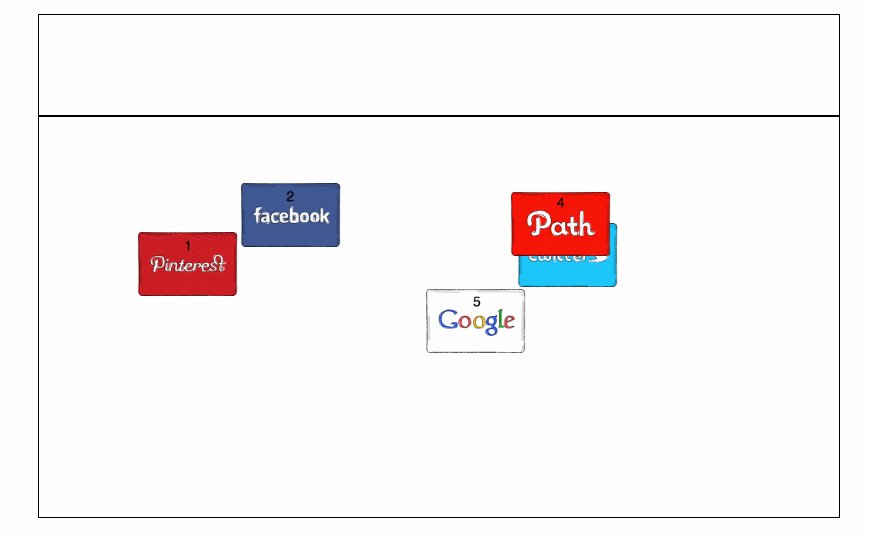
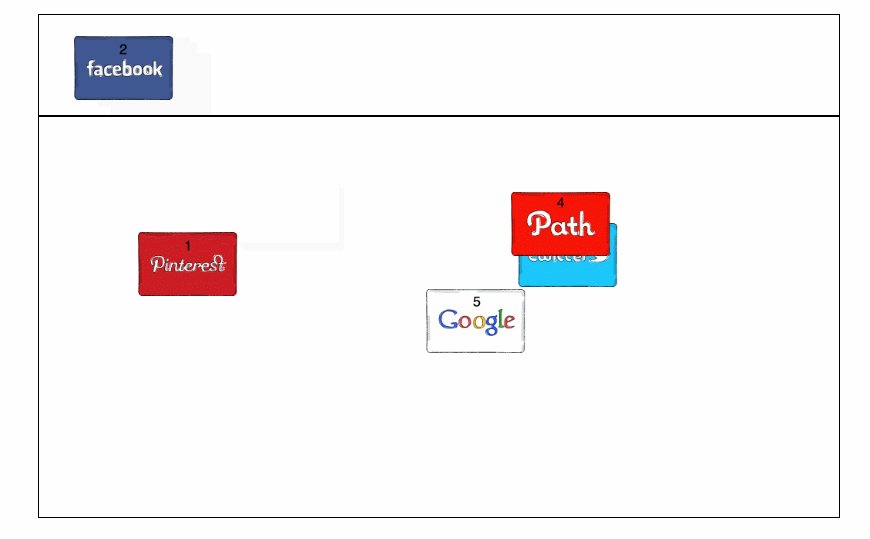
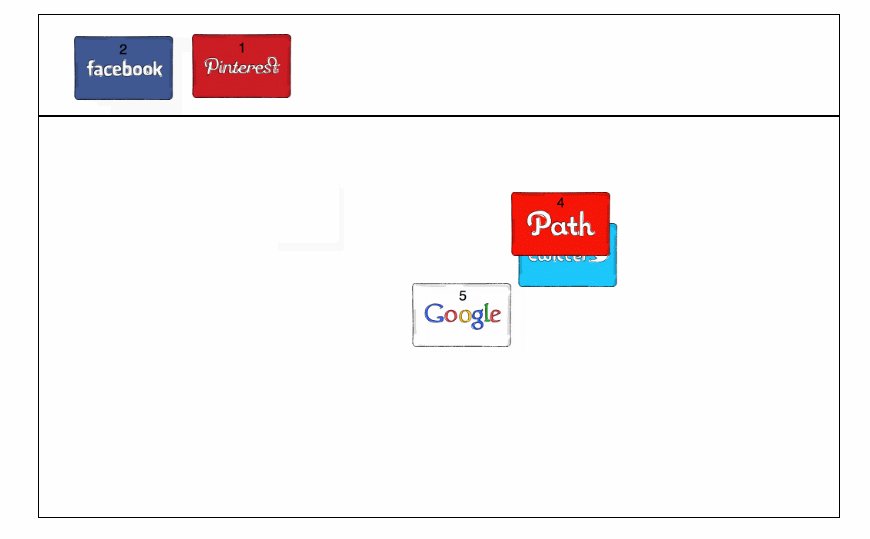
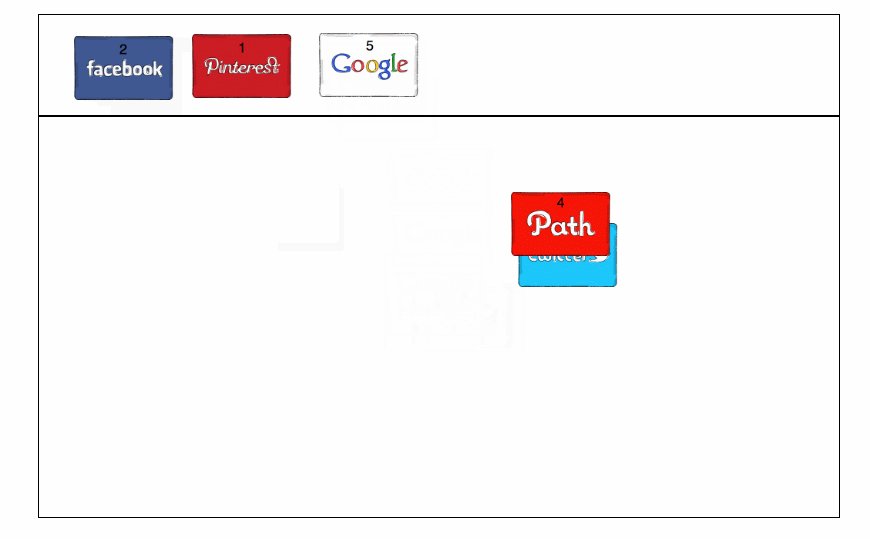
이미지를 드래그 해보는 프로그램을 작성해보자.
mousedown() 마우스 왼쪽을 클릭하고 떼지 않은 상태
mousemove() 마우스를 움직이는 상태
mouseup() 마우스를 클릭 후 떼어 클릭버튼이 올라온 상태
마우스를 클릭하였을 때 자연스럽게 하기 위해 그림 가운데에 마우스가 위치하도록 설정하였다.
그림들의 초기 설정은 랜덤으로해서 무작위로 배치한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>drag image</title>
<style>
.wrap {
margin: 50px;
}
.select {
width: 800px;
height: 100px;
border: 1px solid black;
}
.select img {
width: 150px;
float: left;
}
.container {
position: absolute;
width: 800px;
height: 400px;
border: 1px solid black;
}
.container img {
position: absolute;
width: 100px;
}
</style>
<script src="../../js/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function () {
var $container = $(".container");
var $banner_img = $(".container img");
var img_left = 0;
var img_top = 0;
var mouse_state = false;
$banner_img.each(function () {
img_left = Math.random() * ($container.width() - $(this).width());
img_top = Math.random() * ($container.height() - $(this).width());
$(this).css({
left: img_left,
top: img_top
});
});
$banner_img.mousedown(function (e) {
var container_x = $container.offset().left;
