페이지가 길어지면 특정 위치로 찾아가기가 어려운 점이 있다.
그 점을 해결하기 위해 <a> 태그를 이용하여 특정 위치로 이둉해보자.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>문서 내 이동</title>
</head>
<body>
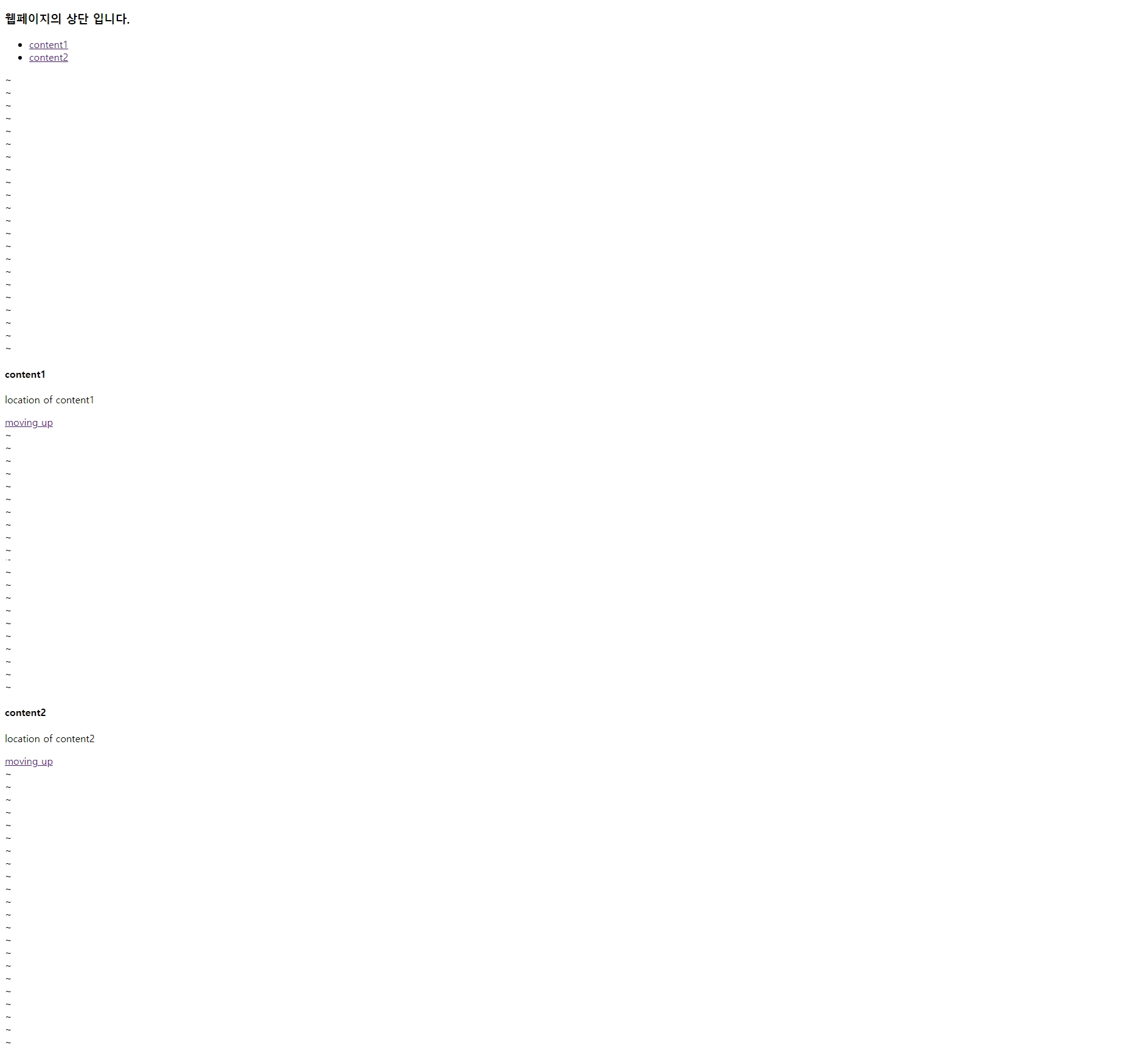
<h3>웹페이지의 상단 입니다.</h3>
<ul>
<li><a href="#content1">content1</a></li>
<li><a href="#content2">content2</a></li>
</ul>
~<br>~<br>~<br>~<br>~<br>~<br>~<br>~<br>~<br>~<br>~<br>
~<br>~<br>~<br>~<br>~<br>~<br>~<br>~<br>~<br>~<br>~<br>
<a id="content1"><h4>content1</h4></a>
<p>location of content1</p>
<a href="#">moving up</a><br>
~<br>~<br>~<br>~<br>~<br>~<br>~<br>~<br>~<br>~<br>~<br>
~<br>~<br>~<br>~<br>~<br>~<br>~<br>~<br>~<br>~<br>~<br>
<a id="content2"><h4>content2</h4></a>
<p>location of content2</p>
<a href="#">moving up</a><br>
~<br>~<br>~<br>~<br>~<br>~<br>~<br>~<br>~<br>~<br>~<br>
~<br>~<br>~<br>~<br>~<br>~<br>~<br>~<br>~<br>~<br>~<br>
</body>
</html><a>태그에서 이동하려는 곳을 #이동할ID 를 입력해주고
