position으로 해당 구역에 위치를 지정할 수 있다.
static은 해당 구역 왼쪽 상단을 기준으로 차례대로 표현된다.
따로 위치지정을 할 수 없다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#static1 {
width: 180px;
height: 180px;
background-color: green;
position: static;
}
#static2 {
width: 180px;
height: 180px;
background-color: yellow;
position: static;
}
#static3 {
width: 180px;
height: 180px;
background-color: red;
position: static;
}
</style>
</head>
<body>
<div id="static1">
1. static
</div>
<div id="static2">
2. static
</div>
<div id="static3">
3. static
</div>
</body>
</html>
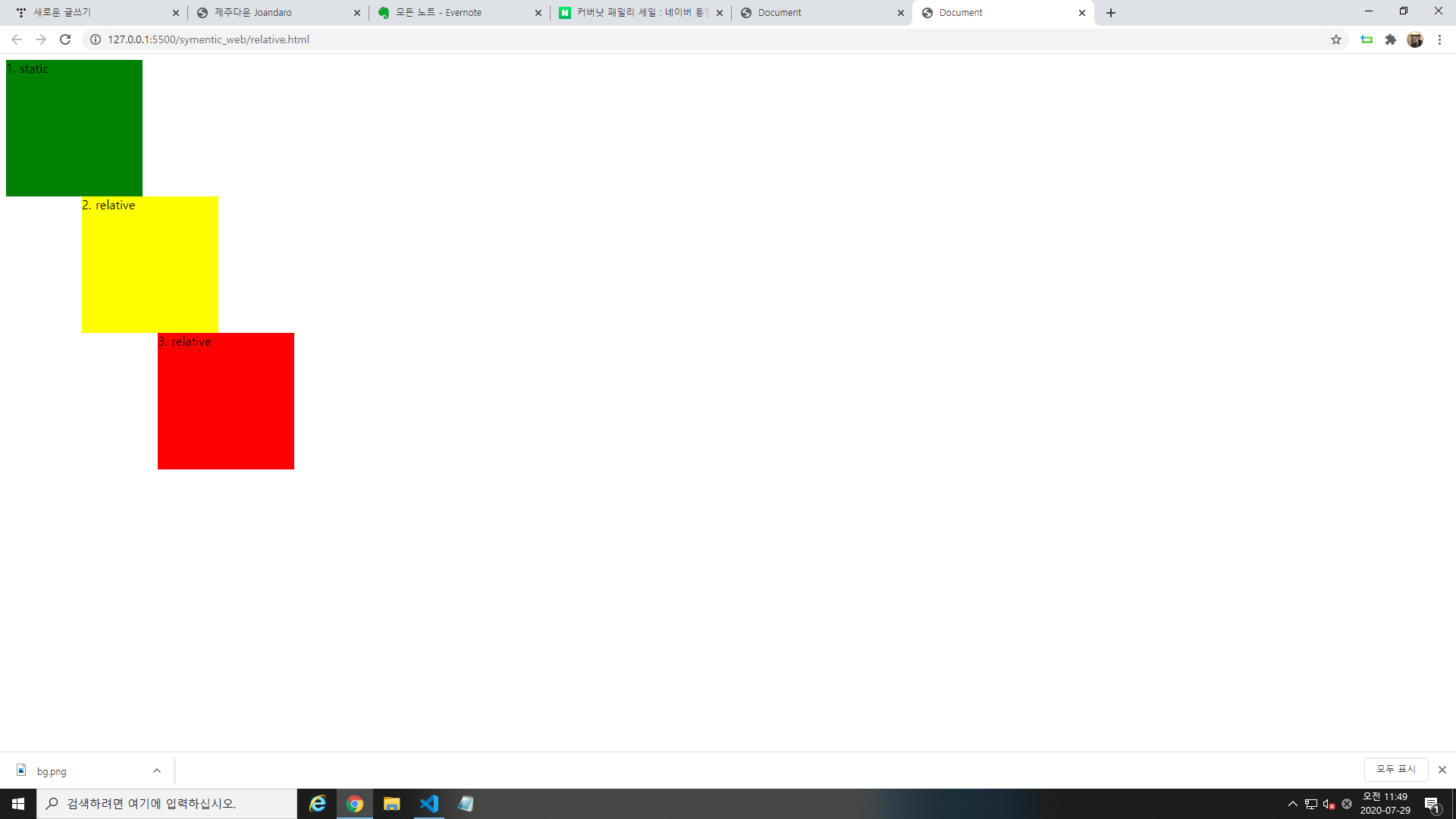
relative는 자신보다 먼저 선언된 위치 끝 부분을 기준으로 위치된다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#static1 {
width: 180px;
height: 180px;
background-color: green;
position: static;
}
#relative2 {
width: 180px;
height: 180px;
background-color: yellow;
position: relative;
top: 0px;
left: 100px;
}
#relative3 {
width: 180px;
height: 180px;
background-color: red;
position: relative;
top: 0px;
left: 200px;
}
</style>
</head>
<body>
<div id="static1">
