(1) 탭 메뉴 아이템 개수 출력
(2) 탭 메뉴 인덱스값 출력
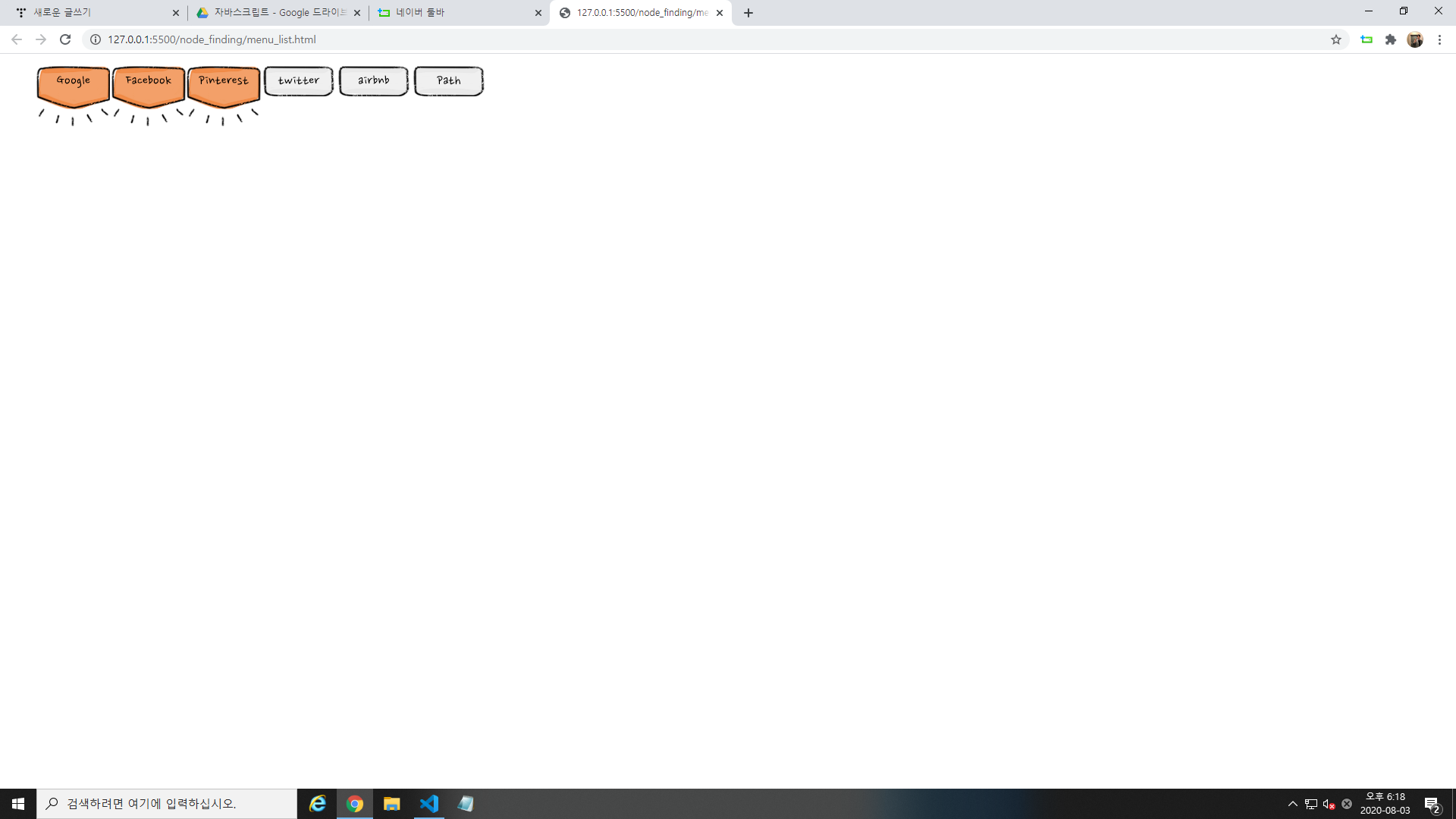
(3) 1초에 한 번씩 탭 메뉴 아이템에 select 클래스 적용하기
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title></title>
<style>
.tab-menu {
list-style: none;
height: 80px;
}
.tab-menu li {
width: 99px;
height: 40px;
background-position-y: 0;
text-indent: -1000px;
overflow: hidden;
display: inline-block;
float: left;
}
.tab-menu li:hover {
background-position-y: -40px;
}
.tab-menu li.select {
background-position-y: -80px;
height: 80px;
}
.tab-menu li.menuitem1 {
background-image: url(../images/newbtn.bar.1.png);
}
.tab-menu li.menuitem2 {
background-image: url(../images/newbtn.bar.2.png);
}
.tab-menu li.menuitem3 {
background-image: url(../images/newbtn.bar.3.png);
}
.tab-menu li.menuitem4 {
background-image: url(../images/newbtn.bar.4.png);
}
.tab-menu li.menuitem5 {
background-image: url(../images/newbtn.bar.5.png);
}
.tab-menu li.menuitem6 {
background-image: url(../images/newbtn.bar.6.png);
}
</style>
<script src="http://code.jquery.com/jquery-3.5.1.min.js"></script>
<script></script>
<script>
/*
미션 01: 탭 메뉴 아이템(#tabMenu1 li) 개수가 몇 개 인지 출력해 주세요.
*/
$(document).ready(function () {
$tabMenu = $("#tabMenu1 li");
var idx = 0;
// (1) 탭 메뉴 아이템 개수 출력
console.log($tabMenu.length);
// (2) 탭 메뉴 인덱스값 출력
$tabMenu.each(function (index) {
console.log("index = ", index);
console.log(this);
});
// (3) 1초에 한 번씩 탭 메뉴 아이템에 select 클래스 적용하기
var timerIdx = setInterval(function () {
$tabMenu.eq(idx).addClass("select");
idx++;
if (idx >= $tabMenu.length) clearInterval(timerIdx);
}, 1000);
$tabMenu.mousedown(function(){
$(this).addClass("select");
});
$tabMenu.mouseup(function(){
$(this).removeClass("select");
});
});
</script>
</head>
<body>
<ul class="tab-menu" id="tabMenu1">
<li class="menuitem1">
google
</li>
<li class="menuitem2">
facebook
</li>
<li class="menuitem3">
pinterest
</li>
<li class="menuitem4">
twitter
</li>
<li class="menuitem5">
airbnb
</li>
<li class="menuitem6">
path
</li>
</ul>
</body>
</html>

728x90
반응형
'HTML > jQuery 기초' 카테고리의 다른 글
| [jQuery] 노드 움직이기 (0) | 2020.08.04 |
|---|---|
| [jQuery] 노드 추가하기 (0) | 2020.08.03 |
| [jQuery] 형제 노드 (0) | 2020.08.03 |
| [jQuery] 부모 노드 (0) | 2020.08.03 |
| [jQuery] 자식 노드 (0) | 2020.08.03 |



