기본 크기 구하기
$대상.width()
$대상.height()
기본 크기 + padding 구하기
$대상.innerWidth()
$대상.innerHeight()
기본 크기 + padding + border 구하기
$대상.outerWidth()
$대상.outerHeight()
기본 크기 + padding + border + margin 구하기
$대상.outerWidth(true)
$대상.outerHeight(true)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>물고기 크기 구하기</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
font-size: 9pt;
}
#info {
border: 1px solid #000;
height: 120px;
margin: 50px 0 0 100px;
width: 500px;
}
#parent1 {
border: 1px solid #000;
position: absolute;
width: 500px;
height: 400px;
left: 100px;
top: 200px;
}
#fish {
position: absolute;
padding: 30px;
margin: 50px;
left: 50px;
top: 100px;
border: 20px solid #f00;
}
</style>
<script src="../../js/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function () {
var $info = $("#info");
var $fish = $("#fish");
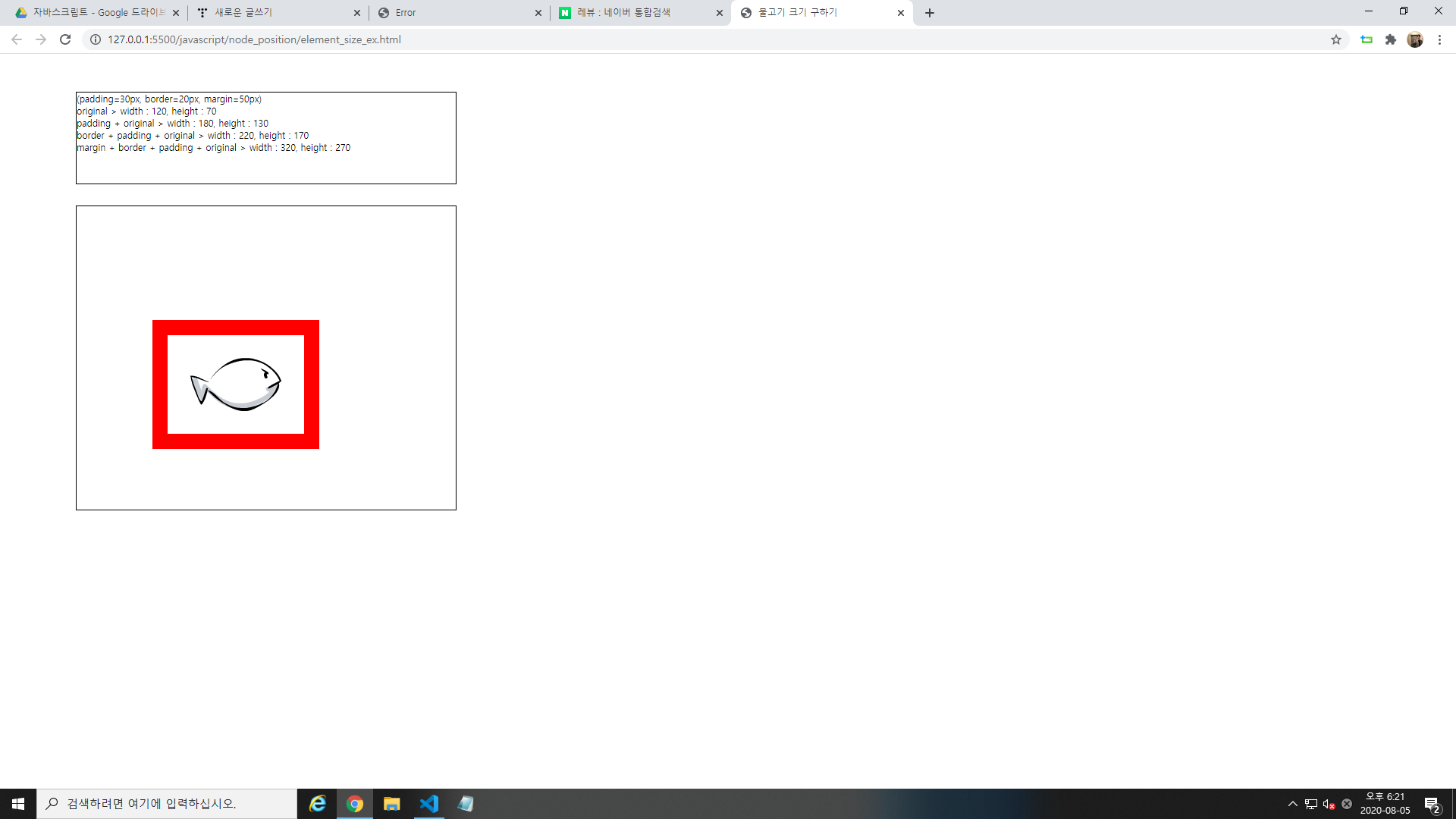
var basicInfo = "(padding=30px, border=20px, margin=50px)";
var originalStr = "<br>original > width : " + $("#fish").width() + ", height : " + $fish.height();
var paddingStr = "<br>padding + original > width : " + $fish.innerWidth() + ", height : " + $fish.innerHeight();
var pad_bor_ori_Str = "<br>border + padding + original > width : " + $fish.outerWidth() + ", height : " + $fish.outerHeight();
var pad_bor_mar_ori_Str = "<br>margin + border + padding + original > width : " + $fish.outerWidth(true) + ", height : " + $fish.outerHeight(true);
$info.html(basicInfo + originalStr + paddingStr + pad_bor_ori_Str + pad_bor_mar_ori_Str);
});
</script>
</head>
<body>
<div id="info">
(padding=30px, border=20px, margin=50px) <br>
</div>
<div id="parent1">
<img src="../../images/fish1.png" id="fish">
</div>
</body>
</html>

728x90
반응형
'HTML > Javascript 기초' 카테고리의 다른 글
| [Javascript] HTML 요소의 크기 다루기 - 3 (0) | 2020.08.06 |
|---|---|
| [Javascript] HTML 요소의 크기 다루기 - 2 (0) | 2020.08.06 |
| [Javascript] 물고기 전역좌표 구하기 (0) | 2020.08.05 |
| [Javascript] 물고기들의 지역좌표 설정하기 (0) | 2020.08.05 |
| [Javascript] 물고기 지역좌표 구하기 (0) | 2020.08.05 |



