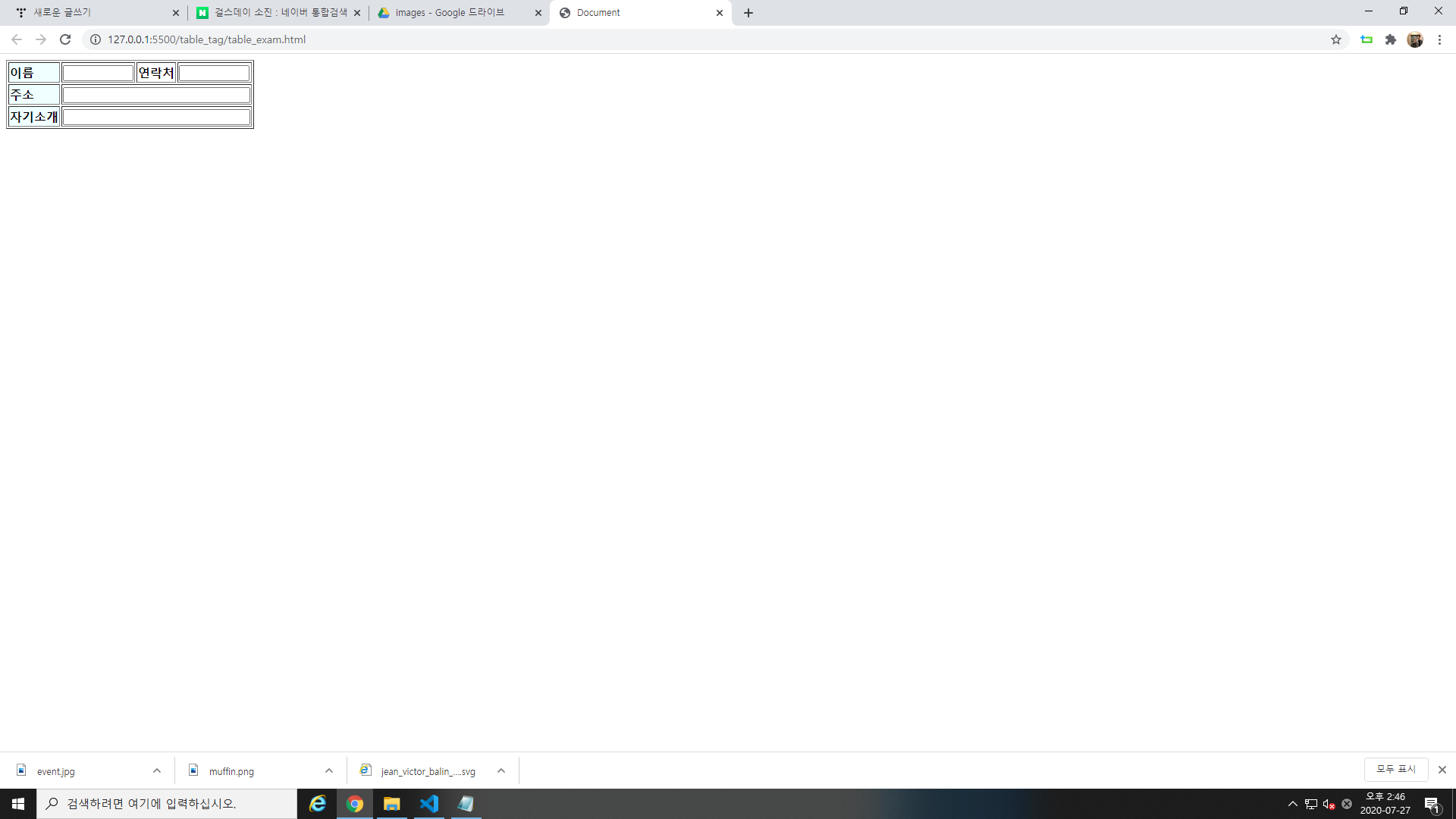
colgroup은 열마다 style을 지정해 줄 수 있다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1">
<colgroup>
<col style="background-color: azure;">
</colgroup>
<tr>
<td><b>이름</b></td>
<td><input type="text" size="8"></td>
<td><b>연락처</b></td>
<td><input type="text" size="8"></td>
</tr>
<tr>
<td><b>주소</b></td>
<td colspan="3"><input type="text" size="30"></td>
</tr>
<tr>
<td><b>자기소개</b></td>
<td colspan="3"><input type="text" size="30"></td>
</tr>
</table>
</body>
</html>
각 칸의 빈칸은 <input>태그를 이용해서 text형태로 작성하였다.

728x90
반응형
'HTML > HTML 기초' 카테고리의 다른 글
| [HTML] table에서 thead, tbody, tfoot 사용해 보기 - 2 (0) | 2020.07.27 |
|---|---|
| [HTML] table에서 thead, tbody, tfoot 사용해 보기 - 1 (0) | 2020.07.27 |
| [HTML] <table> 태그 사용해보기 - 1 (0) | 2020.07.27 |
| [HTML] <map>태그를 이용해서 링크로 이동하기 (0) | 2020.07.27 |
| [HTML] <a>태그를 활용하여 페이지 이동하기 (0) | 2020.07.27 |