해당 위치에는 <a id="해당위치">를 추가해준다.
<a href="#">을 입력하면 페이지 상단으로 이동한다.

이것을 앵커라고 한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>앵커 만들기</title>
</head>
<body>
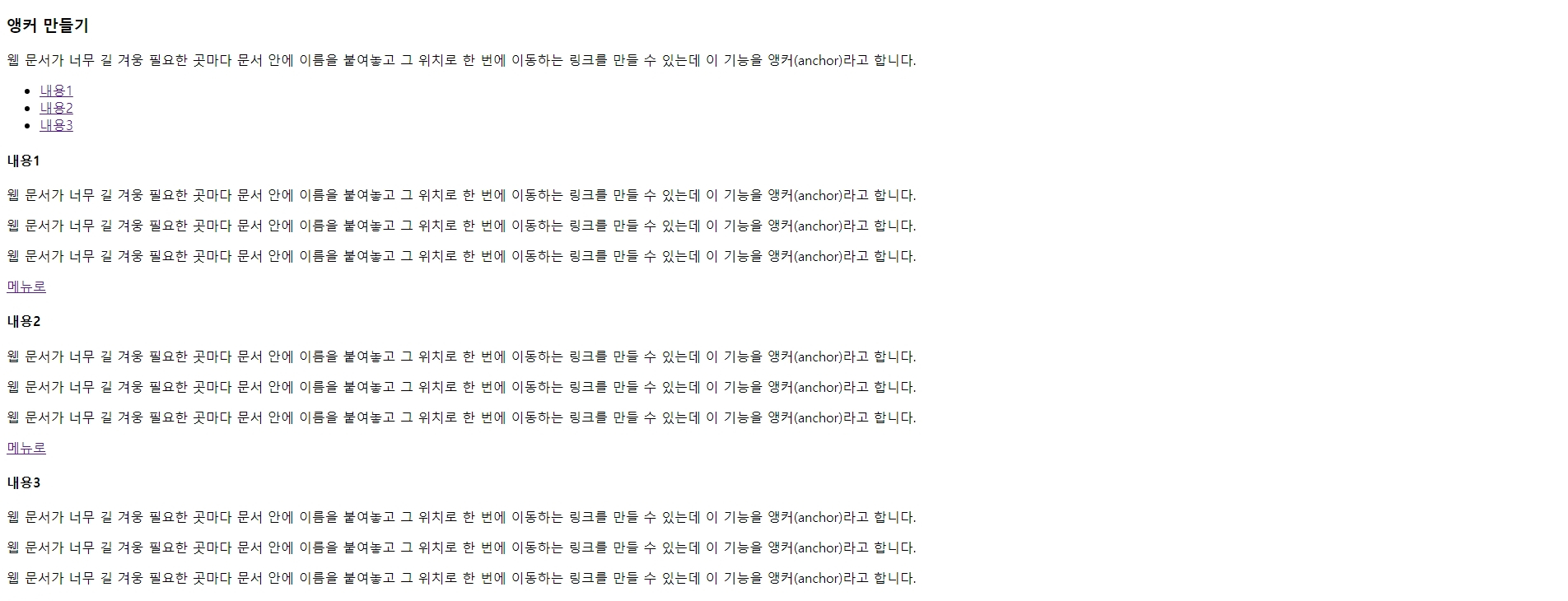
<h3>앵커 만들기</h3>
<p>웹 문서가 너무 길 겨웅 필요한 곳마다 문서 안에 이름을 붙여놓고 그 위치로 한 번에 이동하는 링크를 만들 수 있는데 이 기능을 앵커(anchor)라고 합니다.</p>
<ul>
<li><a href="#content1">내용1</a></li>
<li><a href="#content2">내용2</a></li>
<li><a href="#content3">내용3</a></li>
</ul>
<a id="content1"><h4>내용1</h4></a>
<p>웹 문서가 너무 길 겨웅 필요한 곳마다 문서 안에 이름을 붙여놓고 그 위치로 한 번에 이동하는 링크를 만들 수 있는데 이 기능을 앵커(anchor)라고 합니다.</p>
<p>웹 문서가 너무 길 겨웅 필요한 곳마다 문서 안에 이름을 붙여놓고 그 위치로 한 번에 이동하는 링크를 만들 수 있는데 이 기능을 앵커(anchor)라고 합니다.</p>
<p>웹 문서가 너무 길 겨웅 필요한 곳마다 문서 안에 이름을 붙여놓고 그 위치로 한 번에 이동하는 링크를 만들 수 있는데 이 기능을 앵커(anchor)라고 합니다.</p>
<a href="#">메뉴로</a>
<a id="content2"><h4>내용2</h4></a>
<p>웹 문서가 너무 길 겨웅 필요한 곳마다 문서 안에 이름을 붙여놓고 그 위치로 한 번에 이동하는 링크를 만들 수 있는데 이 기능을 앵커(anchor)라고 합니다.</p>
