우리가 사용하는 모니터 화면의 크기와 사용가능한 모니터 화면 크기를 구할 수 있다.
사용가능한 모니터 화면이라는 것은 아래와 사이드에 작업표시줄을 제외한 부분을 이야기한다.
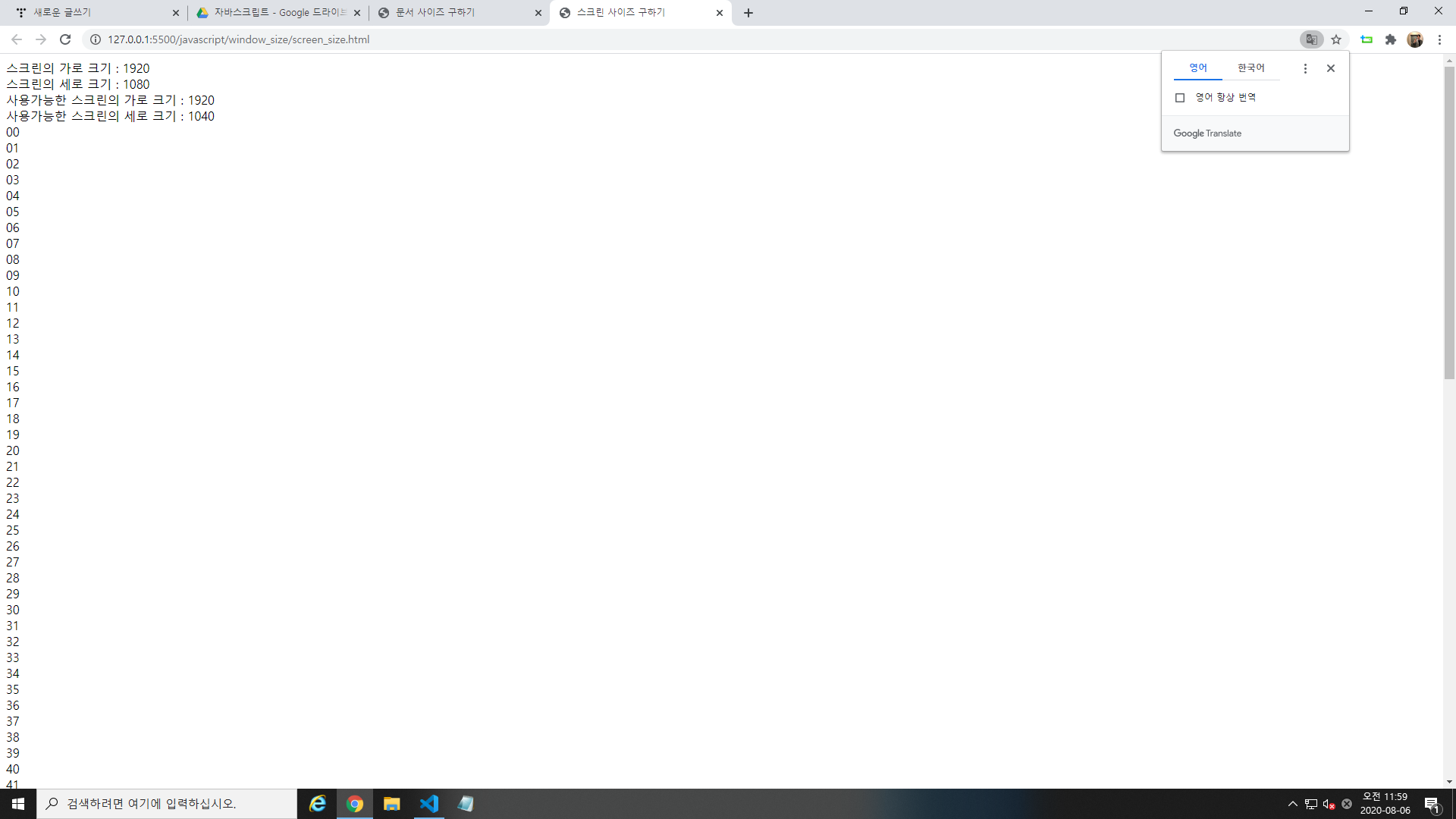
screen.width : 스크린 전체 가로 크기
screen.height : 스크린 전체 세로 크기
screen.availWidth : 스크린에서 사용가능한 가로 크기(작업표시줄 제외)
screen.availHeight : 스크린에서 사용가능한 세로 크기(작업표시줄 제외)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>스크린 사이즈 구하기</title>
<script type="text/javascript" src="../../js/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function() {
$info = $("#info");
var output = "스크린의 가로 크기 : " + screen.width;
output += "<br>스크린의 세로 크기 : " + screen.height;
output += "<br>사용가능한 스크린의 가로 크기 : " + screen.availWidth;
output += "<br>사용가능한 스크린의 세로 크기 : " + screen.availHeight;
$info.html(output);
});
</script>
</head>
<body>
<div id="info">
스크린의 크기 출력
</div>
<div id="main">
00<br>01<br>02<br>03<br>04<br>05<br>06<br>07<br>08<br>09<br>
10<br>11<br>12<br>13<br>14<br>15<br>16<br>17<br>18<br>19<br>
20<br>21<br>22<br>23<br>24<br>25<br>26<br>27<br>28<br>29<br>
30<br>31<br>32<br>33<br>34<br>35<br>36<br>37<br>38<br>39<br>
40<br>41<br>42<br>43<br>44<br>45<br>46<br>47<br>48<br>49<br>
50<br>51<br>52<br>53<br>54<br>55<br>56<br>57<br>58<br>59<br>
60<br>61<br>62<br>63<br>64<br>65<br>66<br>67<br>68<br>69<br>
70<br>71<br>72<br>73<br>74<br>75<br>76<br>77<br>78<br>79<br>
80<br>81<br>82<br>83<br>84<br>85<br>86<br>87<br>88<br>89<br>
90<br>91<br>92<br>93<br>94<br>95<br>96<br>97<br>98<br>99<br>
</div>
</body>
</html>

728x90
반응형
'HTML > Javascript 기초' 카테고리의 다른 글
| [Javascript] 스크롤 위치 구하기 (0) | 2020.08.06 |
|---|---|
| [Javascript] 윈도우 창 크기 구하기 (0) | 2020.08.06 |
| [Javascript] HTML 문서의 크기 구하기 (0) | 2020.08.06 |
| [Javascript] HTML 요소의 크기 다루기 - 3 (0) | 2020.08.06 |
| [Javascript] HTML 요소의 크기 다루기 - 2 (0) | 2020.08.06 |



