index 페이지를 만들기 위해
bootstrap 무료 템플릿을 사용한다.
https://startbootstrap.com/templates/modern-business/
Modern Business - Full Website Template for Bootstrap 4
A 17 page full website template for Bootstrap 4. Includes a working contact form, and many other features. All Start Bootstrap templates are free to download and open source.
startbootstrap.com
그래서 화면에 적용될 css와 image와 jquery, Javascript를 저장할 폴더를 만들어준다
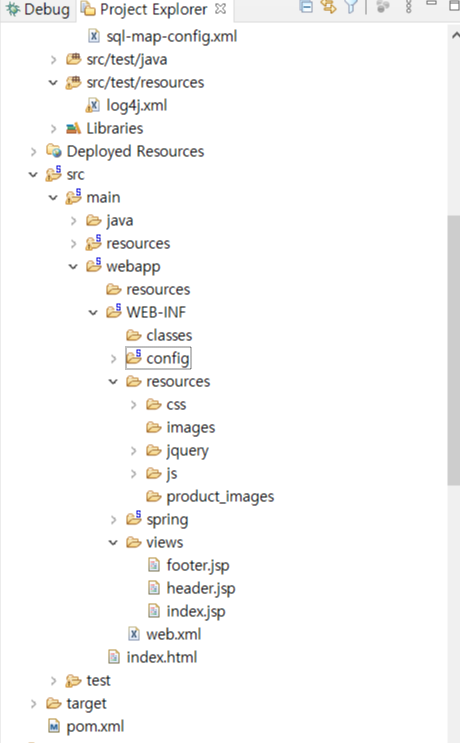
[WEB-INF] > [resources] 밑에
[css] [images] [jquery], [js], [product_images]
폴더를 생성한다.

그리고 무료템플릿에서 받아온 css파일과 bootstrap파일을 각각 사용할 곳에 넣어준다.
그 다음에 파일을 좀더 쉽게 읽어올 수 있게
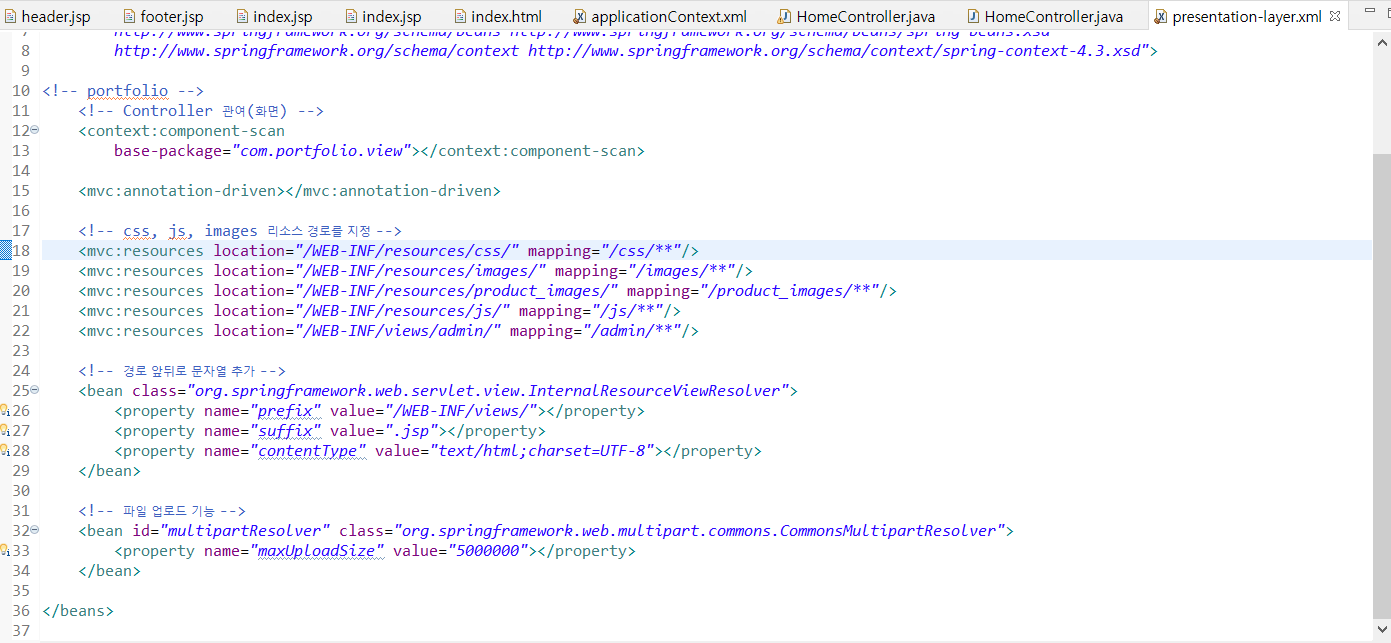
presentation-layer.xml 파일을 수정해준다.

