https://jamesyleather.tistory.com/391
index 페이지 만들기
index 페이지를 만들기 위해 bootstrap 무료 템플릿을 사용한다. https://startbootstrap.com/templates/modern-business/ Modern Business - Full Website Template for Bootstrap 4 A 17 page full website temp..
jamesyleather.tistory.com
앞서 만든 인덱스 페이지에 이어서
로그인 페이지를 만들어본다.
처음에는 로그인을 마이페이지에서 할 수 있게 한다.

그러면 인덱스 페이지를 작성하면서
header 부분을 수정한다.

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Jamesy Leather</title>
<!-- Bootstrap core CSS -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="css/modern-business.css" rel="stylesheet">
<!-- Bootstrap core JavaScript -->
<script src="jquery/jquery.min.js"></script>
<script src="js/bootstrap.bundle.min.js"></script>
<!-- Join -->
<script type="text/javascript" src="js/cart.js"></script>
<script type="text/javascript" src="js/member.js"></script>
</head>
<body>
<!-- Navigation -->
<nav
class="navbar fixed-top navbar-expand-lg navbar-dark bg-dark fixed-top">
<div class="container">
<!-- 로고를 클릭하면 메인 페이지로 이동 -->
<a class="navbar-brand" href="index">Jamesy Leather</a>
<button class="navbar-toggler navbar-toggler-right" type="button"
data-toggle="collapse" data-target="#navbarResponsive"
aria-controls="navbarResponsive" aria-expanded="false"
aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<!-- 메뉴 목록 -->
<div class="collapse navbar-collapse" id="navbarResponsive">
<ul class="navbar-nav ml-auto">
<!-- Introduce Brand -->
<li class="nav-item"><a class="nav-link" href="about">About</a></li>
<!-- Shop -->
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownPortfolio"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Shop </a>
<div class="dropdown-menu dropdown-menu-right"
aria-labelledby="navbarDropdownPortfolio">
<a class="dropdown-item" href="category?kind=">All</a>
<a class="dropdown-item" href="category?kind=bag">Bag</a>
<a class="dropdown-item" href="category?kind=wallet">Wallet</a>
<a class="dropdown-item" href="category?kind=shoes">Shoes</a>
<a class="dropdown-item" href="category?kind=acc">Acc</a>
</div>
</li>
<!-- Q and A -->
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownPortfolio"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Board </a>
<div class="dropdown-menu dropdown-menu-right"
aria-labelledby="navbarDropdownPortfolio">
<a class="dropdown-item" href="qna_form">Q & A</a>
<a class="dropdown-item" href="notice_list">Notice</a>
</div>
</li>
<!-- Mypage -->
<c:choose>
<c:when test="${empty sessionScope.loginUser.id}">
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownPortfolio"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Mypage </a>
<div class="dropdown-menu dropdown-menu-right"
aria-labelledby="navbarDropdownPortfolio">
<a class="dropdown-item" href="login_form">Login</a>
</div>
</li>
</c:when>
<c:otherwise>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownPortfolio"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> ${sessionScope.loginUser.name } </a>
<div class="dropdown-menu dropdown-menu-right"
aria-labelledby="navbarDropdownPortfolio">
<a class="dropdown-item" href="cart_form">Cart</a>
<a class="dropdown-item" href="order_form">Order</a>
<a class="dropdown-item" href="check_password_view">Modify Info</a>
<a class="dropdown-item" href="logout">Logout</a>
</div>
</li>
</c:otherwise>
</c:choose>
</ul>
</div>
</div>
</nav>
특히 마이페이지 부분만 따로 떨어뜨려서보면
<!-- Mypage -->
<c:choose>
<c:when test="${empty sessionScope.loginUser.id}">
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownPortfolio"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Mypage </a>
<div class="dropdown-menu dropdown-menu-right"
aria-labelledby="navbarDropdownPortfolio">
<a class="dropdown-item" href="login_form">Login</a>
</div>
</li>
</c:when>
<c:otherwise>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownPortfolio"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> ${sessionScope.loginUser.name } </a>
<div class="dropdown-menu dropdown-menu-right"
aria-labelledby="navbarDropdownPortfolio">
<a class="dropdown-item" href="cart_form">Cart</a>
<a class="dropdown-item" href="order_form">Order</a>
<a class="dropdown-item" href="check_password_view">Modify Info</a>
<a class="dropdown-item" href="logout">Logout</a>
</div>
</li>
</c:otherwise>
</c:choose>
jstl c 태그를 이용하여 로그인 정보가 있을 때랑 로그인 정보가 없을 때를 나눈다.
로그인 정보는 세션의 유무로 결정한다.
그래서 로그인 페이지로 이동할 수 있도록 로그인 페이지도 작성한다.


