HTML에서 사진 업로드를 위해<input type="file">태그를 사용하여 업로드할 수 있다.
스프링 프레임워크에서 사진 업로드 하기 위해 몇 가지 사전 준비단계가 필요하다.
pom.xml에 dependency를 추가해야한다.
<pom.xml>
<!-- 파일 업로드 -->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.2</version>
</dependency>
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.5</version>
</dependency>해당 dependency를 추가하고
웹 경로 파일 경로 관련 bean을 추가합니다.
<presentation-layer.xml>
<!-- 파일 업로드 기능 -->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<property name="maxUploadSize" value="50000000"></property>
<property name="maxInMemorySize" value="50000000"></property>
</bean>value는 어떤 파일의 크기를 받을 것인지 설정을 해줘야합니다.
무작정 크게 잡아도 좋지만
그러면 데이터 처리하는데 무거워질 수 있습니다.
그리고 업로드 파일 설정을합니다.
<form method="post" name="enrollform" enctype="multipart/form-data" action="admin_enroll_product">
<div class="form-group">
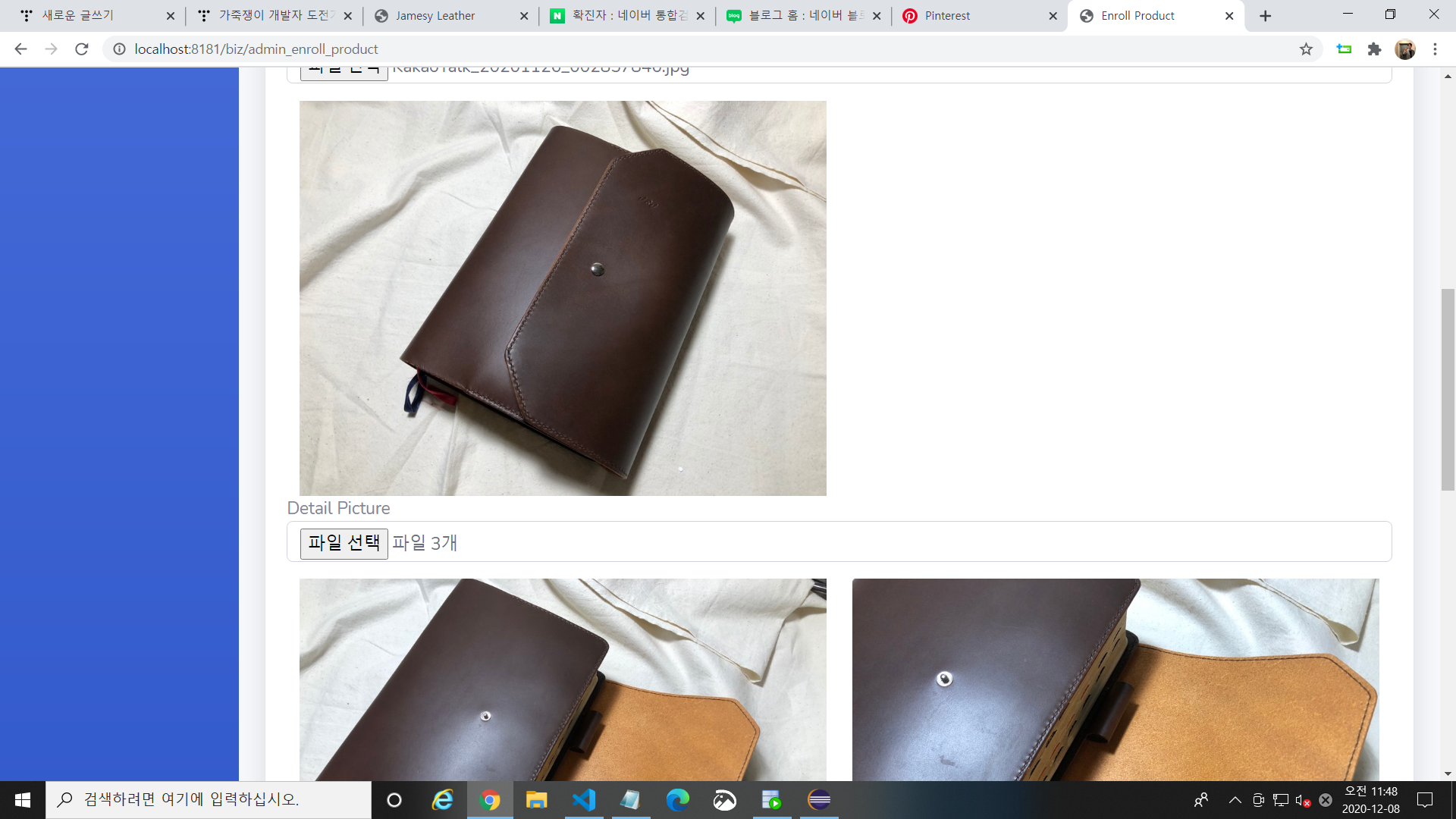
Main Picture <br>
<input class="form-control form-control-user" type="file"
name="product_image" id="product_image" onchange="setThumbnail(event);">
</div>
<div class="form-group">
Detail Picture <br>
<input class="form-control form-control-user" type="file" multiple="multiple"
name="product_detail_image" id="product_detail_image" onchange="setDetailImage(event);">
</div>
</form>
파일업로드를 할때는 form태그 안에 enctype을 multipart/form-data로 설정해야합니다.
그리고 파일 하나만 업로드할 때는 상관없지만 여러파일을 업로드할 때는 input 태그 안에 multiple="multiple" 속성을 설정해야합니다.
그리고 컨트롤러에서 파일 업로드 메소드를 작성합니다.