<!-- css, js, images 리소스 경로를 지정 -->
<mvc:resources location="/WEB-INF/resources/css/" mapping="/css/**"/>
<mvc:resources location="/WEB-INF/resources/images/" mapping="/images/**"/>
<mvc:resources location="/WEB-INF/resources/product_images/" mapping="/product_images/**"/>
<mvc:resources location="/WEB-INF/resources/js/" mapping="/js/**"/>
<mvc:resources location="/WEB-INF/views/admin/" mapping="/admin/**"/>
<!-- 경로 앞뒤로 문자열 추가 -->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/views/"></property>
<property name="suffix" value=".jsp"></property>
<property name="contentType" value="text/html;charset=UTF-8"></property>
</bean>
<!-- 파일 업로드 기능 -->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<property name="maxUploadSize" value="5000000"></property>
</bean>
<mvc:resources location="" mapping="">을 이용하여 길게 써야하는 경로를 단축해서 사용할 수 있게 조정한다.
예를들어
<mvc:resources location="/WEB-INF/resources/css/" mapping="/css/**"/> 같은 경우는
/WEB-INF/resources/css/ 경로를 /css/**(해당 파일)로 줄여서 사용해도 된다는 이야기이다.
경로 앞뒤로 문자열 추가한다는 것은
앞으로 Controller에서 String 타입으로 보낼 때 페이지 앞(prefix) 뒤(suffix)에 각각의
/WEB-INF/vews/받아온 문자열.jsp로 경로를 바꾼다는 이야기이다.
페이지를 열기 위해서 가장 최상위에 있는 경로는 webapp에서부터 시작한다.
파일 업로드 기능을 수행하기 위해
미리 파일업로드 bean을 설정한다.
그리고 홈페이지를 실행하기 앞서
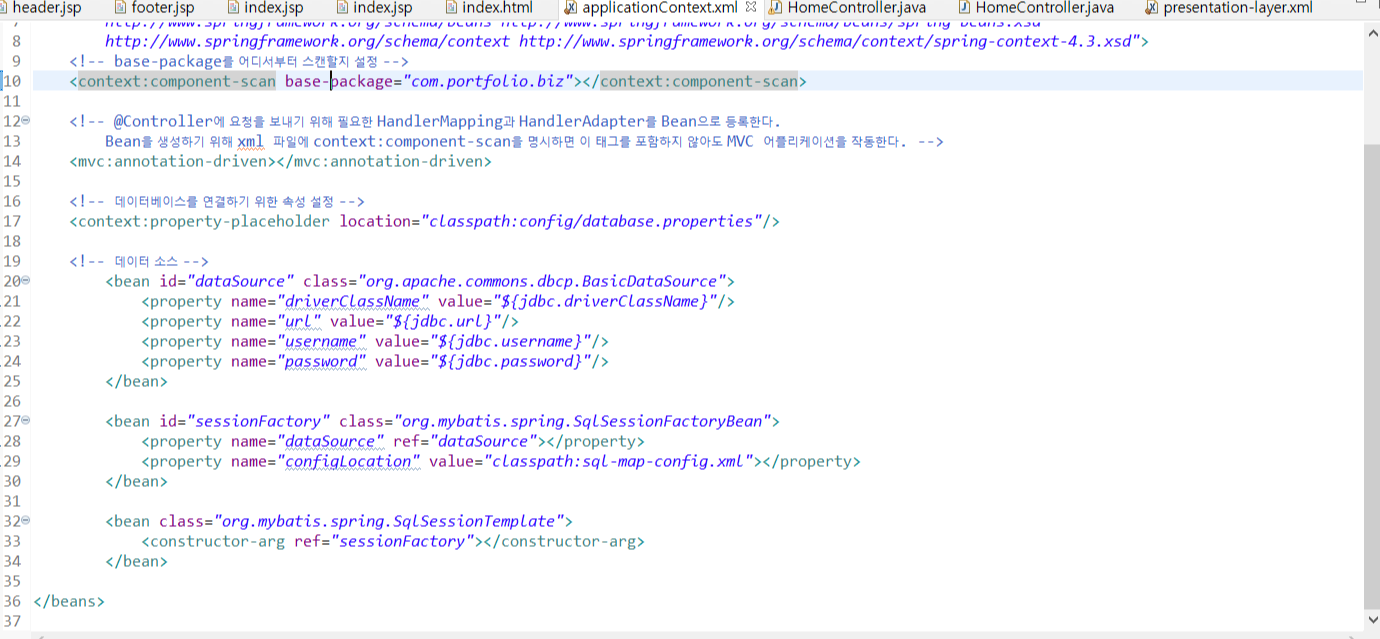
java Resource/src/main/resource > applicationContext.xml
에서 처음에 설정할 때

17번째 줄에 context:property-placeholder location="classpath:config/database.properties" 와
29번째 줄에 property name="configLocation" value="classpath:sql-map-config.xml을 실행하기 위해 설정을 해야한다.
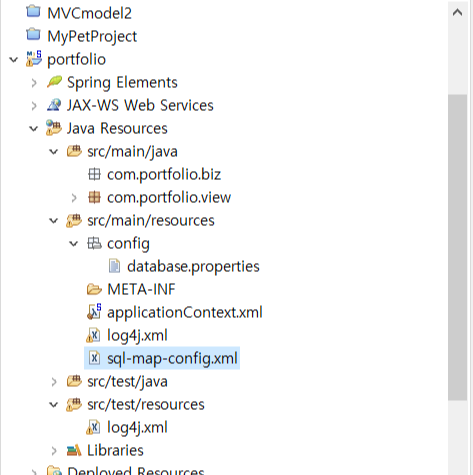
아직 설정하기 전에 빈 파일을 만들어 놓는다.

database.properties는 우클릭해서 [new] > [File]을 클릭하며 생성하면된다.
sql-map-config.xml은 [new] > [other] > MyBatis XML Mapper 파일을 생성하면된다.
(MyBatis XML Mapper가 없으면 [help] > [Eclipse Marketplace]에서 MyBatis Generator 1.4.0을 다운로드 받으면 된다.)

그리고 footer와 header 파일을 작성한다.
아직 수정 전이기 때문에 일단 그대로 옮겨놓는 것부터 실행한다.
jsp 파일을 만들기 전에
[webapp] > [WEB-INF]에서 views 폴더를 생성한다.
그 아래에 header.jsp, footer.jsp, index.jsp 파일을 생성한다.
