기본적으로 내장되어있는 애니메이션이 있지만 그것을 시간 차를 두거나 살짝 다르게 애니메이션을 진행할 수 있다,
그것이 바로 ease를 이용하는 것이다.
http://gsgd.co.uk/sandbox/jquery/easing/
jQuery Easing Plugin
Please note, the easing function names changed in version 1.2. Please also note, you shouldn't really be hotlinking the script from this site, if you're after a CDN version you could do worse than try cdnjs.com Example Click on any of the yellow headers to
gsgd.co.uk
ease를 이용하면 다양한 애니메이션을 구현할 수 있다.
구현하는 방법은 애니메이션 효과 duration(시간), 뒤에 사용할 ease를 추가해주면 된다.
그전에 script로 ease jQuery를 추가한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>easing 효과를 적용한 애니메이션</title>
<script src="../../js/jquery-3.5.1.min.js"></script>
<script src="../../js/jquery.easing.1.3.js"></script>
<script>
$(document).ready(function () {
$("#show").click(function(){
$("#target").show(5000, "easeOutElastic");
});
$("#hide").click(function(){
$("#target").hide(5000, "easeInElastic");
});
});
</script>
</head>
<body>
<div>
<button id="show">show</button>
<button id="hide">hide</button>
</div>
<br><br>
<div id="target" style="display: none;">
<img src="../../images/1.png">
</div>
</body>
</html>

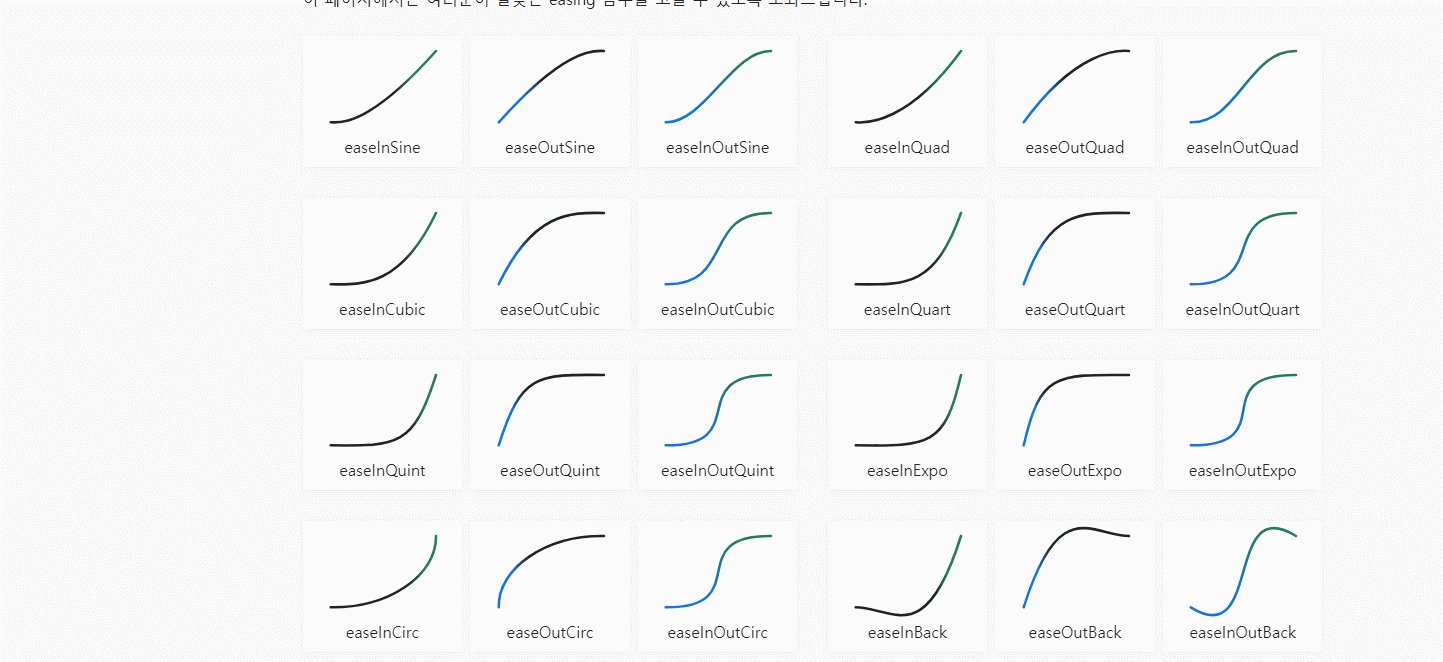
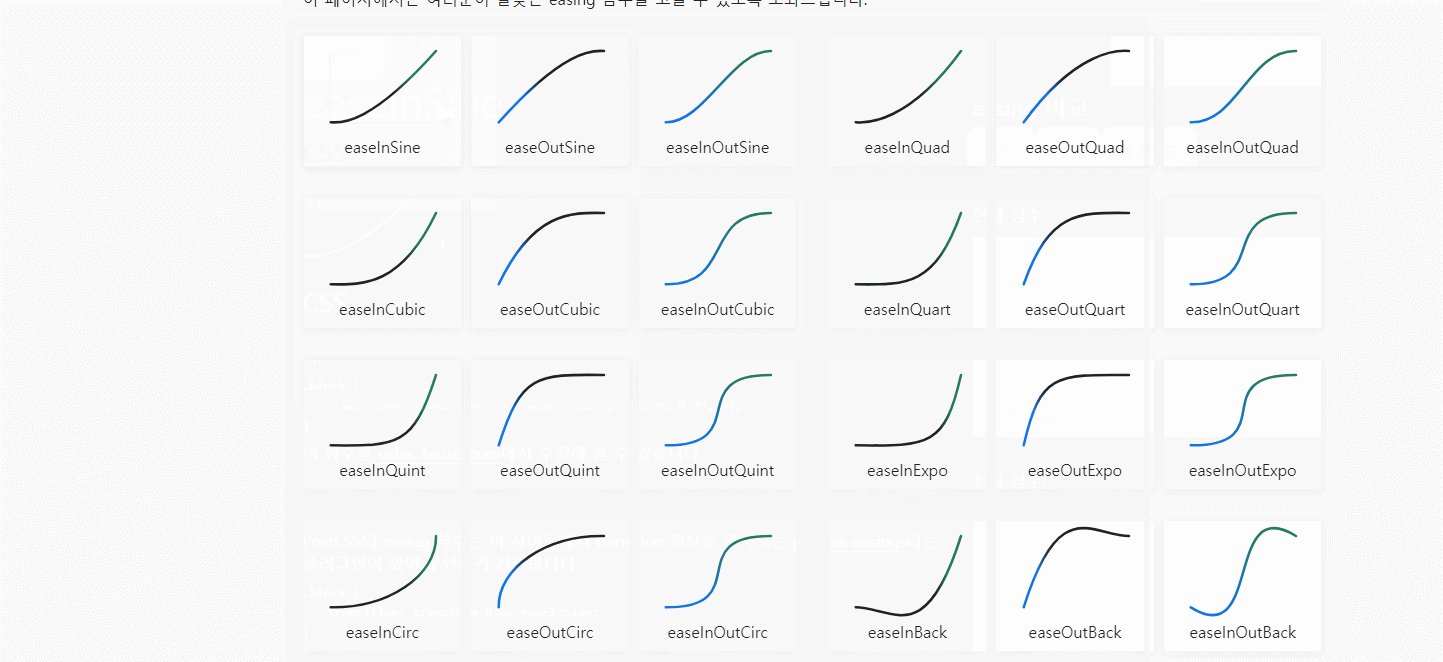
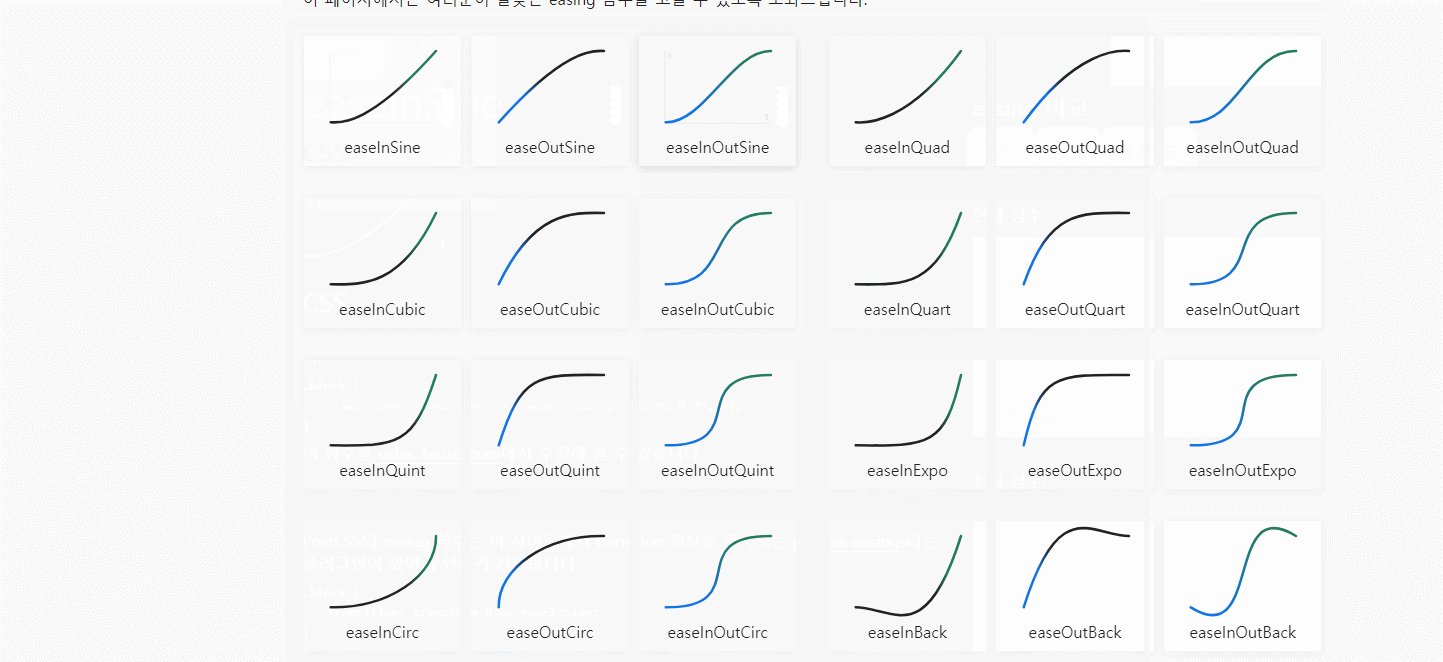
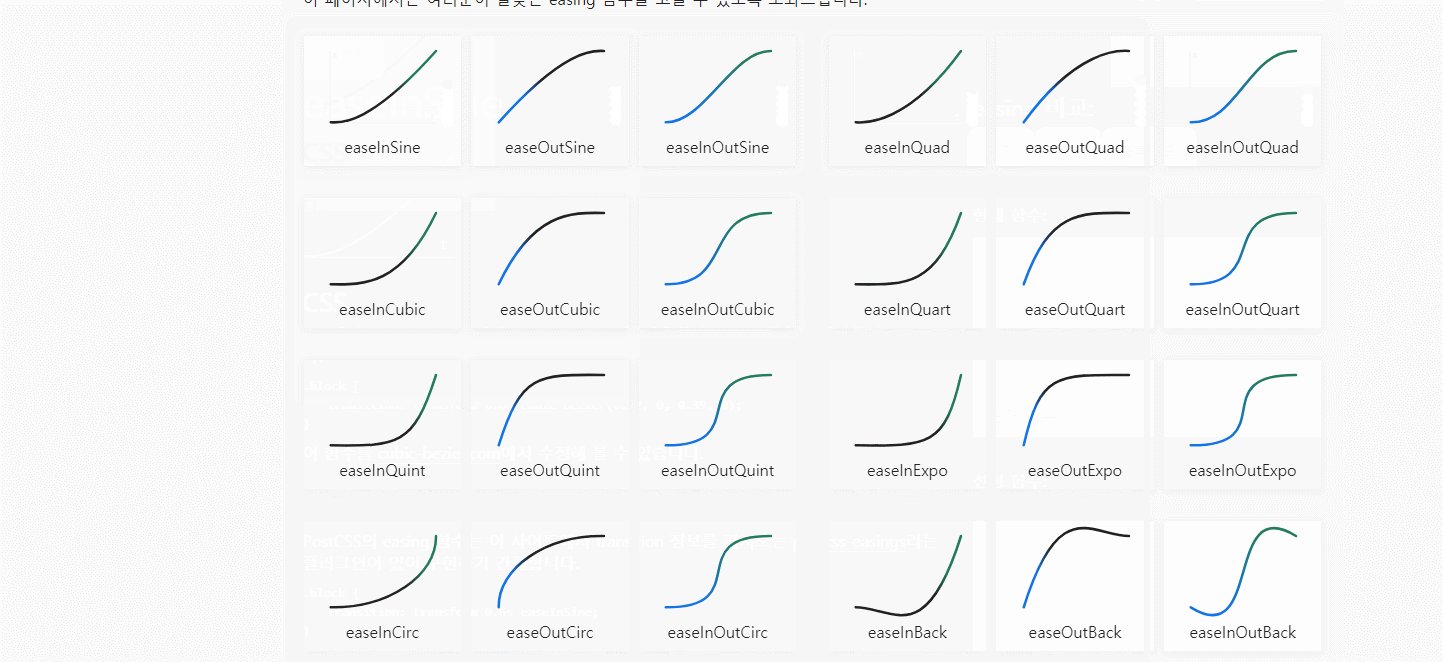
Easing Functions Cheat Sheet
Easing functions specify the speed of animation to make the movement more natural. Real objects don’t just move at a constant speed, and do not start and stop in an instant. This page helps you choose the right easing function.
easings.net

'HTML > Javascript 기초' 카테고리의 다른 글
| [Javascript] 애니메이션 사용하기(slideDown, slideUp) (0) | 2020.08.07 |
|---|---|
| [Javascript] 애니메이션 사용하기(fadeIn, fadeOut) (0) | 2020.08.07 |
| [Javascirpt] 애니메이션 사용하기(show, hide) (0) | 2020.08.07 |
| [Javascript] 이미지 드래그 하기(mousedown, mousemove, mouseup) (0) | 2020.08.07 |
| [Javascript] 지정한 위치로 물고기 이동시키기 (0) | 2020.08.07 |



