스타일 설정 방법은 크게 3가지로 나누어진다.
인라인 스타일, 내부 스타일, 외부 스타일
인라인 스타일 같은 경우 태그 선언할 떄 태그 안에 스타일을 설정해주는 것이고
내부 스타일 같은 경우에는 head 쪽에 스타일을 설정한다.
외부 스타일은 css파일을 따로 만들어서 설정한 후 해당 페이지에 link로 가져온다.
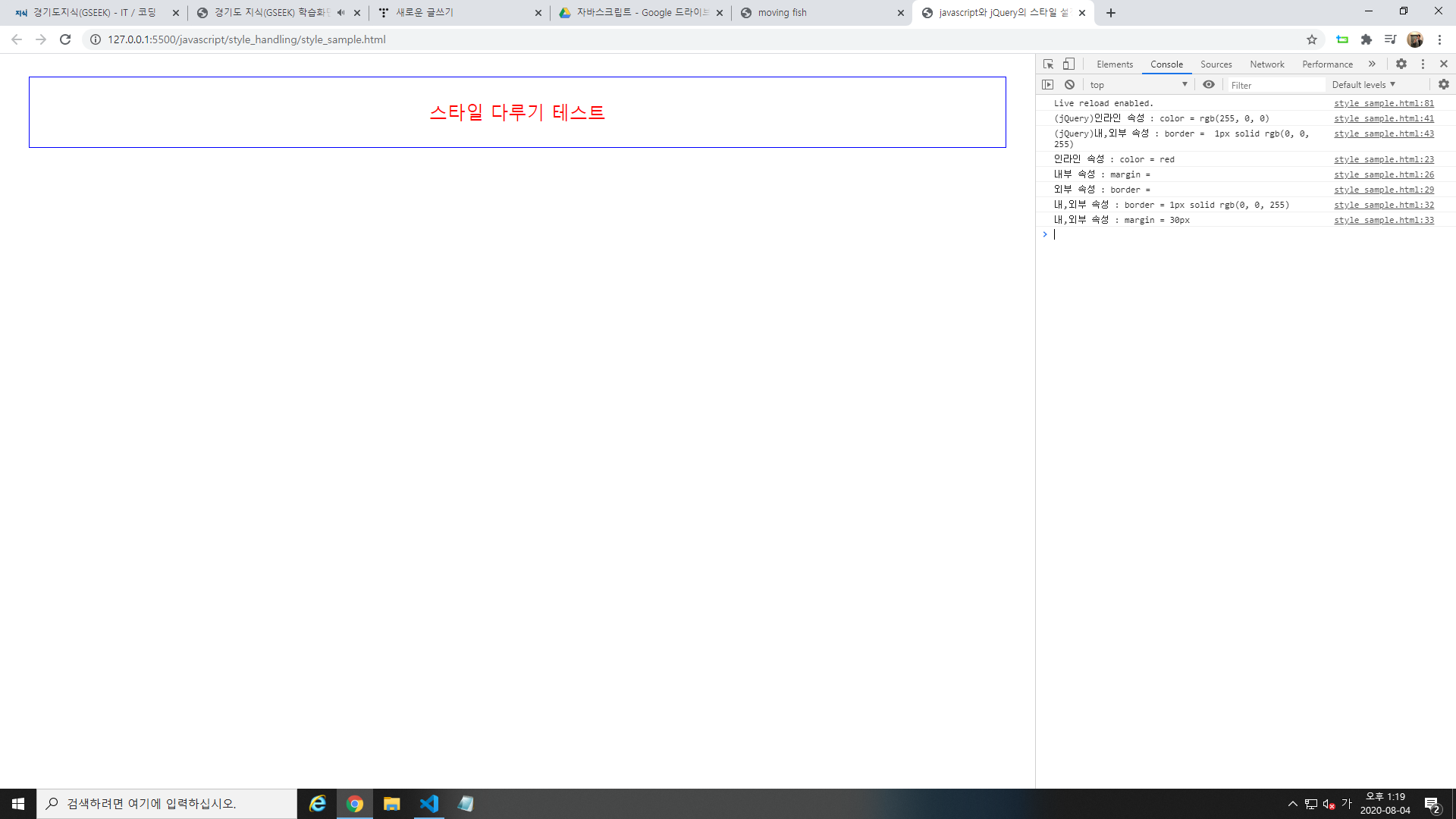
하지만 중요한 것은 자바스크립트에서는 인라인 스타일 속성만 읽어올 수 있다.
내부 스타일과 외부 스타일을 읽어오려면 window.getComputeStyle()이나 jQuery를 사용해야한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>javascript와 jQuery의 스타일 설정 비교</title>
<style>
div {
margin: 30px;
padding: 30px;
font-size: 24px;
}
</style>
<link href="common.css" rel="stylesheet" type="text/css">
<script src="../../js/jquery-3.5.1.min.js"></script>
<script>
// 자바스크립트에서 스타일 설정
window.onload = function () {
var content = document.getElementById("test1");
// 인라인 스타일 속성 읽기
console.log("인라인 속성 : color =", content.style.color);
// 내부 스타일 속성 읽기
console.log("내부 속성 : margin =", content.style.margin);
// 외부 스타일 속성 읽기
console.log("외부 속성 : border =", content.style.border);
// 내,외부 스타일 속성을 읽는 방법
console.log("내,외부 속성 : border =", window.getComputedStyle(content).border);
console.log("내,외부 속성 : margin =", window.getComputedStyle(content).margin);
}
// jQuery에서 속성 접근 방법
$(document).ready(function () {
var $content = $("#test1");
// 인라인 스타일 속성 읽기
console.log("(jQuery)인라인 속성 : color =", $content.css("color"));
// 내,외부 스타일 속성 읽기
console.log("(jQuery)내,외부 속성 : border = ", $content.css("border"));
});
</script>
</head>
<body>
<div id="test1" class="content" style="color: red;">
스타일 다루기 테스트
</div>
</body>
</html>
.content {
border: 1px solid blue;
text-align: center;
}

728x90
반응형
'HTML > Javascript 기초' 카테고리의 다른 글
| [Javascript] 해당 속성 변경하기 (0) | 2020.08.04 |
|---|---|
| [Javascript] 속성 읽어오기 (0) | 2020.08.04 |
| [Javascript] 자바스크립트 date 클래스 사용하기 (0) | 2020.07.31 |
| [Javascript] 세자리 수 마다 콤마(,) 추가하기 (0) | 2020.07.31 |
| [Javascript] string 기초 배워보기 (0) | 2020.07.31 |