<ProductController.java>
package com.portfolio.view.controller;
import java.io.File;
import java.io.IOException;
import java.util.List;
import javax.servlet.http.HttpSession;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.validation.BindingResult;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.web.multipart.MultipartHttpServletRequest;
import com.portfolio.biz.employee.dto.AdminVO;
import com.portfolio.biz.product.ProductService;
import com.portfolio.biz.product.dto.ProductVO;
import com.portfolio.biz.utils.Criteria;
import com.portfolio.biz.utils.PageMaker;
@Controller
public class ProductController {
@Autowired
private ProductService productService;
@RequestMapping(value = "admin_enroll_product", method = RequestMethod.POST)
public String enrollProductAction(
@RequestParam(value = "product_image", defaultValue = "", required = false) MultipartFile uploadFile,
MultipartHttpServletRequest mtfRequest,
Model model, HttpSession session, ProductVO vo) {
AdminVO employee = (AdminVO) session.getAttribute("adminUser");
if (employee == null) {
return "admin/login";
} else {
List<MultipartFile> detailImgFileList = mtfRequest.getFiles("product_detail_image");
int prodnum = productService.maxProductNum();
vo.setProdnum(prodnum);
String thumnailFileName = "";
if (!uploadFile.isEmpty()) {
String root_path = session.getServletContext().getRealPath("WEB-INF/resources/product_images/");
thumnailFileName = uploadFile.getOriginalFilename();
File file = new File(root_path + thumnailFileName);
try {
uploadFile.transferTo(file);
} catch (IllegalStateException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
vo.setImage(thumnailFileName);
vo.setPrice3(vo.getPrice2() - vo.getPrice1());
productService.enrollProduct(vo);
if(detailImgFileList.size() < 1) {
vo.setDetail_image("");
productService.insertProductImage(vo);
} else {
for(MultipartFile mf : detailImgFileList) {
String fileName = mf.getOriginalFilename();
String detail_img_root_path = session.getServletContext().getRealPath("WEB-INF/resources/product_images/");
File detailFile = new File(detail_img_root_path + fileName);
try {
mf.transferTo(detailFile);
} catch (IllegalStateException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
vo.setDetail_image(fileName);
productService.insertProductImage(vo);
}
}
return "redirect:admin_product_list";
}
}
}
파일 업로드는 하는 방법은 여러가지가 있겠지만
여기에서는 MultipartFile를 이용하는 방법과
MultipartHttpServletRequest를 이용하는 방법을 사용했습니다.
단일 파일 업로드할 때 MultipartFile이용하여 업로드하겠습니다.
<ProductController.java>
@RequestMapping(value = "admin_enroll_product", method = RequestMethod.POST)
public String enrollProductAction(
@RequestParam(value = "product_image", defaultValue = "", required = false) MultipartFile uploadFile,
Model model, HttpSession session, ProductVO vo) {
if (employee == null) {
return "admin/login";
} else {
List<MultipartFile> detailImgFileList = mtfRequest.getFiles("product_detail_image");
int prodnum = productService.maxProductNum();
vo.setProdnum(prodnum);
String thumnailFileName = "";
if (!uploadFile.isEmpty()) {
String root_path = session.getServletContext().getRealPath("WEB-INF/resources/product_images/");
thumnailFileName = uploadFile.getOriginalFilename();
File file = new File(root_path + thumnailFileName);
try {
uploadFile.transferTo(file);
} catch (IllegalStateException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
return "redirect:admin_product_list";
}
}먼저 해당 파일이 존재하는지 확인하고 경로를 확인한 다음
파일 업로드를 진행합니다.
여러 개의 파일을 업로드할 때는
MultipartHttpServletRequest를 사용하였습니다.
<ProductController.java>
@RequestMapping(value = "admin_enroll_product", method = RequestMethod.POST)
public String enrollProductAction(MultipartHttpServletRequest mtfRequest,
Model model, HttpSession session, ProductVO vo) {
AdminVO employee = (AdminVO) session.getAttribute("adminUser");
if (employee == null) {
return "admin/login";
} else {
List<MultipartFile> detailImgFileList = mtfRequest.getFiles("product_detail_image");
if(detailImgFileList.size() < 1) {
vo.setDetail_image("");
productService.insertProductImage(vo);
} else {
for(MultipartFile mf : detailImgFileList) {
String fileName = mf.getOriginalFilename();
String detail_img_root_path = session.getServletContext().getRealPath("WEB-INF/resources/product_images/");
File detailFile = new File(detail_img_root_path + fileName);
try {
mf.transferTo(detailFile);
} catch (IllegalStateException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
vo.setDetail_image(fileName);
productService.insertProductImage(vo);
}
}
return "redirect:admin_product_list";
}
}처음에 MultipartHttpServletRequest를 이용하여 List 형태로 파일을 불러옵니다.
파일이 업로드 됐는지 확인한 후에 다음과 같이 진행하면됩니다.

multiple="multiple"로 설정한 부분은 파일이 여러개 올라간 것을 확인할 수 있습니다.
'포트폴리오 > Spring Framework' 카테고리의 다른 글
| 스프링 프레임워크 - 페이징처리, pagination (Mybatis) (0) | 2020.12.10 |
|---|---|
| 스프링 프레임워크 - 관리자 상품 등록하기 (0) | 2020.12.08 |
| 스프링 프레임워크 - 관리자 로그인 (0) | 2020.12.07 |
| 스프링 프레임워크 - 로그인 하기(아이디 찾기, 비밀번호 찾기) (1) | 2020.12.01 |
| 스프링 프레임워크 - 회원가입 페이지 만들기 - 2 (0) | 2020.12.01 |



