<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>사용자 정의 이벤트</title>
<style>
ul.menu li{
list-style-type: none;
border: 1px solid black;
width: 150px;
margin: 5px 5px;
}
</style>
<script src="../../js/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function(){
var count = 0;
$add = $("#add");
$menu = $("ul.menu");
$output = $("#output");
$add.on("click", function(){
count++;
var $newItem = $("<li>new"+count+"</li>");
$menu.append($newItem);
var event = jQuery.Event("addItem"); // 메뉴 항목이 추가되었다는 이벤트 정의
event.item = $newItem;
event.itemName = $newItem.text();
event.itemLength = $menu.children().length;
$menu.trigger(event);
});
$menu.on("addItem", function(e){
$output.prepend("<p>추가 아이템 = "+e.itemName+", 아이템 개수 = " + e.itemLength + "</p>");
});
});
</script>
</head>
<body>
<input type="button" id="add" value="add menu">
<ul class="menu">
<li>menu1</li>
<li>menu2</li>
<li>menu3</li>
<li>menu4</li>
</ul>
<h5>출력</h5>
<div id="output">
</div>
</body>
</html>

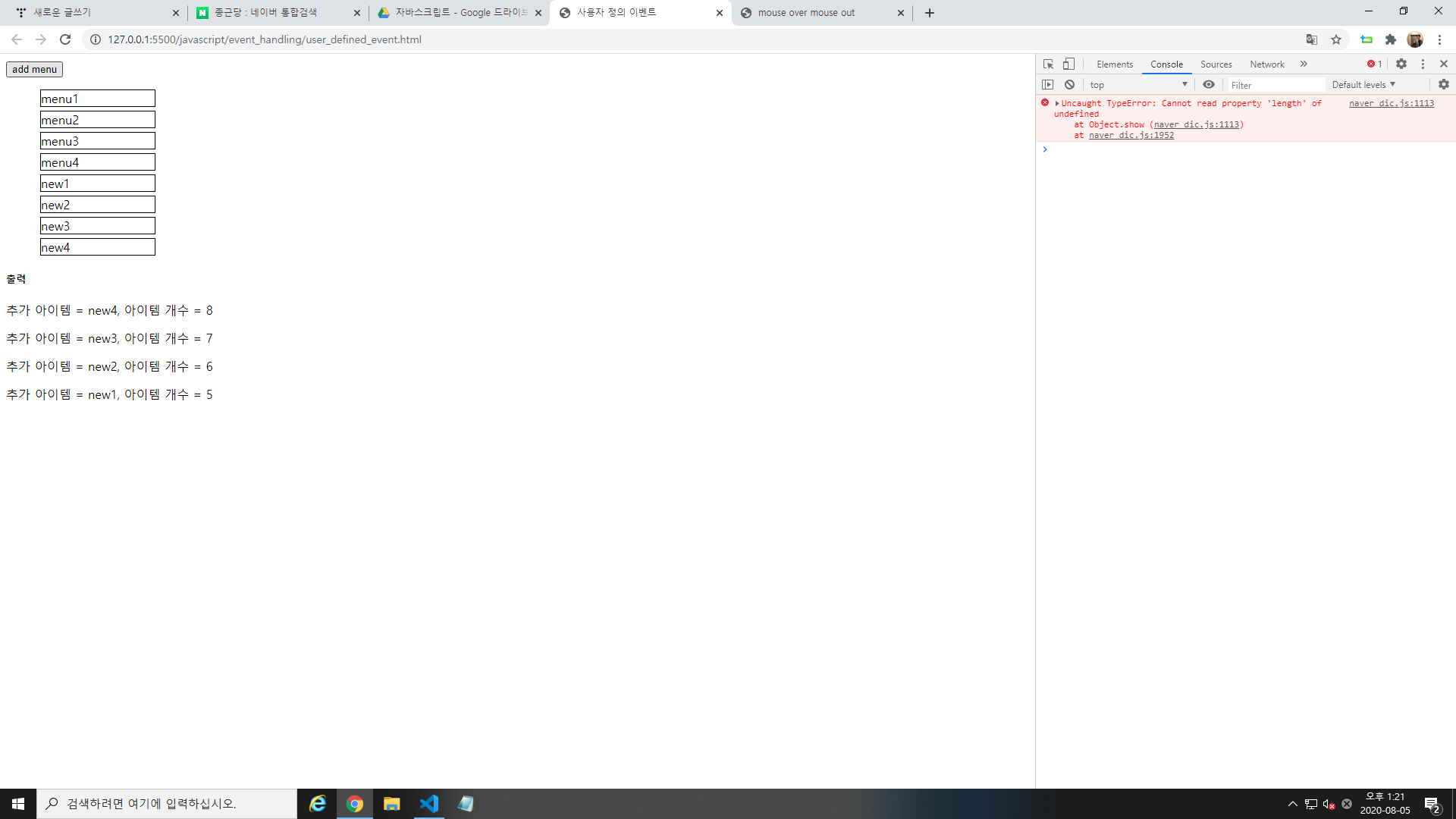
이벤트로 메뉴를 추가할 때 텍스트로 표현할 수 있게 설정하였다.
728x90
반응형
'HTML > Javascript 기초' 카테고리의 다른 글
| [Javascript] 마우스엔터, 마우스리브 (0) | 2020.08.05 |
|---|---|
| [Javascript] 마우스오버와 마우스아웃 (0) | 2020.08.05 |
| [Javascript] 버블링 기초 - 2 (0) | 2020.08.05 |
| [Javascript] 버블링 기초 - 1 (0) | 2020.08.05 |
| [Javascript] 이벤트 방해하기 (0) | 2020.08.05 |



