window 객체에서 제공하는 resizeTo() 메소드를 이용하여 윈도우 크기를 변경한다.
window.resizeTo(width,height) : 크기 변경
단! 이 메소드는 window.open() 메소드에 의해 만들어진 윈도우만 변경할 수 있다.
윈도우의 크기가 변경되면 Window 객체에서 resize 이벤트가 발생된다.
$(window).on(“resize”, function(e){ });
윈도우 위치 구하기
window.screenLeft
window.screenTop
윈도우 위치 설정하기
window.moveTo(dx, dy)
window.moveBy(dx, dy)
moveTo() – 화면에서 윈도우를 dx, dy 위치로 이동시킴.
moveBy() – 현재 윈도우 위치에서 dx, dy만큼 윈도우를 이동시킴.
단! 이 메소드도 window.open() 메소드에 의해 만들어진 윈도우만 적용할 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>윈도우 창 크기 변경</title>
<script src="../../js/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function () {
var newWin = null;
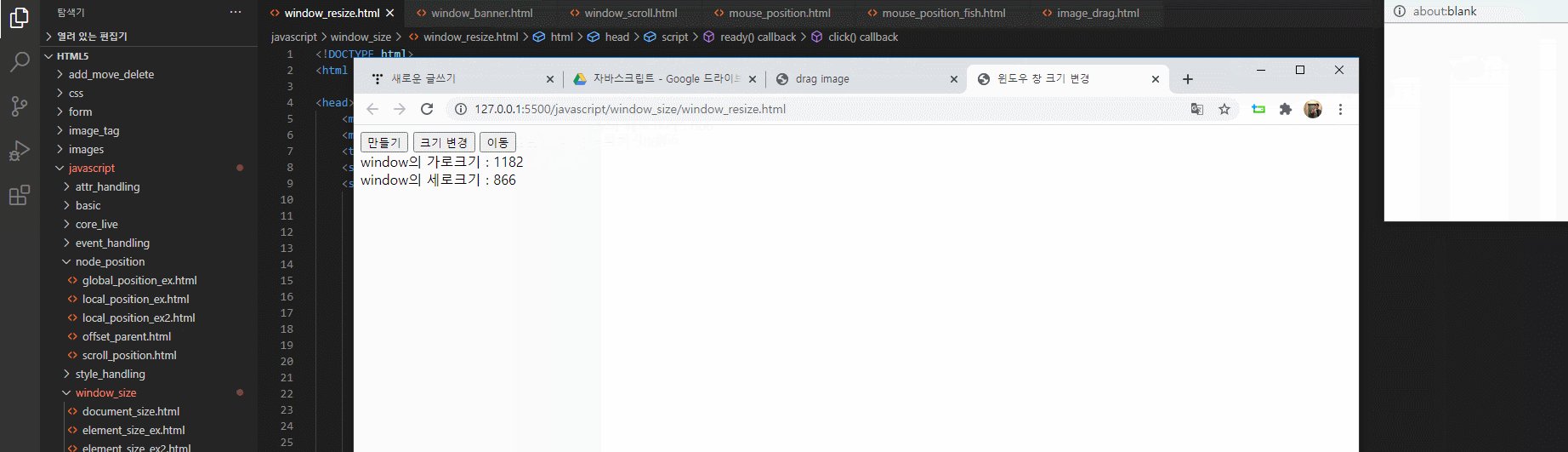
$("#open").click(function () {
newWin = window.open("", "_blank", "width=100, height=200");
});
$("#resize").click(function () {
newWin.resizeTo(300, 300);
});
$(window).on("resize", function () {
var output = "window의 가로크기 : " + $(window).width();
output += "<br>window의 세로크기 : " + $(window).height();
$("#info").html(output);
});
$("#move").click(function () {
if (newWin) {
var left = screen.availWidth - newWin.outerWidth;
var top = newWin.screenTop;
newW.moveTo(left, top);
}
});
});
</script>
</head>
<body>
<button id="open">만들기</button>
<button id="resize">크기 변경</button>
<button id="move">이동</button>
<div id="info">
윈도우 크기 정보 출력
</div>
</body>
</html>

728x90
반응형
'HTML > Javascript 기초' 카테고리의 다른 글
| [Javascript] 스크롤 이동으로 위치 표시하기 (0) | 2020.08.06 |
|---|---|
| [Javascript] 배너 이동하기 (0) | 2020.08.06 |
| [Javascript] 스크롤 위치 구하기 (0) | 2020.08.06 |
| [Javascript] 윈도우 창 크기 구하기 (0) | 2020.08.06 |
| [Javascript] 전체 화면(스크린) 크기 구하기 (0) | 2020.08.06 |