var container_y = $container.offset().top;
$(this).css({
left: e.clientX - container_x - ($banner_img.width()/2),
top: e.clientY - container_y -($banner_img.height()/2)
});
mouse_state = true;
});
$banner_img.mousemove(function(e){
var container_x = $container.offset().left;
var container_y = $container.offset().top;
if(mouse_state == true){
$(this).css({
left: e.clientX - container_x - ($banner_img.width()/2),
top: e.clientY - container_y -($banner_img.height()/2)
});
}
});
$banner_img.mouseup(function(e){
mouse_state = false;
});
});
</script>
</head>
<body>
<div class="wrap">
<div class="select">
<!-- 여기에 드래그$드랍 이미지 추가-->
</div>
<div class="container">
<img src="../../images/1.png">
<img src="../../images/2.png">
<img src="../../images/3.png">
<img src="../../images/4.png">
<img src="../../images/5.png">
</div>
</div>
</body>
</html>사실 움직임이 자연스럽지는 않다.
정말로 드래그를 구현한 것이라 아니라 마우스 클릭 상태에 따라 구현한 것으로 중간에 버벅이는 것을 볼 수 있다.

728x90
반응형
'HTML > Javascript 기초' 카테고리의 다른 글
| [Javascript] 애니메이션 사용하기(ease 함수 이용하기) (0) | 2020.08.07 |
|---|---|
| [Javascirpt] 애니메이션 사용하기(show, hide) (0) | 2020.08.07 |
| [Javascript] 지정한 위치로 물고기 이동시키기 (0) | 2020.08.07 |
| [Javascript] 웹페이지에서 마우스 위치 표시하기 (0) | 2020.08.07 |
| [Javascript] 스크롤 이동으로 위치 표시하기 (0) | 2020.08.06 |