<header.jsp>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Jamesy Leather</title>
<!-- Bootstrap core CSS -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="css/modern-business.css" rel="stylesheet">
<!-- Bootstrap core JavaScript -->
<script src="vendor/jquery/jquery.min.js"></script>
<script src="vendor/bootstrap/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<!-- Navigation -->
<nav
class="navbar fixed-top navbar-expand-lg navbar-dark bg-dark fixed-top">
<div class="container">
<a class="navbar-brand" href="index.html">Start Bootstrap</a>
<button class="navbar-toggler navbar-toggler-right" type="button"
data-toggle="collapse" data-target="#navbarResponsive"
aria-controls="navbarResponsive" aria-expanded="false"
aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarResponsive">
<ul class="navbar-nav ml-auto">
<li class="nav-item"><a class="nav-link" href="about.html">About</a>
</li>
<li class="nav-item"><a class="nav-link" href="services.html">Services</a>
</li>
<li class="nav-item"><a class="nav-link" href="contact.html">Contact</a>
</li>
<li class="nav-item dropdown"><a
class="nav-link dropdown-toggle" href="#"
id="navbarDropdownPortfolio" data-toggle="dropdown"
aria-haspopup="true" aria-expanded="false"> Portfolio </a>
<div class="dropdown-menu dropdown-menu-right"
aria-labelledby="navbarDropdownPortfolio">
<a class="dropdown-item" href="portfolio-1-col.html">1 Column
Portfolio</a> <a class="dropdown-item" href="portfolio-2-col.html">2
Column Portfolio</a> <a class="dropdown-item"
href="portfolio-3-col.html">3 Column Portfolio</a> <a
class="dropdown-item" href="portfolio-4-col.html">4 Column
Portfolio</a> <a class="dropdown-item" href="portfolio-item.html">Single
Portfolio Item</a>
</div></li>
<li class="nav-item dropdown"><a
class="nav-link dropdown-toggle" href="#" id="navbarDropdownBlog"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Blog </a>
<div class="dropdown-menu dropdown-menu-right"
aria-labelledby="navbarDropdownBlog">
<a class="dropdown-item" href="blog-home-1.html">Blog Home 1</a>
<a class="dropdown-item" href="blog-home-2.html">Blog Home 2</a>
<a class="dropdown-item" href="blog-post.html">Blog Post</a>
</div></li>
<li class="nav-item dropdown"><a
class="nav-link dropdown-toggle" href="#" id="navbarDropdownPages"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Other Pages </a>
<div class="dropdown-menu dropdown-menu-right"
aria-labelledby="navbarDropdownPages">
<a class="dropdown-item" href="full-width.html">Full Width
Page</a> <a class="dropdown-item" href="sidebar.html">Sidebar
Page</a> <a class="dropdown-item" href="faq.html">FAQ</a> <a
class="dropdown-item" href="404.html">404</a> <a
class="dropdown-item" href="pricing.html">Pricing Table</a>
</div></li>
</ul>
</div>
</div>
</nav>
</body>
</html>
<footer.jsp>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!-- Footer -->
<footer class="py-5 bg-dark">
<div class="container">
<p class="m-0 text-center text-white">Copyright © Your
Website 2020</p>
</div>
<!-- /.container -->
</footer>
</body>
</html>
<index.jsp>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ include file="header.jsp"%>
<html>
<head>
<title>Home</title>
</head>
<body>
<header>
<div id="carouselExampleIndicators" class="carousel slide"
data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0"
class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<!-- Slide One - Set the background image for this slide in the line below -->
<div class="carousel-item active"
style="background-image: url('http://placehold.it/1900x1080')">
<div class="carousel-caption d-none d-md-block">
<h3>First Slide</h3>
<p>This is a description for the first slide.</p>
</div>
</div>
<!-- Slide Two - Set the background image for this slide in the line below -->
<div class="carousel-item"
style="background-image: url('http://placehold.it/1900x1080')">
<div class="carousel-caption d-none d-md-block">
<h3>Second Slide</h3>
<p>This is a description for the second slide.</p>
</div>
</div>
<!-- Slide Three - Set the background image for this slide in the line below -->
<div class="carousel-item"
style="background-image: url('http://placehold.it/1900x1080')">
<div class="carousel-caption d-none d-md-block">
<h3>Third Slide</h3>
<p>This is a description for the third slide.</p>
</div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators"
role="button" data-slide="prev"> <span
class="carousel-control-prev-icon" aria-hidden="true"></span> <span
class="sr-only">Previous</span>
</a> <a class="carousel-control-next" href="#carouselExampleIndicators"
role="button" data-slide="next"> <span
class="carousel-control-next-icon" aria-hidden="true"></span> <span
class="sr-only">Next</span>
</a>
</div>
</header>
<%@ include file="footer.jsp"%>
그리고 [webapp] 바로 아래에 index.html 파일을 만든다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="refresh" content="0;url=index">
<title>Insert title here</title>
</head>
<body>
</body>
</html>
그리고 Java Resource > [com.portfolio.biz] 아래에 있는 Homcontroller을 수정해준다
package com.portfolio.view;
import java.text.DateFormat;
import java.util.Date;
import java.util.Locale;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
/**
* Handles requests for the application home page.
