border와 outline은 둘 다 바깥 테두리를 의미하지만 독립적으로 움직인다. 아웃 라인이 조금 더 바깥 부분을 의미힌다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>테두리 스타일</title>
<script src="../js/prefixfree.min.js"></script>
<style>
body {
text-align: center;
font: bold 16px "돋움";
}
.box1 {
display: block;
width: 600px;
height: 100px;
border: 2px solid red;
outline: 3px dotted #0000ff;
outline-offset: 10px;
}
.box2 {
display: block;
width: 600px;
height: 100px;
border: 3px dashed blue;
border-radius: 20px;
}
</style>
</head>
<body>
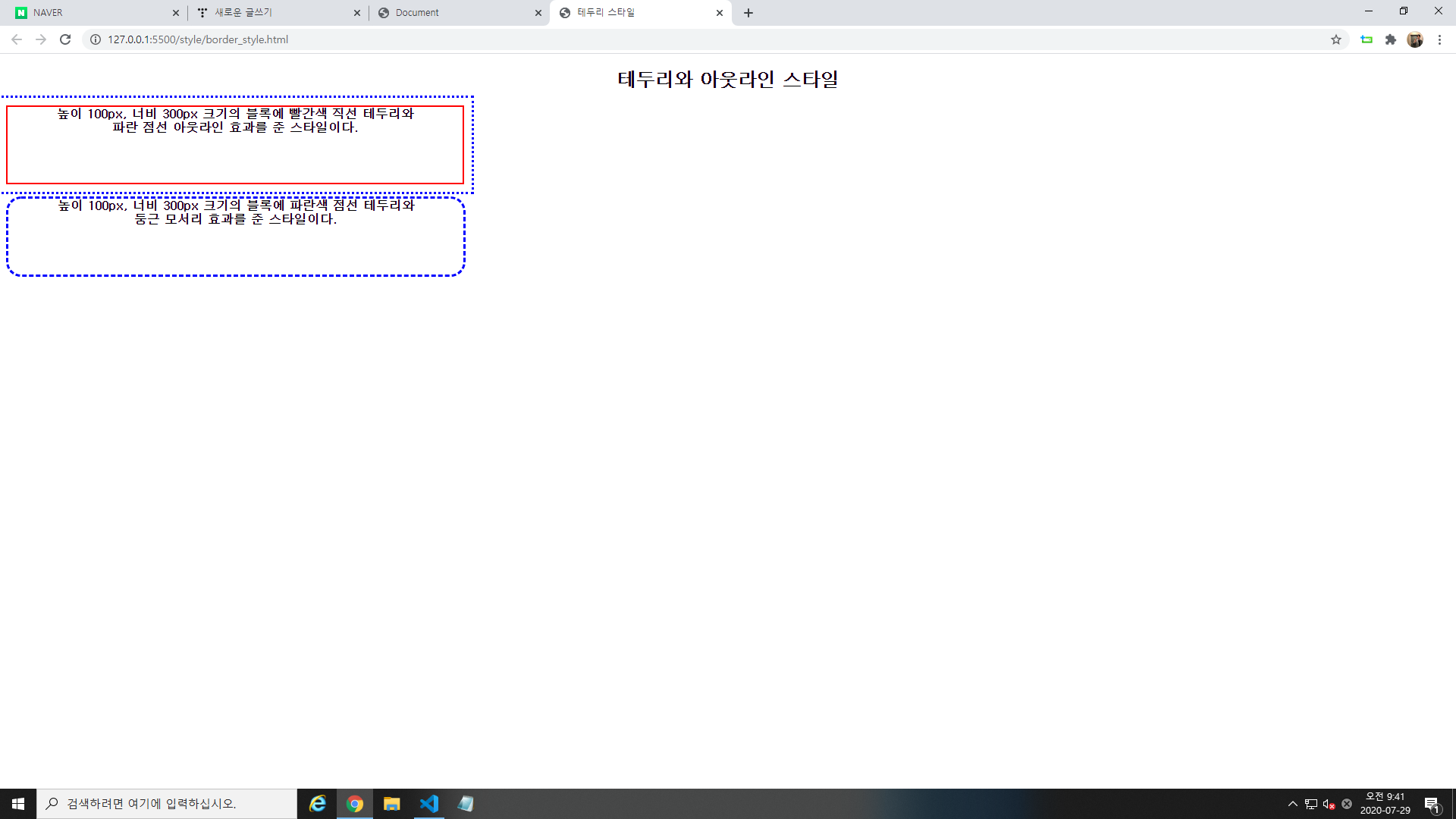
<h2>테두리와 아웃라인 스타일</h2>
<p class="box1"> 높이 100px, 너비 300px 크기의 블록에 빨간색 직선 테두리와<br>
파란 점선 아웃라인 효과를 준 스타일이다.</p>
<p class="box2"> 높이 100px, 너비 300px 크기의 블록에 파란색 점선 테두리와<br>
둥근 모서리 효과를 준 스타일이다.</p>
</body>
</html>
728x90
반응형
'HTML > CSS 기초' 카테고리의 다른 글
| [CSS] position 알아보기 : static, relative, absolute (0) | 2020.07.29 |
|---|---|
| [CSS] 실습 (0) | 2020.07.29 |
| [CSS] margin 설정하기 (0) | 2020.07.28 |
| [CSS] 문단마다 스타일 설정하기 (0) | 2020.07.28 |
| [CSS] 글자 스타일 (0) | 2020.07.28 |



