.mouseenter()/ .mouseleave()
마우스 커서가 노드에 들어 오거나 노드 밖으로 나가면 발생하는 이벤트.
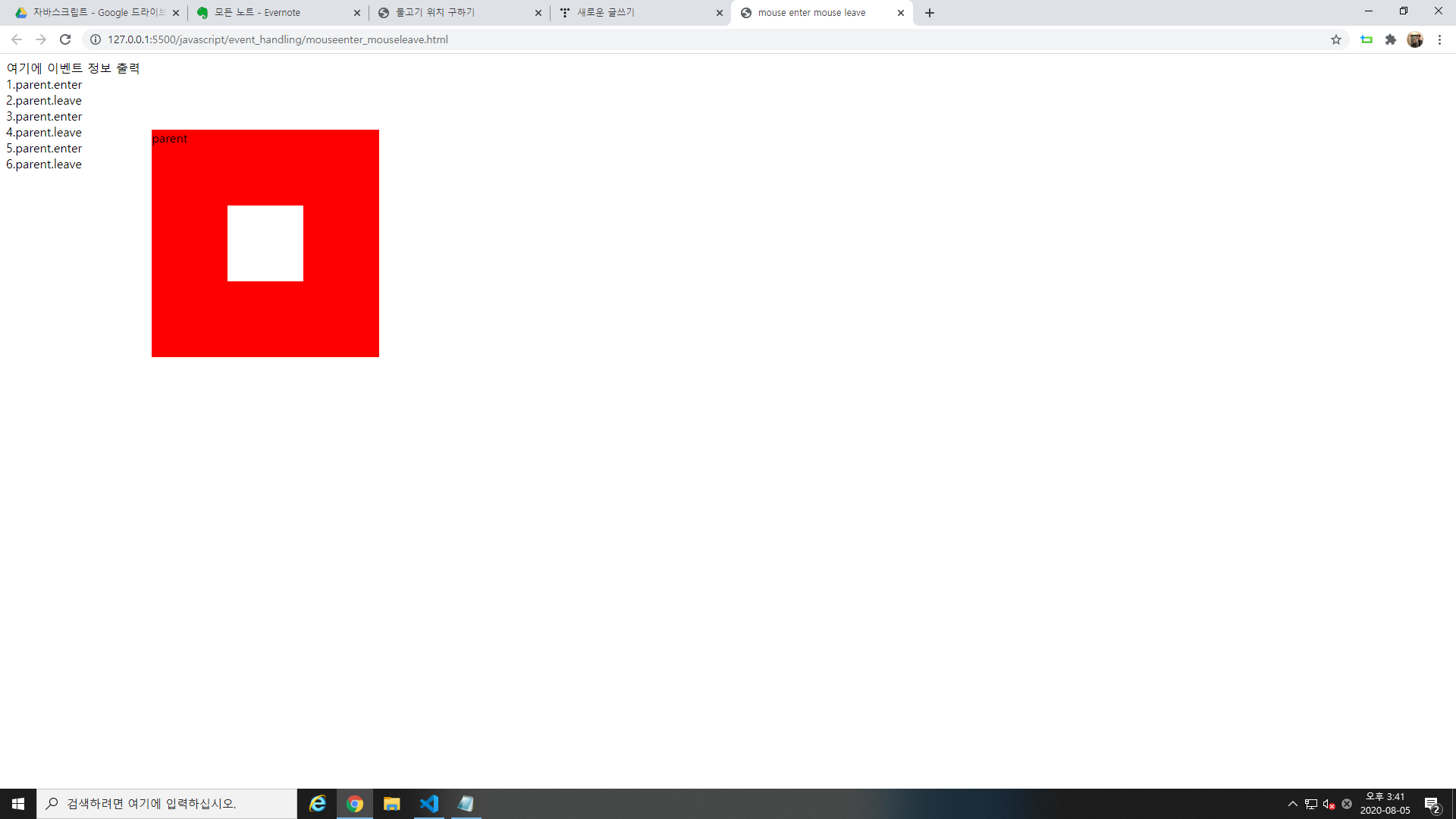
자식 노드에는 이벤트가 발생하지 않는다. 자식 노드는 부모 노드의 일부분으로 처리되는 점이 mouseover, mouseout과 차이점이다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>mouse enter mouse leave</title>
<style>
#parent {
width: 300px;
height: 300px;
position: absolute;
left: 200px;
top: 100px;
background-color: red;
}
#child {
width: 100px;
height: 100px;
position: absolute;
left: 100px;
top: 100px;
background-color: white;
}
</style>
<script src="../../js/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function () {
var $info = $("#info");
var $parent = $("#parent");
var $child = $("#child");
var count = 0;
// parent 영역으로 들어올 때 발생하는 이벤트
$parent.mouseenter(function (e) {
count++;
$info.html($info.html() + "<br>" + count + "." + e.target.id + ".enter");
});
// parent 영역에서 밖으로 나갈 때 발생하는 이벤트
$parent.mouseleave(function (e) {
count++;
$info.html($info.html() + "<br>" + count + "." + e.target.id + ".leave");
});
});
</script>
</head>
<body>
<div id="info">
여기에 이벤트 정보 출력
</div>
<div id="parent">
parent
<div id="child">
</div>
</div>
</body>
</html>

728x90
반응형
'HTML > Javascript 기초' 카테고리의 다른 글
| [Javascript] 물고기 지역좌표 구하기 (0) | 2020.08.05 |
|---|---|
| [Javascript] offsetParent 사용하기 (0) | 2020.08.05 |
| [Javascript] 마우스오버와 마우스아웃 (0) | 2020.08.05 |
| [Javascript] 사용자 정의 이벤트 (0) | 2020.08.05 |
| [Javascript] 버블링 기초 - 2 (0) | 2020.08.05 |