*/
@Controller
public class HomeController {
private static final Logger logger = LoggerFactory.getLogger(HomeController.class);
/**
* Simply selects the home view to render by returning its name.
*/
@RequestMapping(value = "/index", method = RequestMethod.GET)
public String home(Locale locale, Model model) {
logger.info("Welcome home! The client locale is {}.", locale);
Date date = new Date();
DateFormat dateFormat = DateFormat.getDateTimeInstance(DateFormat.LONG, DateFormat.LONG, locale);
String formattedDate = dateFormat.format(date);
model.addAttribute("serverTime", formattedDate );
return "index";
}
}
최상단에 패키지 부분을 com.portfolio.view로 변경하고
(presentation-layer.xml 에서 화면을 보여주는 최상위 루트를 com.portfolio.view로 변경했기 때문이다.)
@RequestMapping value를 /index로 바꾼다.
그리고 return "index"로 변경한다.

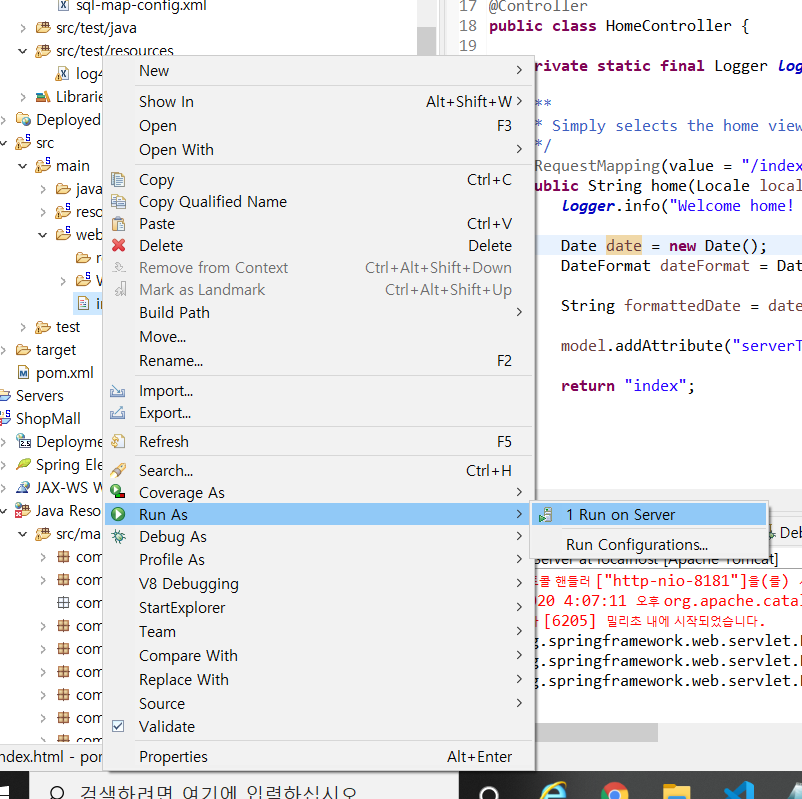
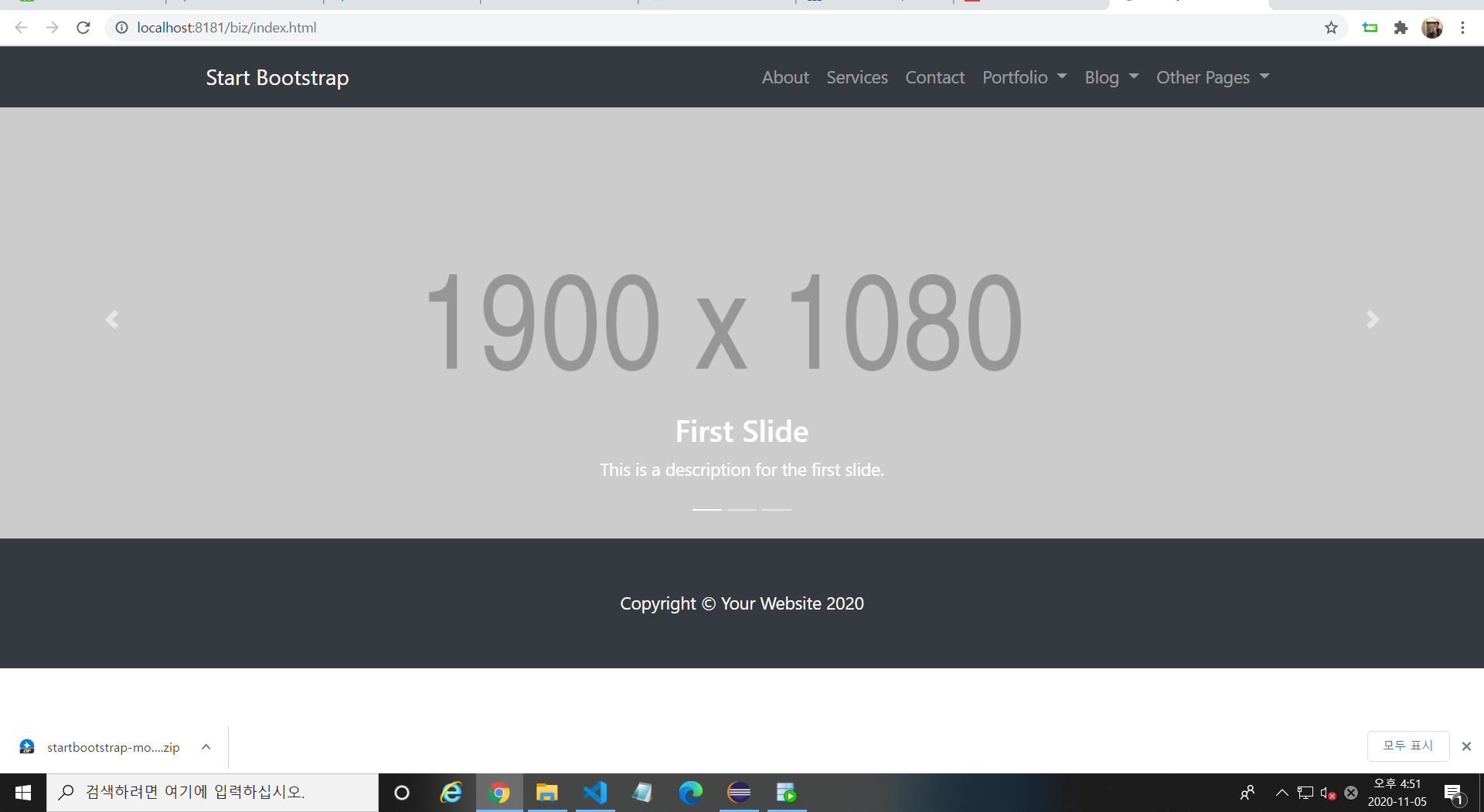
프로젝트 또는 index.html을 서버로 실행시킨다.

다음과 같은 화면이 준비된 것을 볼 수 있다.
