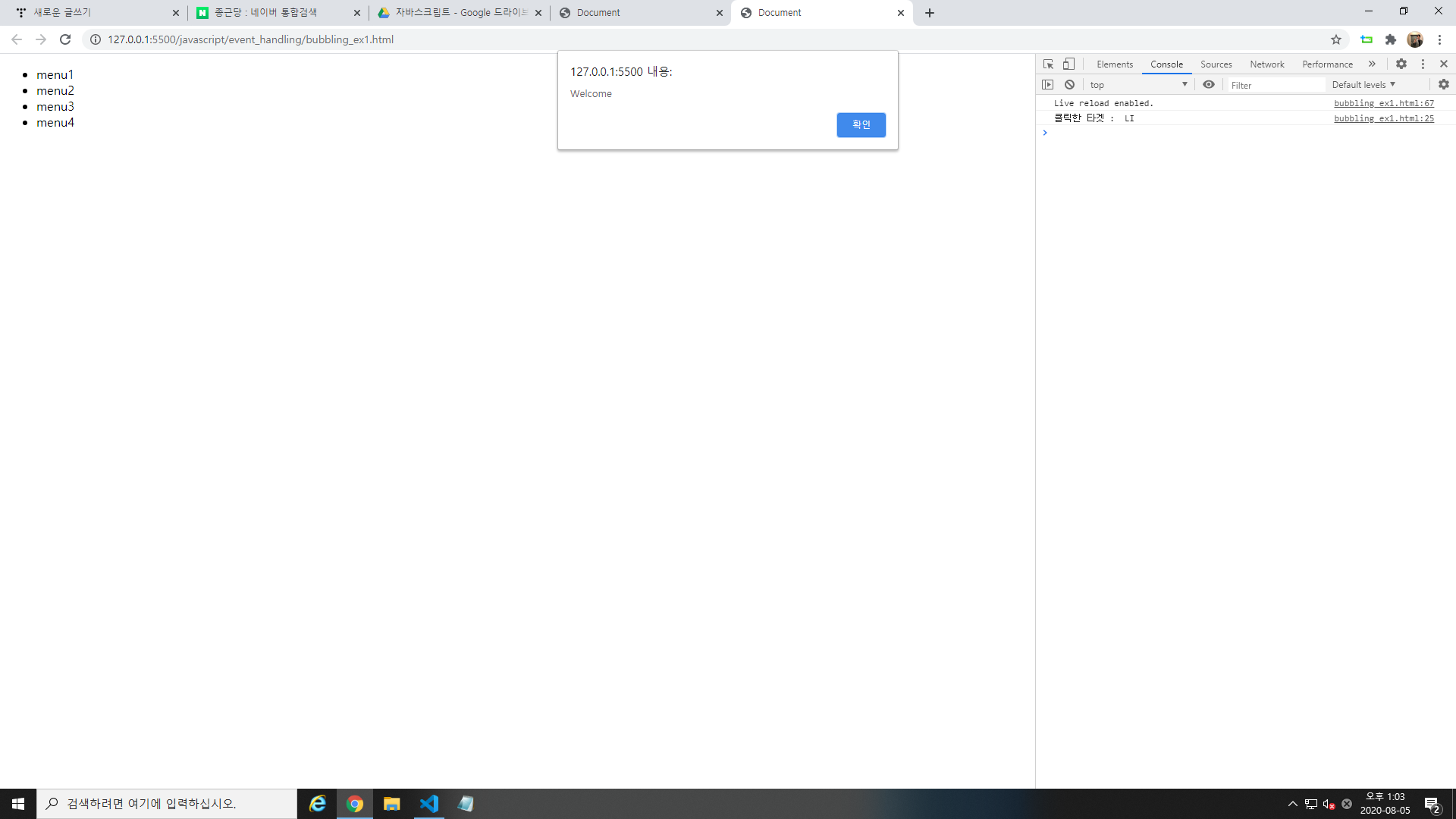
li 요소의 클릭처리를 버블링을 이용하여 실행한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../../js/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function () {
// li 요소의 클릭처리를 버블링을 이용하여 수행
// (1) 첫번째 방법
/*
$("ul.menu").on("click", function (e) {
console.log("클릭한 타겟 : ", e.target);
if (e.target.tagName == "LI") {
alert("Welcome");
}
});
*/
// (2) 두번째 방법
$("ul").on("click", "li", function (event) {
console.log("클릭한 타겟 : ", event.target.tagName);
alert("Welcome");
});
});
</script>
</head>
<body>
<ul class="menu">
<li>menu1</li>
<li>menu2</li>
<li>menu3</li>
<li>menu4</li>
</ul>
</body>
</html>

728x90
반응형
'HTML > Javascript 기초' 카테고리의 다른 글
| [Javascript] 사용자 정의 이벤트 (0) | 2020.08.05 |
|---|---|
| [Javascript] 버블링 기초 - 2 (0) | 2020.08.05 |
| [Javascript] 이벤트 방해하기 (0) | 2020.08.05 |
| [Javascript] 이벤트 제한하기 (0) | 2020.08.05 |
| [Javascript] 이벤트 중복 실행 방지하기 (0) | 2020.08.05 |



