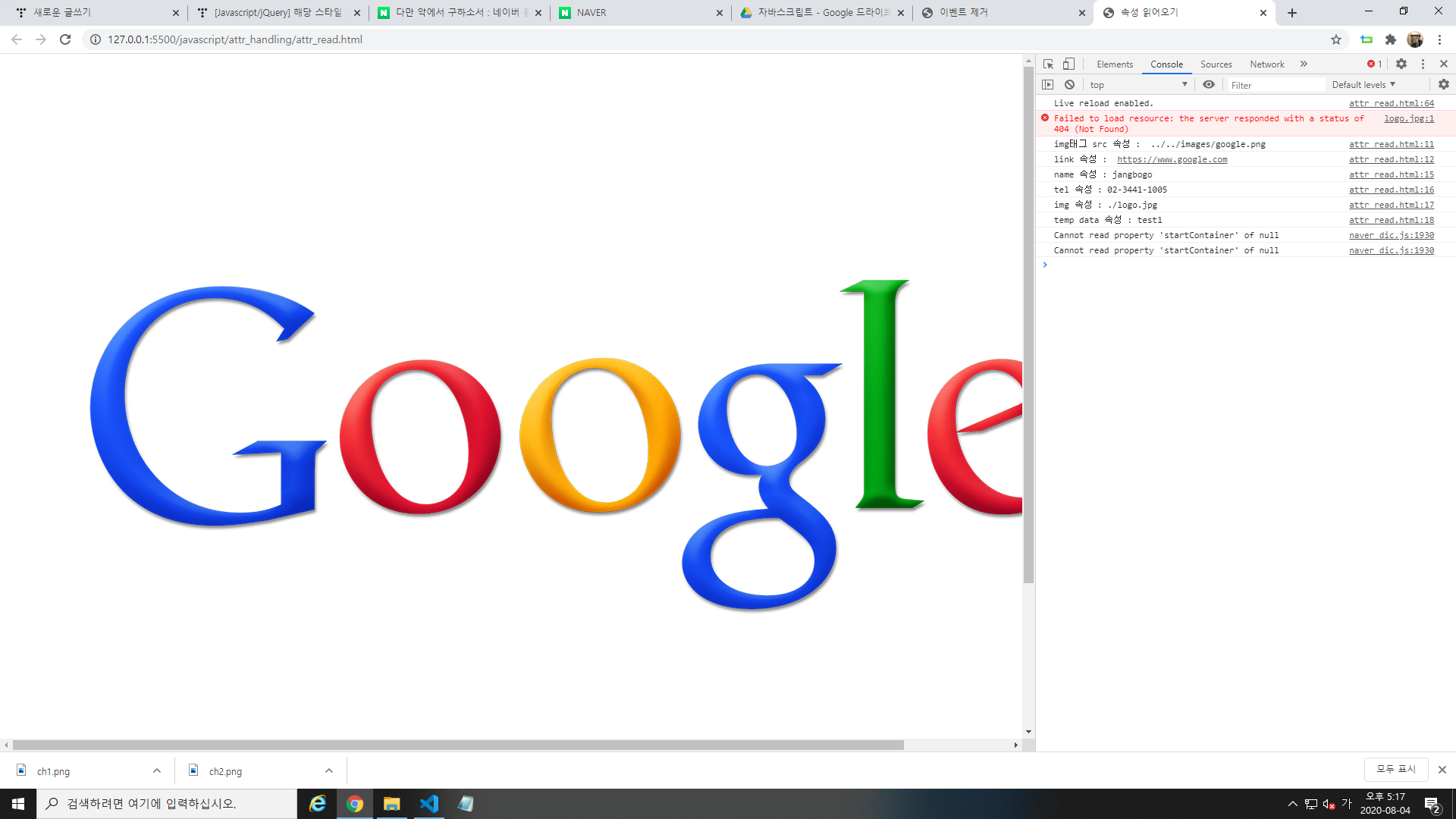
jQuery와 Javascript를 이용하여 해당 속성을 읽어 올 수 있다.
attr을 이용하여 해당 태그의 속성을 읽어올 수 있다.
개발자가 따로 'data-이름'으로 지정한 이름들도 해당객체.data()로 속성을 읽어올 수 있다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>속성 읽어오기</title>
<script src="../../js/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function () {
console.log("img태그 src 속성 : ", $(".header img").attr("src"));
console.log("link 속성 : ", $(".header a").attr("href"));
// 사용자 정의 속성 읽어오기
var $panel = $(".panel");
console.log("name 속성 : " + $panel.data("name"));
console.log("tel 속성 : " + $panel.data("tel"));
console.log("img 속성 : " + $panel.data("img"));
console.log("temp data 속성 : " + $panel.attr("temp-data"));
});
</script>
</head>
<body>
<div class="header">
<img src="../../images/google.png"><br>
<a href="https://www.google.com">Google</a>
</div>
<!-- 사용자 정의 속성 -->
<div class="panel" data-name="jangbogo" data-tel="02-3441-1005" data-img="./logo.jpg" temp-data="test1">
<p class="name">Jangbogo</p>
<p class="tel">02-3441-1005</p>
<img src="./logo.jpg">
</div>
</body>
</html>

728x90
반응형
'HTML > Javascript 기초' 카테고리의 다른 글
| [Javascript] 메뉴 페이지 만들기 실습 (feat. Javascript, jQuery) (0) | 2020.08.05 |
|---|---|
| [Javascript] 해당 속성 변경하기 (0) | 2020.08.04 |
| [Javascript/jQuery] 해당 스타일 읽어오기(feat. 자바스크립트, jQuery) (0) | 2020.08.04 |
| [Javascript] 자바스크립트 date 클래스 사용하기 (0) | 2020.07.31 |
| [Javascript] 세자리 수 마다 콤마(,) 추가하기 (0) | 2020.07.31 |