<p>웹 문서가 너무 길 겨웅 필요한 곳마다 문서 안에 이름을 붙여놓고 그 위치로 한 번에 이동하는 링크를 만들 수 있는데 이 기능을 앵커(anchor)라고 합니다.</p>
<p>웹 문서가 너무 길 겨웅 필요한 곳마다 문서 안에 이름을 붙여놓고 그 위치로 한 번에 이동하는 링크를 만들 수 있는데 이 기능을 앵커(anchor)라고 합니다.</p>
<a href="#">메뉴로</a>
<a id="content3"><h4>내용3</h4></a>
<p>웹 문서가 너무 길 겨웅 필요한 곳마다 문서 안에 이름을 붙여놓고 그 위치로 한 번에 이동하는 링크를 만들 수 있는데 이 기능을 앵커(anchor)라고 합니다.</p>
<p>웹 문서가 너무 길 겨웅 필요한 곳마다 문서 안에 이름을 붙여놓고 그 위치로 한 번에 이동하는 링크를 만들 수 있는데 이 기능을 앵커(anchor)라고 합니다.</p>
<p>웹 문서가 너무 길 겨웅 필요한 곳마다 문서 안에 이름을 붙여놓고 그 위치로 한 번에 이동하는 링크를 만들 수 있는데 이 기능을 앵커(anchor)라고 합니다.</p>
<a href="#">메뉴로</a>
</body>
</html>
728x90
반응형
'HTML > HTML 기초' 카테고리의 다른 글
| [HTML] <table> 태그 사용해보기 - 1 (0) | 2020.07.27 |
|---|---|
| [HTML] <map>태그를 이용해서 링크로 이동하기 (0) | 2020.07.27 |
| [HTML] 링크삽입 태그 (<a> 태그) (0) | 2020.07.27 |
| [HTML] 이미지 태그 실습 - 2 (0) | 2020.07.27 |
| [HTML] 이미지 태그 실습 - 1 (0) | 2020.07.27 |



