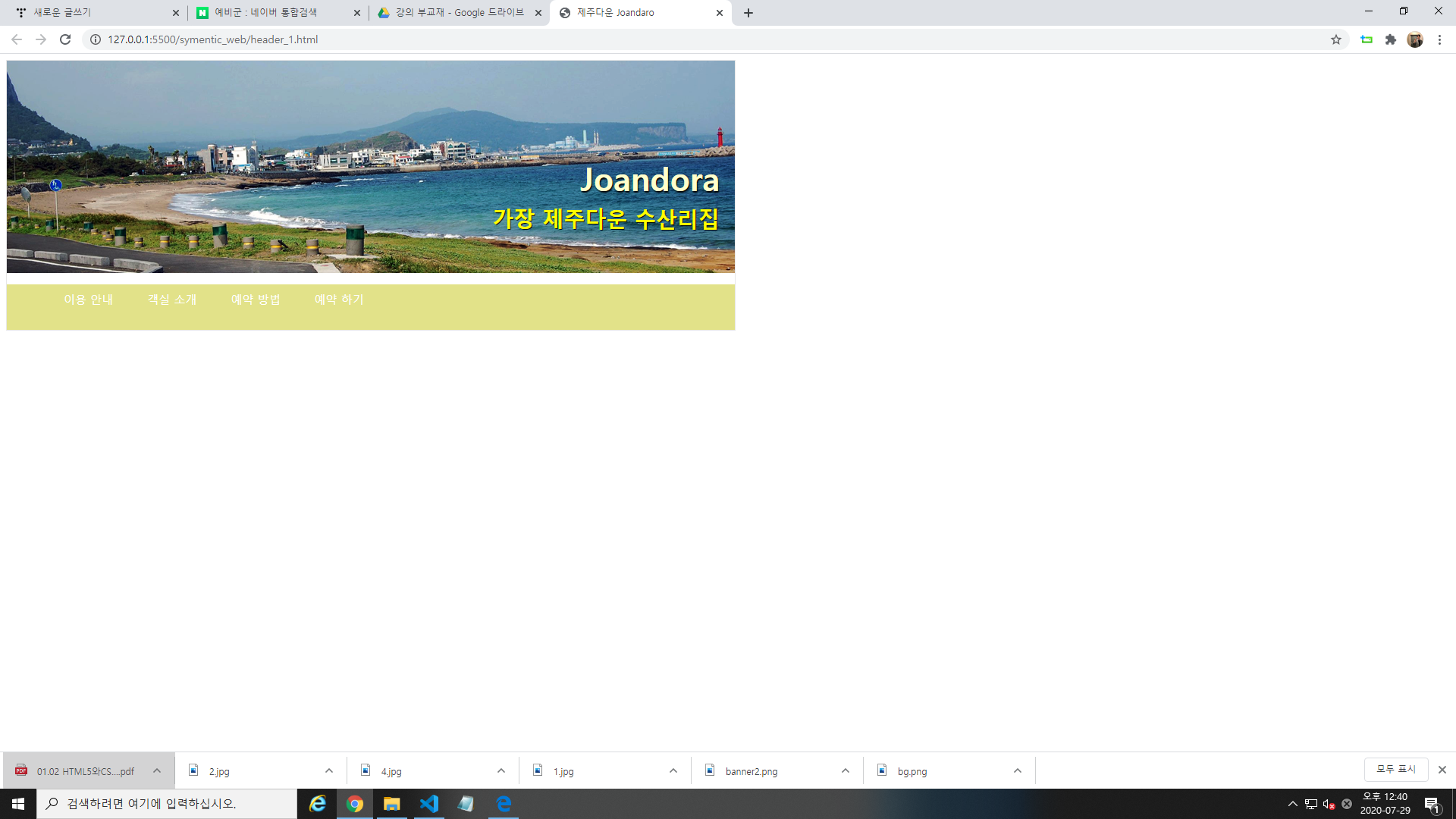
header부분은 주로 웹 페이지 상단에 메뉴 부분과 브랜드 로고 부분을 작성한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>제주다운 Joandaro</title>
<link href="../css/style1.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="container">
<header>
<hgroup>
<h1>Joandora</h1>
<h2>가장 제주다운 수산리집</h2>
</hgroup>
</header>
<nav class="navi">
<ul>
<li><a href="#">이용 안내</a></li>
<li><a href="#">객실 소개</a></li>
<li><a href="#">예약 방법</a></li>
<li><a href="#">예약 하기</a></li>
</ul>
</nav>
</div>
</body>
</html>
@charset "utf-8";
body {
font: 14px "맑은 고딕";
/*
font-size: 14px;
font-family: "맑은 고딕";
*/
}
.container {
position: absolute;
width: 960px;
margin: 0 auto;
background-color: white;
border: 1px solid #e7e7e7;
}
header {
position: relative;
height: 280px;
background-image: url('../images/bg.png');
background-repeat: no-repeat;
background-position: left top;
}
header h1 {
position: absolute;
right: 20px;
bottom: 70px;
font-size: 3em;
color: #ffc;
text-shadow: 1px 2px 2px #000;
}
header h2 {
position: absolute;
right: 20px;
bottom: 30px;
font-size: 2em;
color: #ff0;
text-shadow: 1px 1px 1px #000;
}
.navi {
position: relative;
background-color: rgb(226, 226, 137);
margin-top: 15px;
width: 960px;
height: 60px;
}
.navi ul {
padding-top: 10px;
padding-bottom: 5px;
list-style: none;
height: 40px;
}
.navi ul li {
display: inline-block;
font-size: 15px;
}
.navi a {
padding: 10px 5px 5px 35px;
color: white;
text-decoration: none;
}
.navi a:hover, .navi a:active, .navi a:focus {
text-shadow: 2px 2px 2px #000;
color: #FC0;
}
728x90
반응형
'HTML > HTML 기초' 카테고리의 다른 글
| [HTML] iframe 사용해보기 (0) | 2020.07.29 |
|---|---|
| [HTML] section과 aside 부분 (0) | 2020.07.29 |
| [HTML] input 기타 type 알아보기 (0) | 2020.07.28 |
| [HTML] select 사용해보기 (2) | 2020.07.28 |
| [HTML] input, output 사용해보기 (0) | 2020.07.28 |



