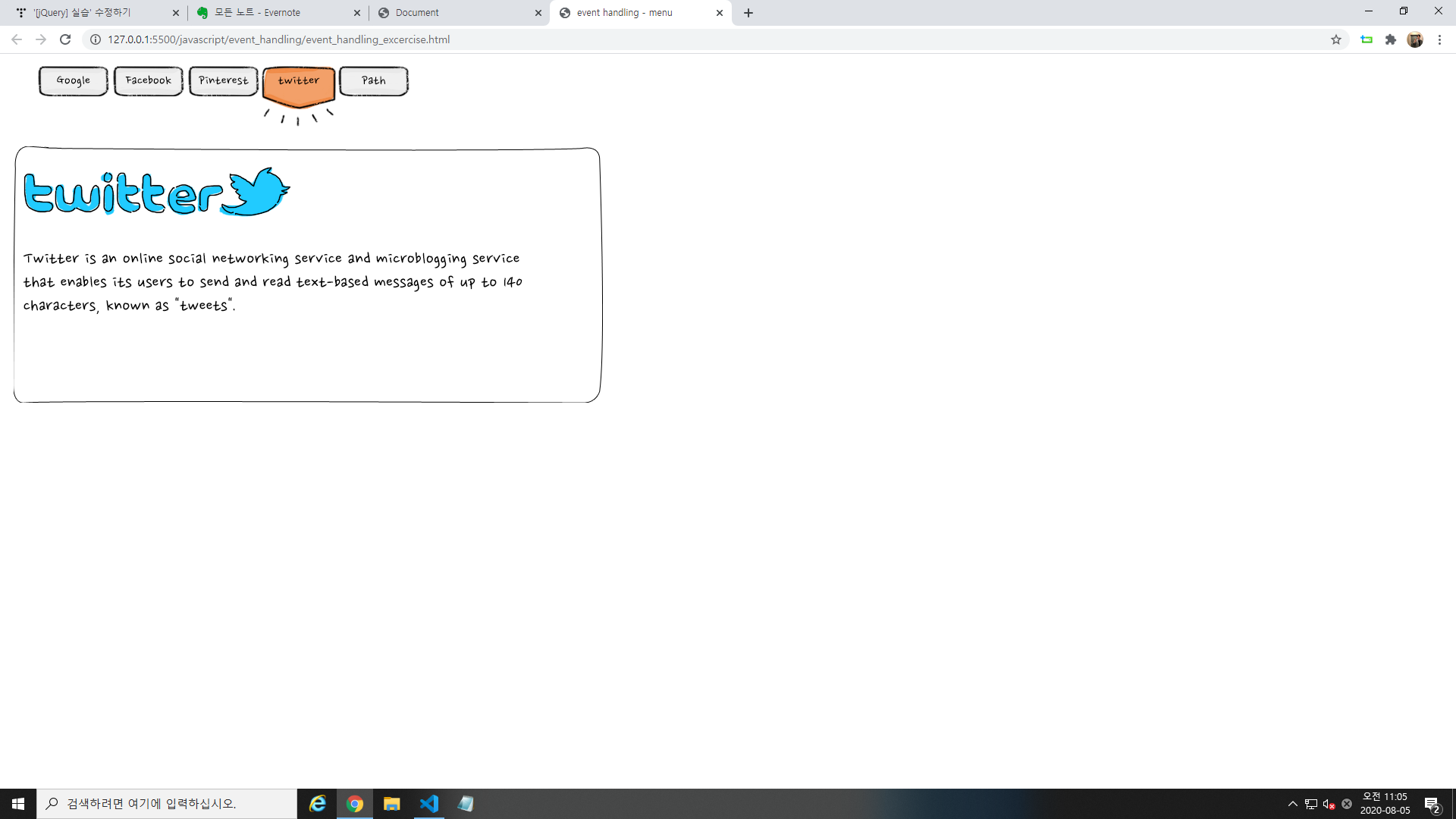
메뉴를 클릭했을 때, 해당 설명이 나오는 페이지를 제작해보자.