1. static
</div>
<div id="relative2">
2. relative
</div>
<div id="relative3">
3. relative
</div>
</body>
</html>
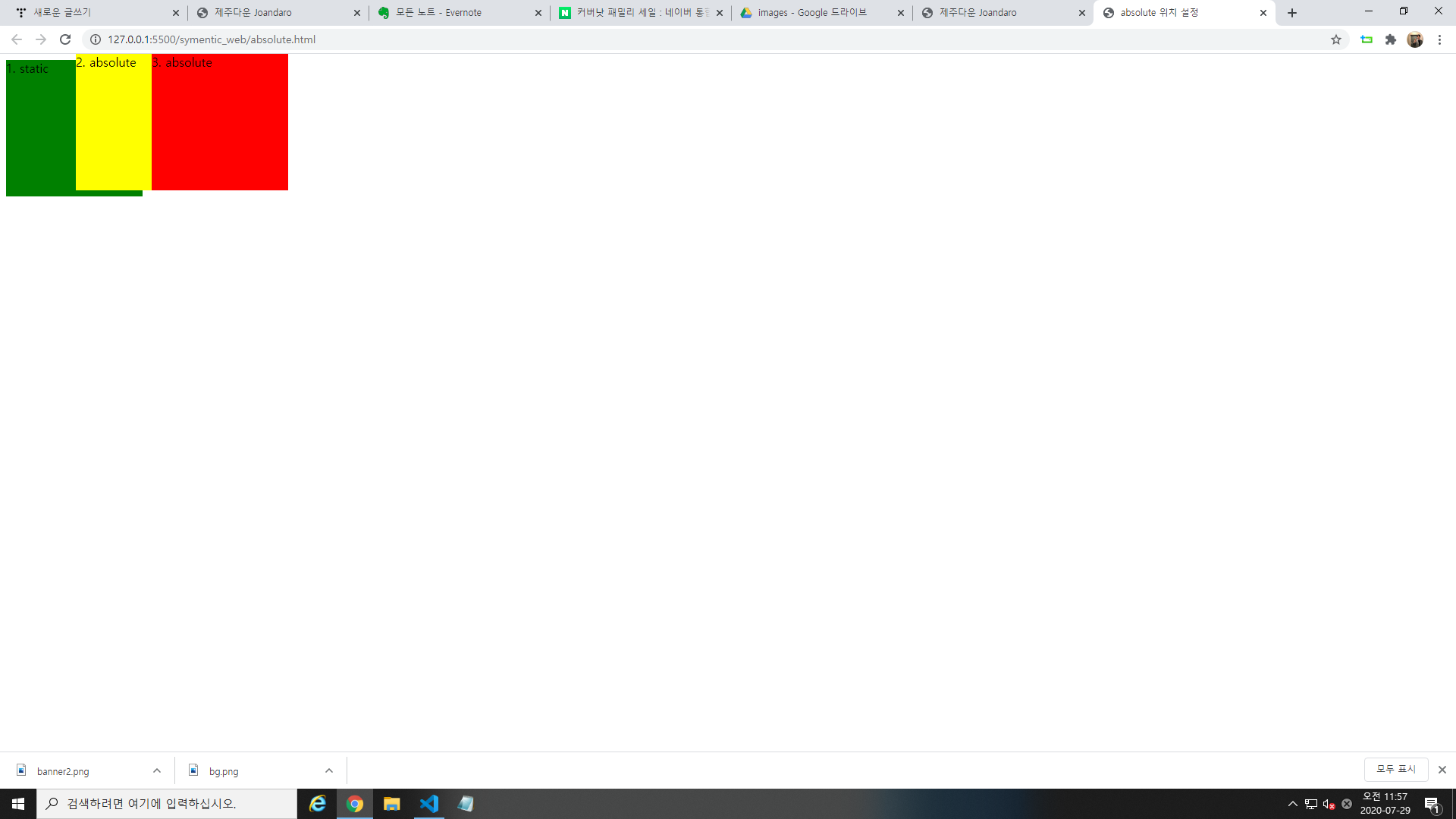
absoulte는 다른 구역과 상관없이 부모 구역 왼쪽 상단을 기준으로 배치됩니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>absolute 위치 설정</title>
<style>
#static1 {
width: 180px;
height: 180px;
background-color: green;
position: static;
}
#absolute2 {
width: 180px;
height: 180px;
background-color: yellow;
position: absolute;
top: 0px;
left: 100px;
}
#relative3 {
width: 180px;
height: 180px;
background-color: red;
position: absolute;
top: 0px;
left: 200px;
}
</style>
</head>
<body>
<!--absolute는 부모의 테두리를 기준으로 한 위치 지정-->
<div id="static1">
1. static
</div>
<div id="absolute2">
2. absolute
</div>
<div id="relative3">
3. absolute
</div>
</body>
</html>
728x90
반응형
'HTML > CSS 기초' 카테고리의 다른 글
| [CSS] 실습 (0) | 2020.07.29 |
|---|---|
| [CSS] border와 outline (0) | 2020.07.29 |
| [CSS] margin 설정하기 (0) | 2020.07.28 |
| [CSS] 문단마다 스타일 설정하기 (0) | 2020.07.28 |
| [CSS] 글자 스타일 (0) | 2020.07.28 |