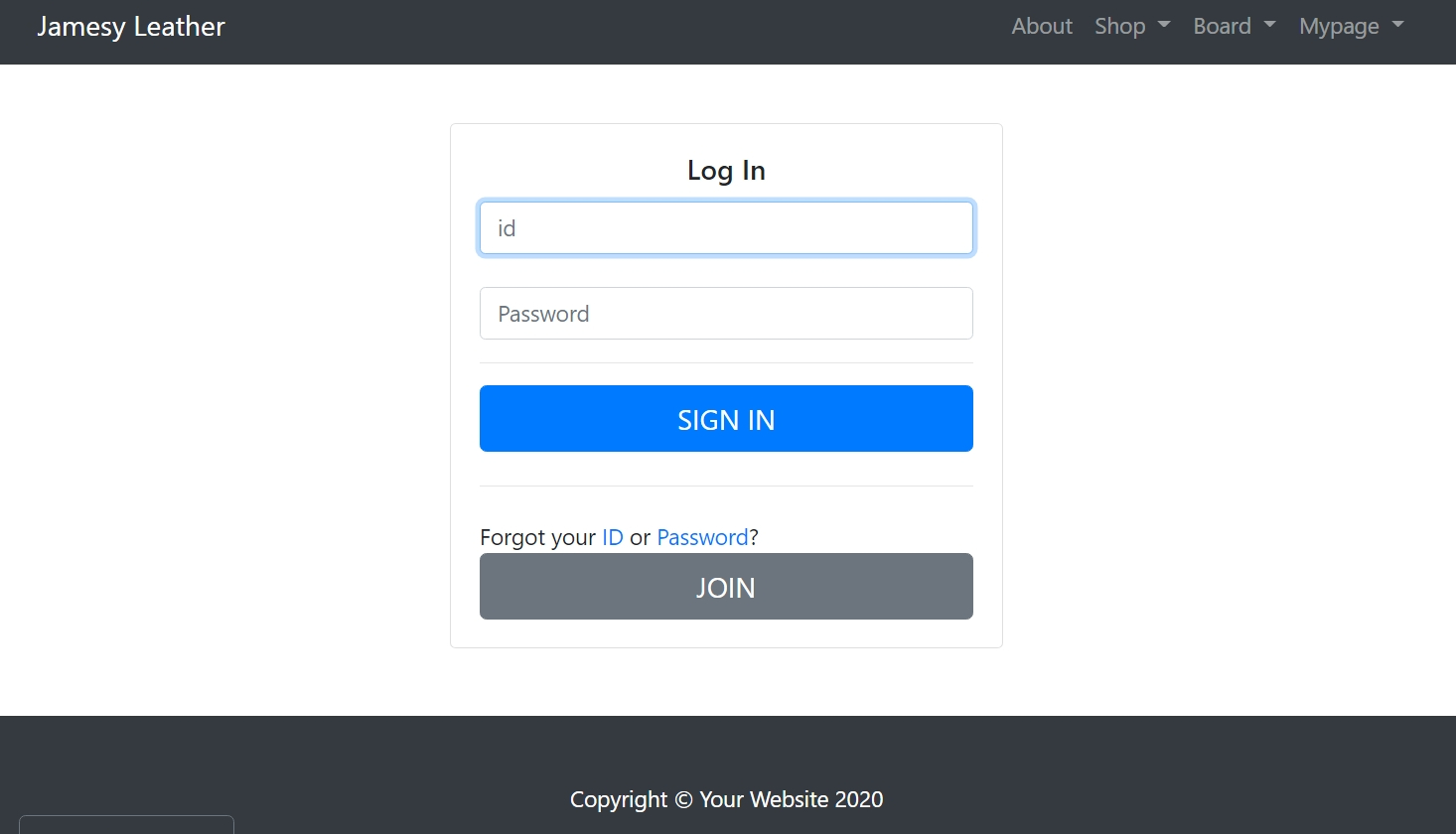
로그인 템플릿을 살짝 수정해준다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="../header.jsp" %>
<html>
<head>
<meta charset="UTF-8">
<title>Log In</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-sm-9 col-md-7 col-lg-5 mx-auto">
<div class="card card-signin my-5">
<div class="card-body">
<h5 class="card-title text-center">Log In</h5>
<form class="form-signin" method="post" action="login">
<div class="form-label-group">
<input type="text" id="id" name="id" class="form-control" placeholder="id" required autofocus>
</div><br>
<div class="form-label-group">
<input type="password" id="pwd" name="pwd" class="form-control" placeholder="Password" required>
</div>
<hr>
<div class="form-label-group">
<c:if test="${check == 1 }">
<label>${message }</label>
</c:if>
</div>
<button class="btn btn-lg btn-primary btn-block text-uppercase" type="submit">Sign in</button>
<hr class="my-4">
Forgot your <a href="javascript:void(0)" onclick="findid()">ID</a> or
<a href="javascript:void(0)" onclick="findpassword()">Password</a>?
<button class="btn btn-lg btn-secondary btn-block text-uppercase" onclick="location='join_form'">Join</button>
</form>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
function findid(){
var url="find_id_form";
window.open(url, "_blank_1", "toolbar=no, menubar=no, scrollbars=yes, resizable=no, width=500, height=500");
}
function findpassword(){
var url="find_password_form";
window.open(url, "_blank_1", "toolbar=no, menubar=no, scrollbars=yes, resizable=no, width=500, height=500");
}
</script>
<%@ include file="../footer.jsp"%>
아이디와 비밀번호를 input으로 받아준다.
로그인 정보가 틀렸을 경우 ${message} 부분으로 로그인에 실패했다고 알려준다.
로그인 버튼으로 로그인 시도를 하고
아이디와 비밀번호 찾기는 a태그를 사용하여 새로운 창을 띄운다.
새로운 창을 띄우기 위해서는 window.open() 함수를 이용한다.
window.open(해당 페이지 경로, 새 페이지 띄우는 방법(새 창, 현재 창 등등), 새 창의 스펙)
Join은 회원가입 페이지로 넘어간다.
버튼 부분을 클릭했을 때 다른 페이지로 넘어 가기 위해 onlick="location='join_form'"을 사용해준다.
(a태그를 부트스트랩 클래스 버튼을 줘서 바꿔줘도 된다.)
'포트폴리오 > JSP HTML CSS' 카테고리의 다른 글
| JSP/HTML/Javascript - 사진 미리보기, 사진 썸네일 구현 (0) | 2020.12.08 |
|---|---|
| JSP - 관리자 로그인 페이지 (feat. bootstrap - Admin SB2) (0) | 2020.12.07 |
| JSP - 회원가입 페이지 만들기 - 1 (0) | 2020.12.01 |
| JSP - index 페이지 만들기(feat. 부트스트랩) (0) | 2020.11.05 |