1. 메뉴를 눌렀을 때 해당 설명이 나와야하고
- 스타일에 설명(content) 클래스를 지정하고
- addClass로 클래스를 추가한다.
2. 설명 뒤에 배경이 고정되어 있어야한다.
- background 로 고정한다(no repeat)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>event handling - menu</title>
<style>
.tab-menu {
list-style: none;
height: 80px;
}
.tab-menu li {
width: 99px;
height: 40px;
background-position-y: 0;
text-indent: -1000px;
overflow: hidden;
display: inline-block;
float: left;
}
.tab-menu li:hover {
background-position-y: -40px;
}
.tab-menu li.select {
background-position-y: -80px;
height: 80px;
}
.tab-menu li.menuitem1 {
background-image: url(../../images/newbtn.bar.1.png);
}
.tab-menu li.menuitem2 {
background-image: url(../../images/newbtn.bar.2.png);
}
.tab-menu li.menuitem3 {
background-image: url(../../images/newbtn.bar.3.png);
}
.tab-menu li.menuitem4 {
background-image: url(../../images/newbtn.bar.4.png);
}
.tab-menu li.menuitem5 {
background-image: url(../../images/newbtn.bar.6.png);
}
.tab-contents {
position: relative;
left: 10px;
top: 10px;
width: 780px;
height: 340px;
overflow: hidden;
background: url(../../images/content_bg.png) no-repeat;
}
.tab-contents .content {
position: absolute;
left: 10px;
top: 10px;
display: none;
}
.tab-contents .content.select {
display: block;
}
</style>
<script src="../../js/jquery-3.5.1.min.js"></script>
<script>
var $selectMenuItem = null;
var $selectPanel = null;
var $tabPanels = null;
$(document).ready(function () {
$tabMenu = $("#tabMenu1");
var $menuItems = $("#tabMenu1 li");
var $tabContents = $(".tab-contents");
$tabPanels = $tabContents.find(".content");
$menuItems.click(function () {
console.log($(this).index());
// 클릭한 항목을 선택한 메뉴로 지정
setSelectMenuItem($(this));
// 선택 메뉴에 해당하는 패널을 출력
setSelectContent($(this).index());
});
});
function setSelectMenuItem($item) {
// 이미 선택한 항목이 있으면 "select" 클래스를 제거
if ($selectMenuItem) {
$selectMenuItem.removeClass("select");
}
$selectMenuItem = $item;
$selectMenuItem.addClass("select"); // 선택한 항목에 select 클래스
}
function setSelectContent(index) {
if ($selectPanel) {
$selectPanel.removeClass("select");
}
$selectPanel = $tabPanels.eq(index);
$selectPanel.addClass("select");
}
</script>
</head>
<body>
<ul class="tab-menu" id="tabMenu1">
<li class="menuitem1">
google
</li>
<li class="menuitem2">
facebook
</li>
<li class="menuitem3">
pinterest
</li>
<li class="menuitem4">
twitter
</li>
<li class="menuitem5">
path
</li>
</ul>
<div class="tab-contents">
<div class="content">
<img src="../../images/content_google.png">
</div>
<div class="content">
<img src="../../images/content_facebook.png">
</div>
<div class="content">
<img src="../../images/content_pinterest.png">
</div>
<div class="content">
<img src="../../images/content_twitter.png">
</div>
<div class="content">
<img src="../../images/content_path.png">
</div>
</div>
</body>
</html>



728x90
반응형
'HTML > Javascript 기초' 카테고리의 다른 글
| [Javascript] 이벤트 단계 (0) | 2020.08.05 |
|---|---|
| [Javascript] 이벤트 흐름 (0) | 2020.08.05 |
| [Javascript] 해당 속성 변경하기 (0) | 2020.08.04 |
| [Javascript] 속성 읽어오기 (0) | 2020.08.04 |
| [Javascript/jQuery] 해당 스타일 읽어오기(feat. 자바스크립트, jQuery) (0) | 2020.08.04 |



