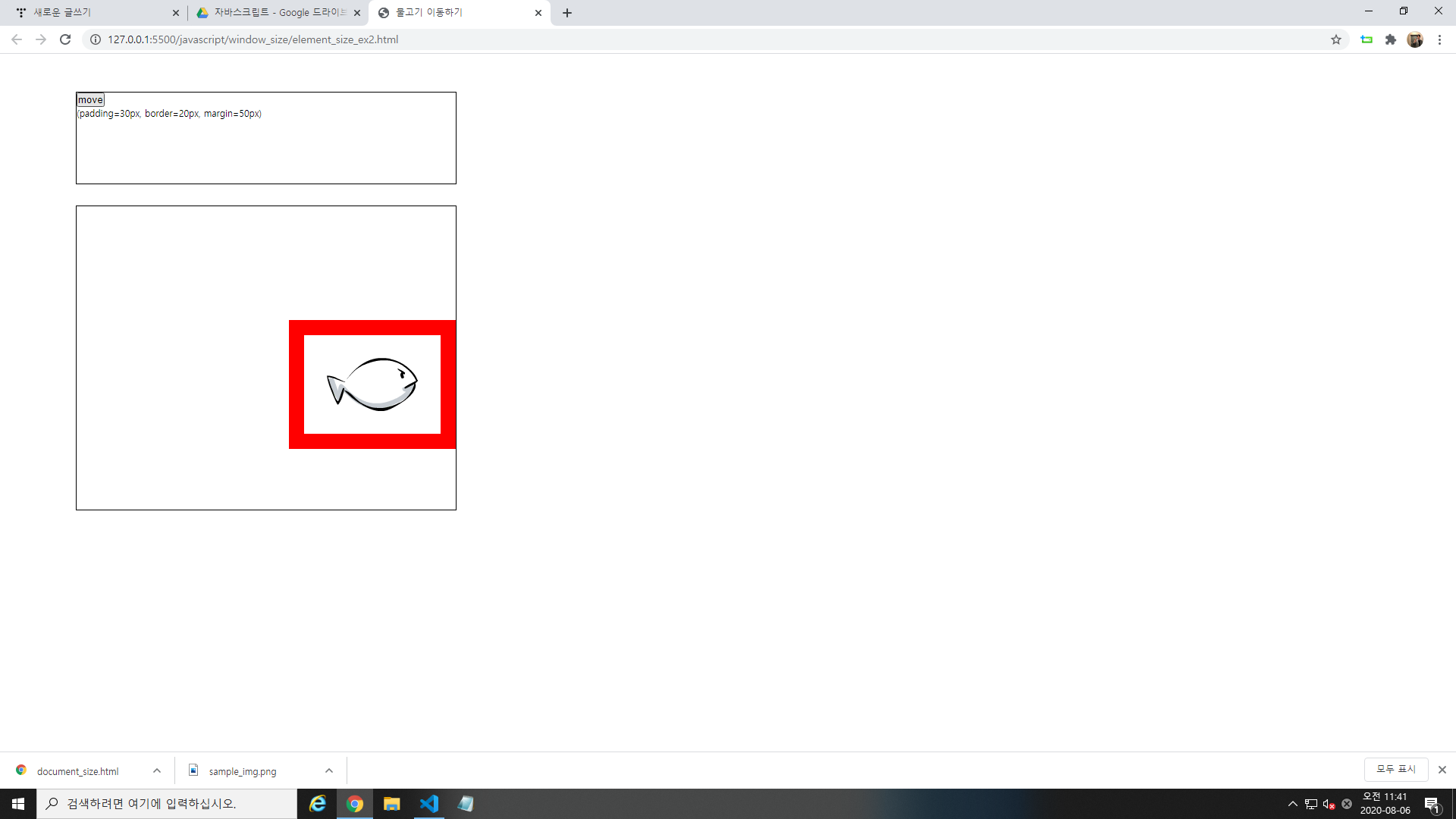
물고기를 이동시켜서 창 끝에 붙여보는 스크립트를 작성해보자.
css() 로 물고기의 위치를 지정해주면된다.
창 끝에 붙이는 원리는
부모 노드의 크기에서 물고기의 크기만큼 빼주고 margin만큼 추가로 빼준다.
parent_width(부모 노드의 크기)-$fish.outerWidth()(물고기 border 포함 크기)-margin_left(왼쪽 margin)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>물고기 이동하기</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
font-size: 9pt;
}
#info {
border: 1px solid #000;
height: 120px;
margin: 50px 0 0 100px;
width: 500px;
}
#parent1 {
border: 1px solid #000;
position: absolute;
width: 500px;
height: 400px;
left: 100px;
top: 200px;
}
#fish {
position: absolute;
padding: 30px;
margin: 50px;
left: 50px;
top: 100px;
border: 20px solid #f00;
}
</style>
<script src="../../js/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function () {
var $fish = $("#fish");
var $parent = $("#parent1");
var parent_width = $parent.width();
var margin_left = parseInt($fish.css("margin-left"));
$("#move").click(function () {
$("#fish").css("left", parent_width-$fish.outerWidth()-margin_left);
});
});
</script>
</head>
<body>
<div id="info">
<input type="button" id="move" value="move"><br>
(padding=30px, border=20px, margin=50px) <br>
</div>
<div id="parent1">
<img src="../../images/fish1.png" id="fish">
</div>
</body>
</html>


728x90
반응형
'HTML > Javascript 기초' 카테고리의 다른 글
| [Javascript] HTML 문서의 크기 구하기 (0) | 2020.08.06 |
|---|---|
| [Javascript] HTML 요소의 크기 다루기 - 3 (0) | 2020.08.06 |
| [Javascript] HTML 요소의 크기 다루기 - 1 (0) | 2020.08.05 |
| [Javascript] 물고기 전역좌표 구하기 (0) | 2020.08.05 |
| [Javascript] 물고기들의 지역좌표 설정하기 (0) | 2020.08.05 |