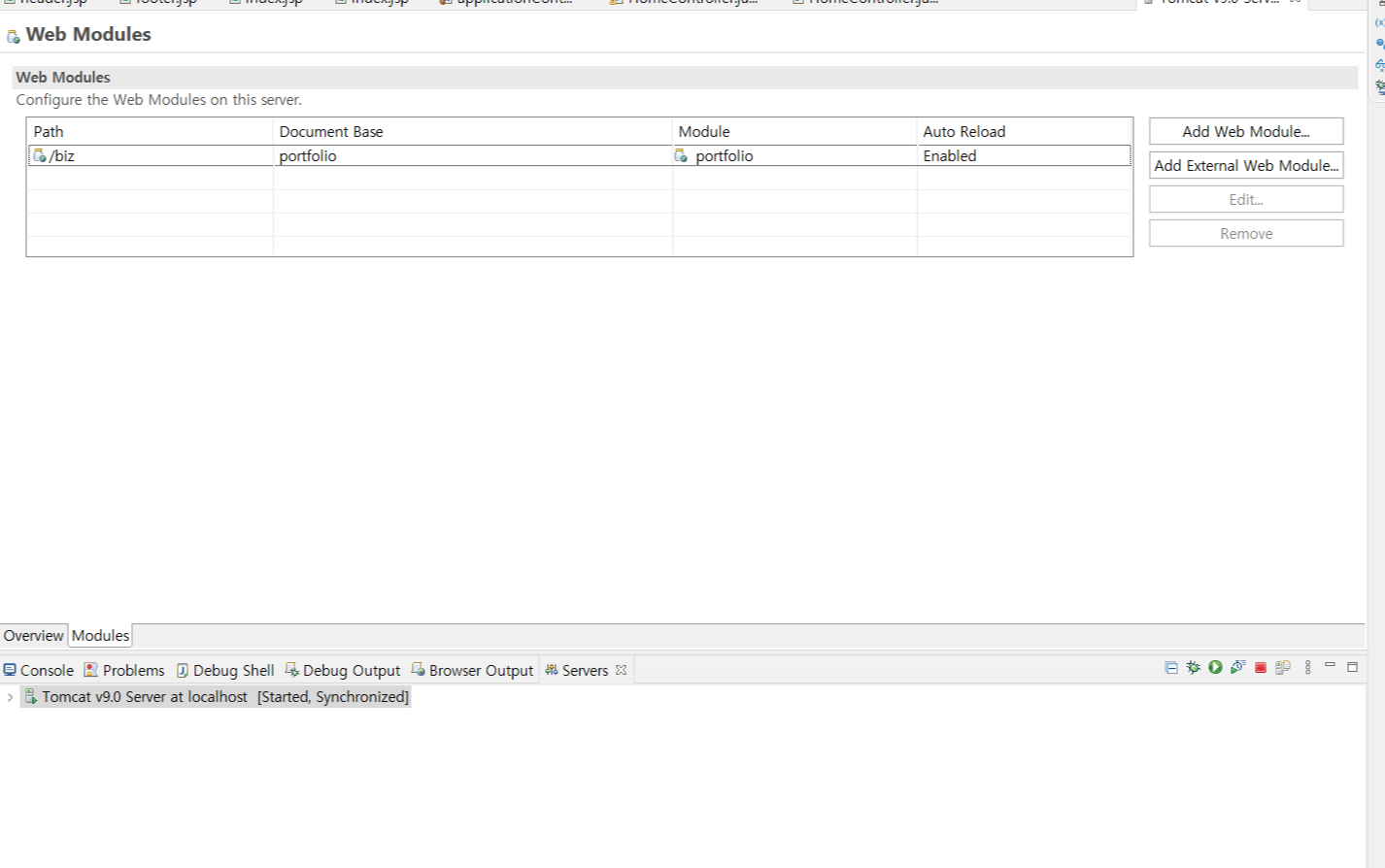
다른 프로젝트 실행하다가 새로운 프로젝트를 만들어서 실행하면
서버끼리 부딪혀서 실행이 안되는 경우가 생긴다.

그러면 톰캣 서버로 들어가서 Modules 탭을 클릭하면 서버리스트가 나오는데
이전에 했던 프로젝트를 remove로 지운다.
'포트폴리오 > JSP HTML CSS' 카테고리의 다른 글
| JSP/HTML/Javascript - 사진 미리보기, 사진 썸네일 구현 (0) | 2020.12.08 |
|---|---|
| JSP - 관리자 로그인 페이지 (feat. bootstrap - Admin SB2) (0) | 2020.12.07 |
| JSP - 회원가입 페이지 만들기 - 1 (0) | 2020.12.01 |
| JSP - 로그인 페이지 만들기 (0) | 2020.11.30 |



